SITE PUBLISで作成した通常ブロックそのものを、他のサーバの任意のWebページに表示する機能です。
これまでバナーを使って発信してきたグループ企業内でのイベント情報や、パートナー企業間での製品情報などページの共通部品を集中管理できます。
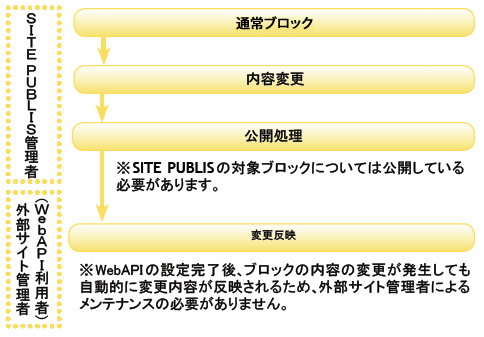
ブロックの内容変更は連携したWebページへリアルタイムに反映されるため、緊急イベントなどスピーディな情報発信でも力を発揮します。
「WebAPI」について
モバイルコンテンツでは、「WebAPI」は使用できません。
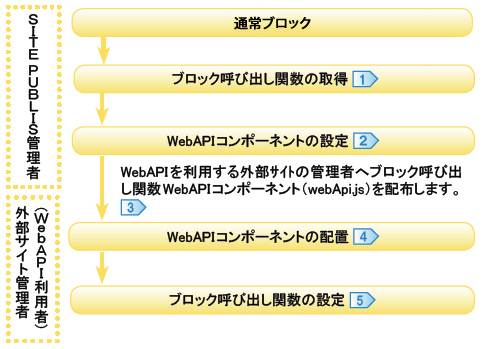
WebAPIを使用するまでの流れ

ブロック更新の流れ

1 ブロック呼び出し関数の取得
ページ編集画面で、WebAPIを使用して公開したいHTML編集ブロック又はシェアブロックを呼び出すための「ブロック呼び出し関数」を取得します。
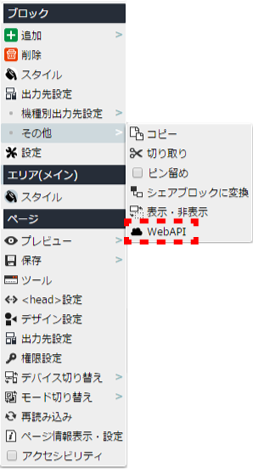
(1)右クリックしてコンテキストメニューを表示>「その他」>「WebAPI」![]() をクリックします。
をクリックします。

(2)ブロック呼び出し関数を選択し、コピーします。
※コピーしたブロック呼び出し関数は、外部サイト管理者への配布で使用しますのでテキストファイルなどに保存してください。
(3)「閉じる」をクリックします
2 WebAPIコンポーネントの設定
(1)以下の場所にWebAPIコンポーネントが格納されているので、FTPなどを使用してダウンロードしてください。
WebAPIコンポーネント格納場所:(SITE PUBLISのインストールディレクトリ) /WebAPI/webApi.js
※このWebAPIコンポーネントはテンプレートとなっており、以下の項目についてSITE PUBLISの環境と合わせた設定を行う必要があります。
(2)「webApi.js」をテキストエディタで開きます。
(エンコード指定ができるテキストエディタをご利用ください)
(3)以下の項目を編集します。
【例】PUBLISが http://www.example.com/publis というアドレスで稼動している場合
| 変更箇所 | 変更前 | 変更後 |
|---|---|---|
| 稼働ホスト | jsPublisHost = "; | jsPublisHost = 'www.example.com'; |
| エイリアスベース | jsPublisAliasBase = "; | jsPublisAliasBase = '/publis'; |
////// WebAPI用 メソッド定義ファイル webApi.js // // (設定方法) // SITE PUBLIS 2.x稼動サイトのホストの名前か、IPアドレスを設定します。 // jsPublisHost = 'foo.bar.co.jp'; // // SITE PUBLIS 2.x稼動サイトのエイリアス名を設定します。 // jsPublisAliasBase = '/hoge'; // // 稼動ホスト jsPublisHost = 'www.example.com'; // エイリアスベース jsPublisAliasBase = '/publis';
(4)編集したファイルを、文字エンコードUTF-8(BOM無し)で保存します。
3 ブロック呼び出し関数及びWebAPIコンポーネント(webApi.js)の配布
- 1 で取得した「ブロック呼び出し関数」を記載したテキストファイル
- 2 で設定した「WebAPIコンポーネントファイル(webApi.js)」
上記2つのファイルを外部サイト管理者へインターネットメールなどを利用して配布してください。
↑ここまで(1~3)SITE PUBLIS管理者による作業
↓ここから(4~5)外部サイト管理者による作業
4 WebAPIコンポーネントの配置
ブロック呼び出し関数を実行するWebAPIコンポーネント(webApi.js)を、ブロックを表示させたいページと同階層のディレクトリに配置します。
【配置方法】
Windowsの場合
(1)エクスプローラでサイトのフォルダを開きます。
(2)ブロックを表示させたいページのあるディレクトリへ移動します。
(3) webApi.jsをドラッグ&ドロップでコピーします。
Linuxの場合
(1) WinSCPやFTPなどのファイル転送ツールなどでサイトのディレクトリを開きます。
(2) ブロックを表示させたいページのあるディレクトリへ移動します。
(3) webApi.jsを2のディレクトリへアップロードします。
5 ブロック呼び出し関数の設定
ブロックを表示させたWebページに、ブロック呼び出し関数を設定します。
【前提条件】
外部サイトのWebページの文字エンコードがUTF-8(BOM無し)である必要があります。(外部サイトの文字エンコードについては、外部サイト管理者へご確認下さい)
(1) 対象WebページのHTMLファイルをエディタで開きます。
(2) ユーザーHTMLファイル内にWebAPIコンポーネント(webApi.js)呼び出し宣言を追加します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title></title>
<!-- WebAPI定義ファイル -->
<script language="JavaScript" charset="utf-8" src="./webApi.js"></script>
<script type=text/javascript>
<!--
//-->
</script>
</head>
<body>
・
(3) ユーザーHTMLファイル内の<script>~<script>セクション内に、1 で取得したブロック呼び出し関数を埋め込みます
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<title></title>
<!-- WebAPI定義ファイル -->
<script language="javascript" charset="utf-8" src="./webApi.js"></script>
<script type="text/javascript">
<!--
//WebAPIブロック呼び出し関数
jsLoadPublisBlock('orgID', '4190');
//-->
</script>
</head>
<body>
<div id="orgID">ここに表示されます。</div>
</body>
</html>
(4) (3)で設定したブロック呼び出し関数のパラメータを、環境に合わせて設定します。
【パラメータの詳細】
jsLoadPublisBlock('orgID', 'blockId');
「orgID」…ブロックの内容を表示したい<div>他、任意のタグのID
※ここを環境に合わせて変更してください。
【例】
<div id="orgID">ここに表示されます。</div>
「blockId」…表示したいブロック(公開状態)のブロックID
※1 で作成した時に自動で入力済みです
(5) (4)の設定完了後、外部サイトにて対象のHTMLファイルを公開すると、設定したSITE PUBLISのブロックが表示されます。
※SITE PUBLISの対象ブロックについては公開している必要があります


