SITE PUBLIS 4では、ユーザーごとにサイトの利用環境を設定することが可能です。
ログインパスワードの変更や編集時の枠線の色などを設定することができ、現在ログインしているユーザーにのみ適用されます。
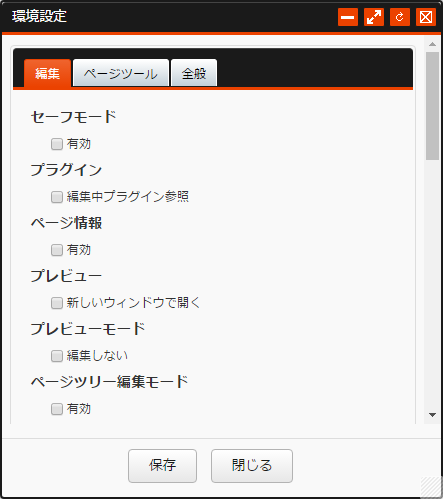
メニューの右側、ログインユーザーの名前の下の「環境設定」をクリックすると、環境設定画面が開きます

「全般」タブ

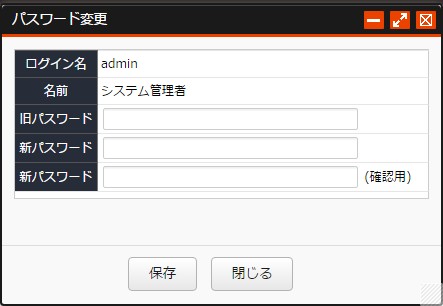
パスワード変更
ログイン中のユーザーのパスワードを変更することができます。

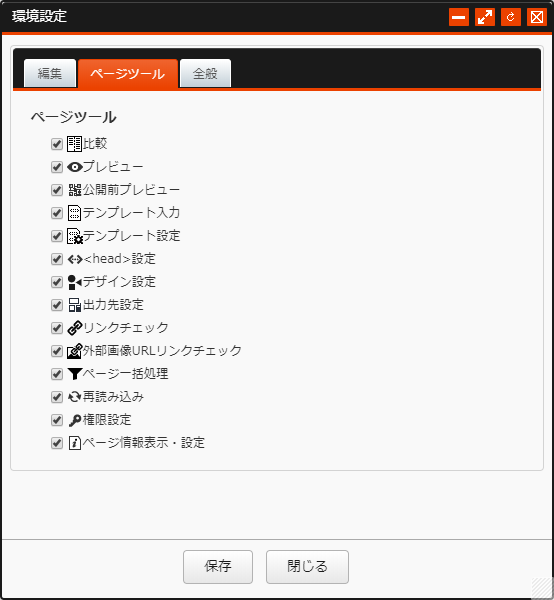
「ページツール」タブ

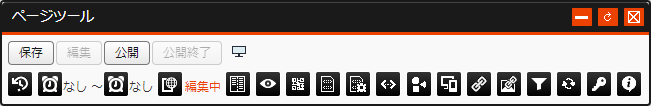
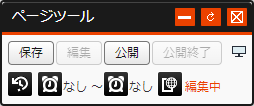
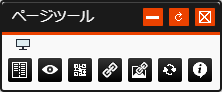
ページエディタの機能「ページツール」に表示する内容を設定することが可能です。
「ページツール」参照
全てチェックがついている場合

全てチェックが外れている場合

尚、設定を有効にしていても、ページの権限等により出力される内容が制限されることがあります。
ご注意ください。
全てチェックがついている場合(表示権限のみ)

「編集」タブ(1)

セーフモード
ページに設定したヘッダースクリプトなどの読み込みを一切行わずにページを開きます。
誤ったスクリプトを登録してしまい、ページや右クリックメニューが開けなくなった時などにセーフモードをONにすることでスクリプトだけを読み込まずにページを開くことができます。
プラグイン
ページ編集画面を開いた時、プラグインボックスに表示するプラグインに編集中のものを表示します。
プラグイン開発中にどういった表示になるか確認しながら開発したい場合や公開前のプラグインを表示したい場合などに利用できます。
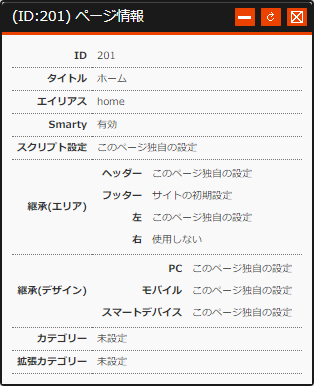
ページ情報
現在開いているページの情報が小ウインドウで表示されます。

