ページエディタ内で、次のように文章と画像を横に並べて配置するにはどのようにすれば良いでしょうか。

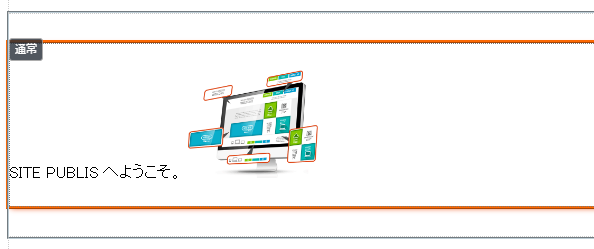
単純に通常ブロックの文章に続いて画像を配置すると、次のようになります。

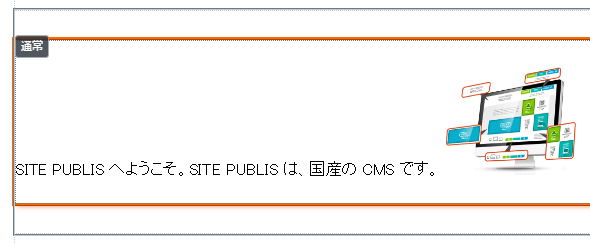
一見問題が無いようにも見えますが、このままでは、文章が増えるとそれに合わせて画像も移動してしまいます。

文字といっしょに画像が動いてしまわないためには、2つの通常ブロックを横にならべて、一方に文章を、もう一方に画像を配置するようにします。

ブロックを横にならべるためには、「くり返しブロック」を使いましょう。今回は、くり返しブロックの基本的な使い方を説明します。
くり返しブロックを設置する
ページエディタで右クリックしてコンテキストメニューを表示し、「エリア(メイン)」>「ブロック追加」>「くり返し」を選択してください。

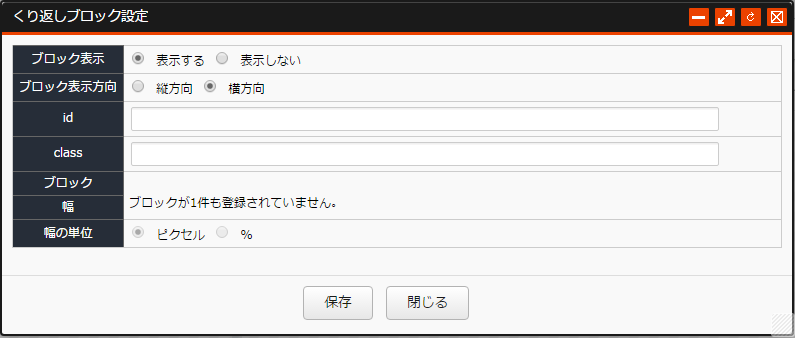
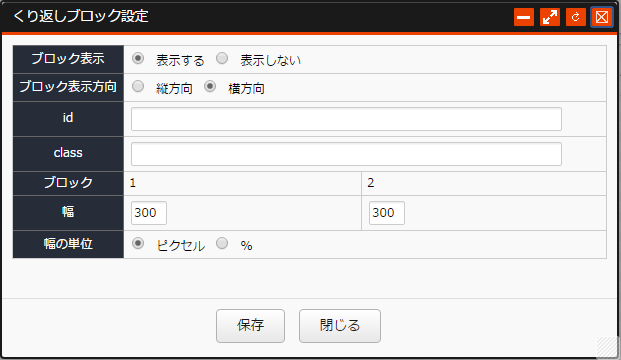
「くり返しブロック設定」ウインドウが開きます。

「ブロック表示」は「表示する」、「ブロック表示方向」は「横方向」を指定して、「保存」をクリックします。

くり返しブロックが追加されました。
くり返しブロック内に通常ブロックを並べる
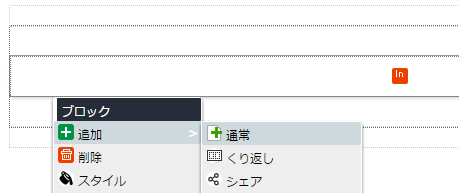
くり返しブロックの中で右クリックしてください。正しくくり返しブロック内で右クリックできているときは、くり返しブロック内に  アイコンが現れます。
アイコンが現れます。

現れているメニューにて「ブロック」>「追加」>「通常」をクリックすると、くり返しブロック内に通常ブロックが追加されます。

同様にして、もう1つ追加します。

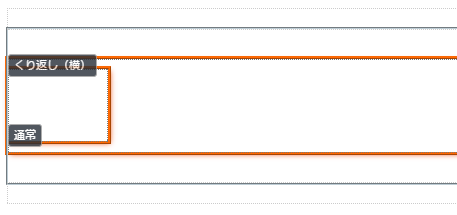
これでくり返しブロックの中に2つの通常ブロックが横並びに追加されました。
ただ、通常ブロックの横幅が狭すぎるようです。調整しましょう。くり返しブロック内で再び右クリックし、「ブロック」>「設定」をクリックします。

クリックすると、「くり返しブロック設定」ウインドウが開きます。「ブロック」の行に、追加した通常ブロックの番号があり、その下に幅を指定できるボックスがあります。それぞれ、300 を指定しましょう。「幅の単位」はピクセルを指定しておきます。

通常ブロックの幅が広がりました。

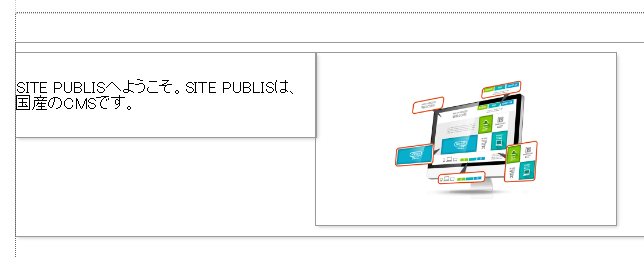
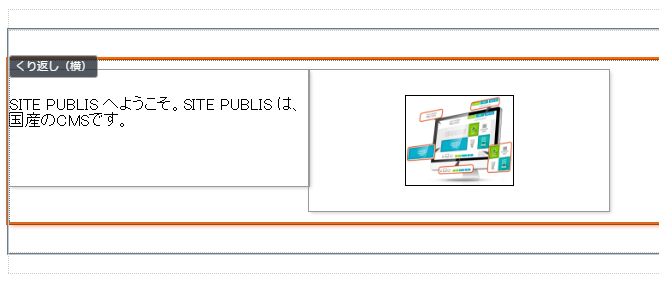
左側の通常ブロックにテキストを書き、右側のブロックに画像を置けば、完成です。

今回は、文章を増やしても右の画像が動かないことを確認してください。
(なお、見た目を整えるために、右の通常ブロックでは、画像に対して「中央揃え」![]() を適用しています。)
を適用しています。)
レイアウトモードからプレビューモードに切り替えると、次のような見映えになります。

以上見てきたように、くり返しブロックは、中にブロックを入れることができるブロックです。今回はくり返しブロックに「横」を設定し、通常ブロックを2つ入れました。その他のブロックも、もちろん入れることができます。
チャレンジ!
くり返しブロックの中には、さらにくり返しブロックを置くこともできます。ここまでくり返し(横)ブロックを使ってきましたが、その中にくり返し(縦)ブロックを配置してみましょう。さらに、くり返し(縦)ブロックの中に、通常ブロックを2~3個追加してみてください。


