ブロック上で、右クリックしてコンテキストメニューを表示>「その他」>「デザイン設定」 をクリックします
をクリックします
●全体:標準スタイル、レイアウト、汎用フィールドの表示を指定します。
●日付:標準スタイル、先頭アイコンを指定します。
●記事:標準スタイル、先頭アイコン、新着アイコンを指定します。
●汎用フィールド:標準スタイルを指定します。
※汎用フィールドとは、各ページの「ページ情報表示・設定」で「汎用フィールド」の欄に入力したテキストです。
スマートデバイス独自HTMLでは、新着アイコンに関する設定以外については、デザインはスタイルエディタか外部スタイルシートファイルで設定してください。
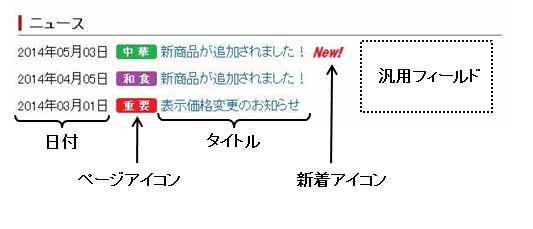
カテゴリーブロックのデザイン例
以下のようなカテゴリーブロックを作成するとします。

1 [ 全体のプロパティ ]の「レイアウト」を選択します
上図では左側(日付:タイトル:汎用)としています。
2 汎用フィールドは使用しないので、「汎用フィールドを表示する」は無効にします
汎用フィールドを表示する場合は、「汎用フィールドを表示する」を有効にして、「汎用フィールドの幅」に数値を設定してください。
3 [ 記事のプロパティ ]で「新着アイコン」を設定します
新着アイコンを表示して、最新の情報であることを強調します。
- 「アイコンを使用」を有効にします。
- 「選択」ボタンから使用する画像を選択します。
- アイコンを表示させる期間については、「カテゴリーブロック設定」の「新着アイコン表示」にて設定します。「カテゴリーブロック」参照
4 タイトルの前にページアイコンを表示します
ページの内容に合致した画像を設定することで、同じタイトルでも、内容を把握しやすくすることができます。
- 「カテゴリーブロック設定」の「ページアイコン表示」項目で、「ページアイコンを表示する」を有効にします。「カテゴリーブロック」参照
- 各記事ページの「ページ情報表示・設定」の「カテゴリー・RSS」にある、「アイコン画像」の「選択」ボタンから画像を選択します。「ページ情報表示・設定」参照
※全ての記事に同じ画像を表示する場合は、[ 記事のプロパティ ]の「先頭アイコン」にて対応可能です 。