プレビュー
「新しいウィンドウで開く」にチェックを入れると、プレビュー画面を新しいウィンドウで開きます。
プレビューモード
「編集しない」にチェックを入れると、プレビューモードで編集できないようになります。編集中のページのリンクの確認などに利用できます。
ページツリー編集モード
「有効」にチェックを入れると、ページツリーでページをクリックしてもそのページに移動しなくなります。ページタイトルやエイリアスを変更する作業が連続する場合、この機能を有効にしておくとクリックのたびにページをロードしないため作業効率が上がります。
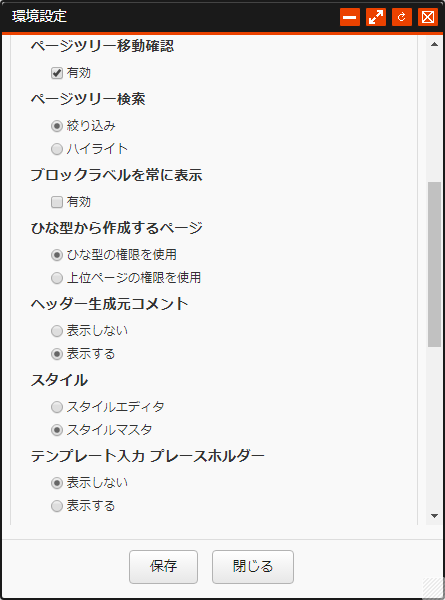
編集タブ(2)

ページツリー移動確認
「有効」にチェックを入れると、ページツリー上でページを移動させる際に、確認ダイアログを表示します。
ページツリー検索
「絞り込み」を選択すると、検索条件に該当するページとその上位ページのみを表示します。
「ハイライト」を選択すると、検索条件に該当するページとその上位ページをハイライト表示します。
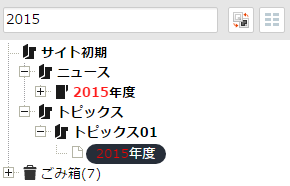
・絞り込み

※ページ数が多いと、抽出に時間がかかる場合が
あります。
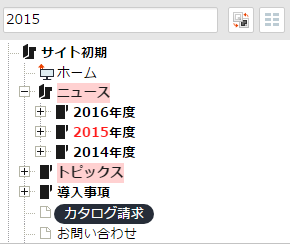
・ハイライト

ブロックラベルを常に表示
「有効」にチェックを入れると、編集画面にてブロックにマウスカーソルを合わせていない状態でもブロックラベルを表示させることができます。
ひな型から作成するページ
ひな型からページを作成する際に、ページに設定する権限をひな型そのものから利用するか、ひな型を作成する場所の上位に当たるページの権限を利用するか指定します。
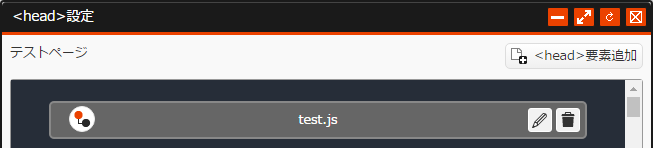
ヘッダー生成元コメント
「表示する」を選択すると、<head>設定で設定されたヘッダー要素のID、リビジョン、ヘッダー要素名がコメントとして出力されるようになり、編集したいソースコードがどのヘッダー要素に含まれているのかが分かりやすくなります。
※SITE PUBLIS 管理画面の編集状態でのみ表示されます。

<!-- page-header START -->
<!-- header_id=x name=test.js START -->
<script type="text/javascript" src="/library/test/test.js"></script>
<!-- header_id=x name=test.js END -->
<!-- page-header END -->
スタイル
SITE PUBLIS 4で新たに導入された「スタイルエディタ」と、SITE PUBLIS 3のデザイン設定と互換性のある「スタイルマスタ」のどちらを使うか指定できます。デフォルトはスタイルエディタですが、SITE PUBLIS 3で構築したページデザインをSITE PUBLIS 4で編集する際など、必要に応じてスタイルマスタに切り替えてください。
テンプレート入力 プレースホルダー
テンプレート入力画面に「プレースホルダー」の情報の表示の有無を設定します。
「表示しない」とすることにより、表示されるテンプレートの数が多い場合などに視認性の向上が期待できます。
編集タブ(3)

