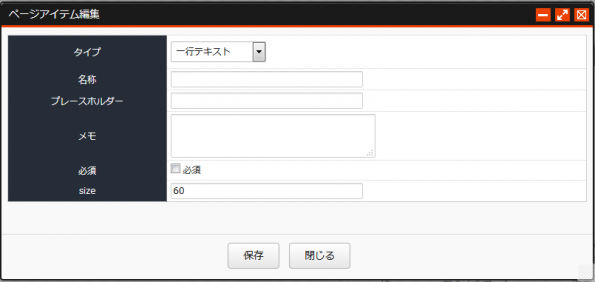
2 作成に必要な情報を入力し、「保存」ボタンをクリックします
タイプ
ページアイテムのタイプを選択します。
追加後に変更することはできません。タイプを変更したい場合は、一度該当のページアイテムを削除して
再度追加して下さい。
名称
ページアイテム名です。
プレースホルダー
テンプレートで使用するプレースホルダーの文字列です。 ここで入力した文字列が {$入力した文字列} と補完され、
テンプレートで使用する際のプレースホルダーとして登録されます。
登録されたプレースホルダーは「テンプレート入力」より確認できます。
メモ
ページアイテムのメモです。入力は任意です。
必須
チェックを入れると、ページアイテムもしくはテンプレートの値の入力を必須にします。
プレースホルダーとは?
値を表示させる場所を仮で確保している識別子のことです。
プレースホルダーには対応する値が存在し、出力される際に対応する値とプレースホルダーが置き換えられます。
例えば、プレースホルダーが name 、プレースホルダーに対応する値が 太郎 の場合、
編集画面上では「初めまして、私の名前は{$name}です。」となります。
プレビュー![]() や公開画面上では、以下のように置き換えられます。
や公開画面上では、以下のように置き換えられます。
初めまして、私の名前は太郎です。
プレースホルダーに対応する値の設定については、「テンプレート入力」を参照してください。
ページアイテムのタイプと使用範囲
ページアイテムは、「ページアイテムブロック」・「テンプレート設定」で使用されます。
「ページアイテムブロックの設置」参照
「テンプレート設定」参照
対応する使用範囲については以下の表をご確認ください。
| ページアイテムのタイプ | 使用範囲 | |
|---|---|---|
| ページアイテムブロック | テンプレート設定 | |
| 一行テキスト | ○ | ○ |
| 日付 | × | ○ |
| 複数行テキスト | ○ | ○ |
| 画像 | ○ | ○ |
| 数値 | ○ | ○ |
| ラジオボタン | × | ○ |
| セレクトボックス | × | ○ |
| チェックボックス | × | ○ |
| リンク | × | ○ |
| 添付ファイル | × | ○ |
| HTML | ○ | ○ |
| JSON(連想配列) | × | ○ |
| アイテムリスト | × | ○ |
ページアイテムブロック 機能は SITE PUBLIS 4.6.0-000 以降のパッケージには含まれません。
タイプ・設定値一覧
ページアイテムのタイプと入力できる内容、独自設定値の一覧です。
※独自設定値はテンプレート入力の際の入力項目を調整するための設定値となります。
| タイプ | 説明・独自設定値 |
|---|---|
| 一行テキスト |
テキストを一行で入力します。
【size】:テンプレート入力時のテキストボックスの横幅を指定できます。 |
| 日付 |
日付を入力します。下記の置換文字が利用できます。
【日付書式】:日付の表示形式を設定します。 ※初期値:Y/m/d H:i:s |
| 複数行 |
テキストを複数行で入力します。
【rows】:テンプレート入力時のテキストボックスの縦幅を指定できます。 |
| 画像 | 画像を選択します。代替えテキストも設定可能です。 選択したファイルはプレースホルダーの挿入位置に<img>タグで出力されます。 |
| 数値 | 半角数字を入力します。小数点・他の文字種が入力された場合、エラー表示します。 |
| ラジオボタン |
ラジオボタン形式で項目を選択します。
【項目】:[値]と[ラベル]の組み合わせで項目を追加します。 |
| セレクトボックス |
セレクトボックス形式で項目を選択します。
【行数】:テンプレート入力時のセレクトボックス内行数を指定します。 【複数選択】:複数選択の可否を設定します。 【項目】:[値]と[ラベル]の組み合わせで項目を追加します。 |
| チェックボックス |
チェックボックス形式で項目を選択します。
【項目】:[値]と[ラベル]の組み合わせで項目を追加します。 |
| リンク |
サイト内ページの選択・サイト外URLの入力を行います。 入力後はプレースホルダーにリンク用の文字列が出力されます。
※プレースホルダーはリンク形式で出力されませんので、<a>タグのhref属性等で |
| 添付ファイル |
添付ファイルを選択します。 入力後はプレースホルダーにリンク用の文字列が出力されます。
※プレースホルダーはリンク形式で出力されませんので、<a>タグのhref属性等で |
| HTML |
通常ブロックと同様に、WYSYWIGエディタによるHTMLソースの入力を行います。
※HTMLページアイテム内に記述したプレースホルダーは展開されません。 |
| 連想配列(JSON) |
JSON形式で配列データを入力します。
Smartyテンプレートで配列を利用する際に活用いただけます。 |
| アイテムリスト |
リストに登録されたページアイテムの値が配列として出力されます。 |
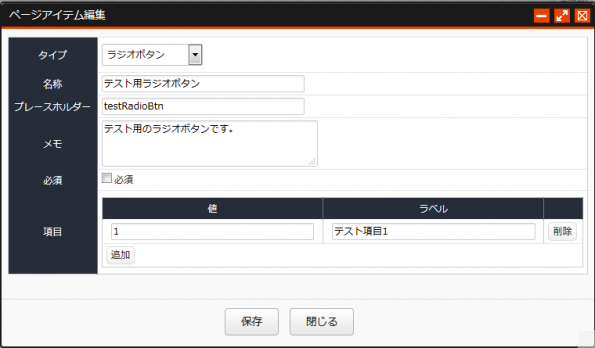
項目の設定イメージを以下に示します。
項目(ラジオボタン・セレクトボックス・チェックボックス)
項目の追加や、値とラベルの編集、項目の削除ができます。
ラジオボタンを例に上げます。

「追加」ボタン
クリックすることで項目を追加できます。
値
値(value)を指定することができます。プレースホルダーに
ラベル
項目のラベルを指定することができます。
「削除」ボタン
クリックすることで該当行の項目を削除できます。