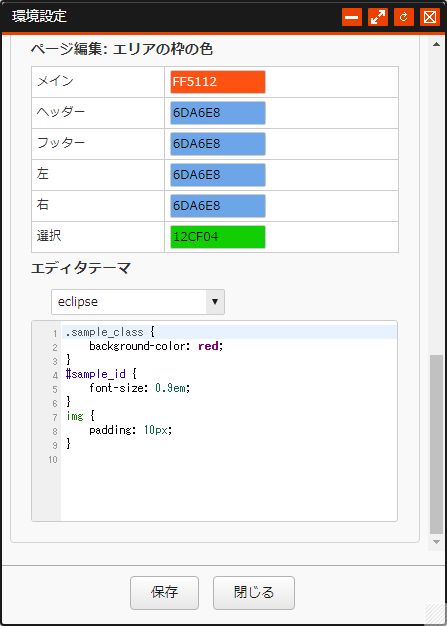
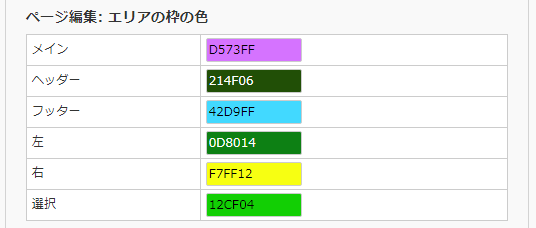
ページ編集: エリアの枠の色
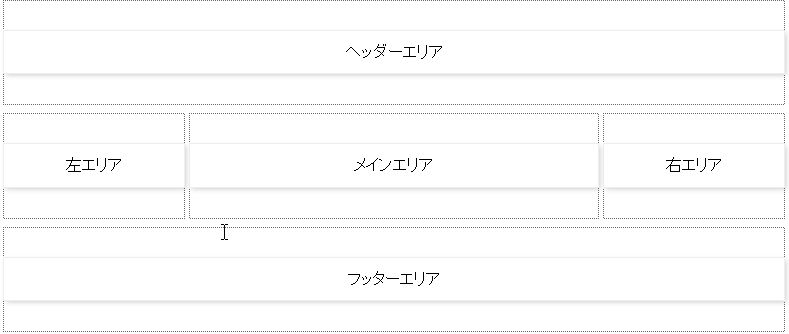
SITE PUBLISではページの編集エリアを「ヘッダー」「フッター」「左」「右」「メイン」の5つに分けて管理します。

これらの各エリアに表示されるブロックの枠線の色を自由に指定できます。

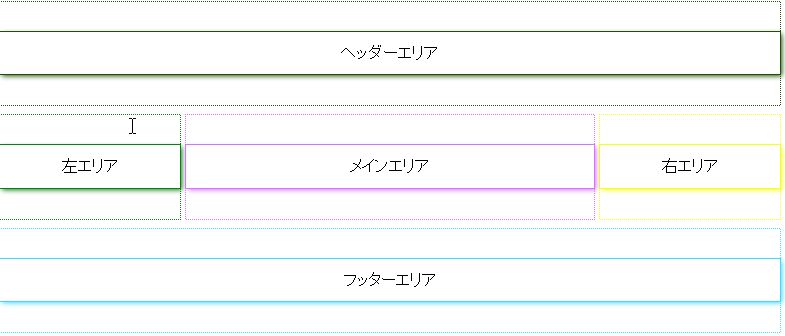
上記内容での設定適用イメージは以下となります。

ページ編集:選択
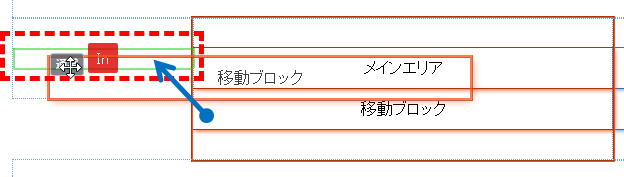
マウスカーソルが指しているブロック、またはブロックの移動先に色を設定できます。


上図はメインエリアにある「移動ブロック」を左エリアに移動させているところです。
その際、移動先の枠線が「選択」項目に指定した色で表示されています。
エディタテーマ
通常ブロックやスタイルエディタ、headスクリプト編集など様々な箇所で表示されるコードエディタのカラーテーマを指定できます。


