ページカレンダープラグインとは
【ページカレンダープラグイン】とは、カレンダー上にページの情報(タイトル、概要)を表示し、
ページをカレンダーの記事として扱うプラグインです。
カレンダーコーナーの記事とは異なり、ページ自体をカレンダーの記事として扱う事が可能です。

プラグインの登録
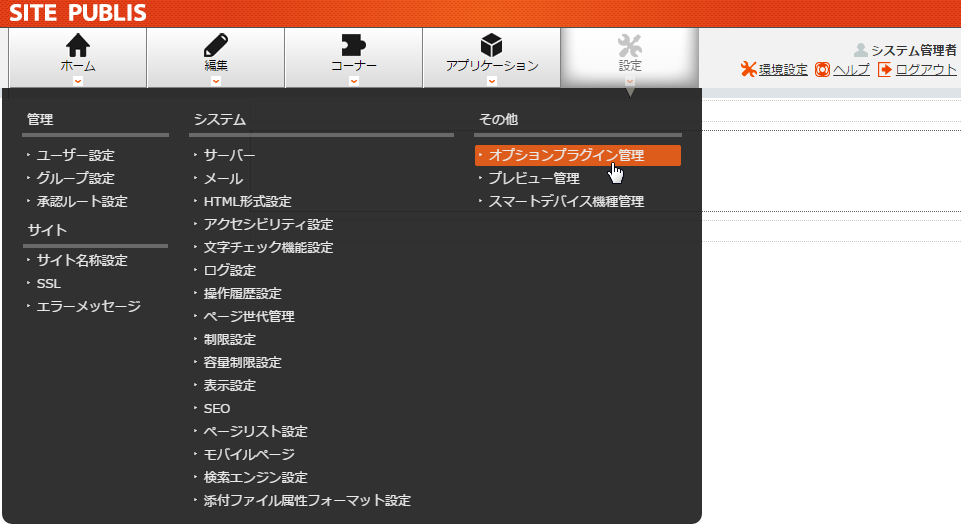
システム管理者ユーザーでログインをして、プラグインの登録を行います。

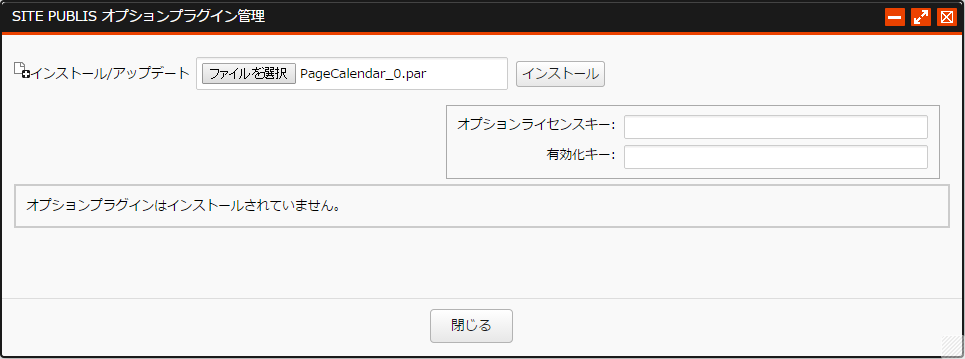
参照するファイル【PageCalendeear_0.par】を選択し、インストールボタンをクリックしてください。

このプラグインは無料プラグインです。オプションライセンスキーと有効化キーを設定せずインストールすることが可能です。

プラグインが正常にインストールされているか確認を行います。
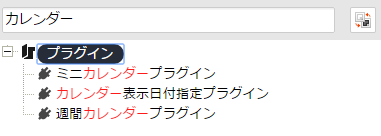
プラグイン一覧画面で上の3つのプラグインが登録されていることを確認してください。

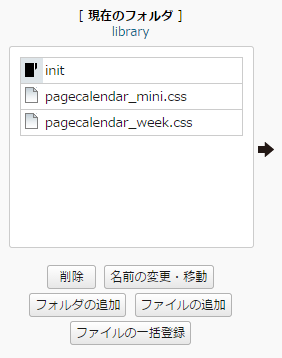
プラグインのインストールと同時に、上の2つのCSSファイルもライブラリに登録されます。
これらはデザイン設定時に使用します。
詳しくは【補足 デザイン設定】を参照ください。
プラグインの設定方法
1 カテゴリーを作成する
カテゴリー登録画面からカテゴリーを登録します。

ここで作成・登録したカテゴリーは【ページにカレンダー表示日付指定プラグインを設置する】で
ページ設定する際に使用します。
2 ページにカレンダー表示日付指定プラグインを設置します
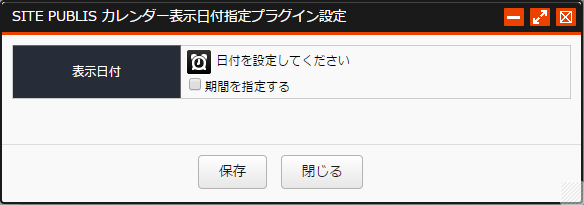
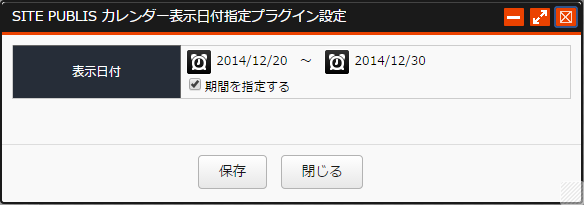
3 プラグインブロックの設定をします。
表示日付を選択します。

【期間を指定する】にチェックを入れると 表示される期間を設定できます。

設定した日付が【表示日付】として表示されます。

4 ページの設定
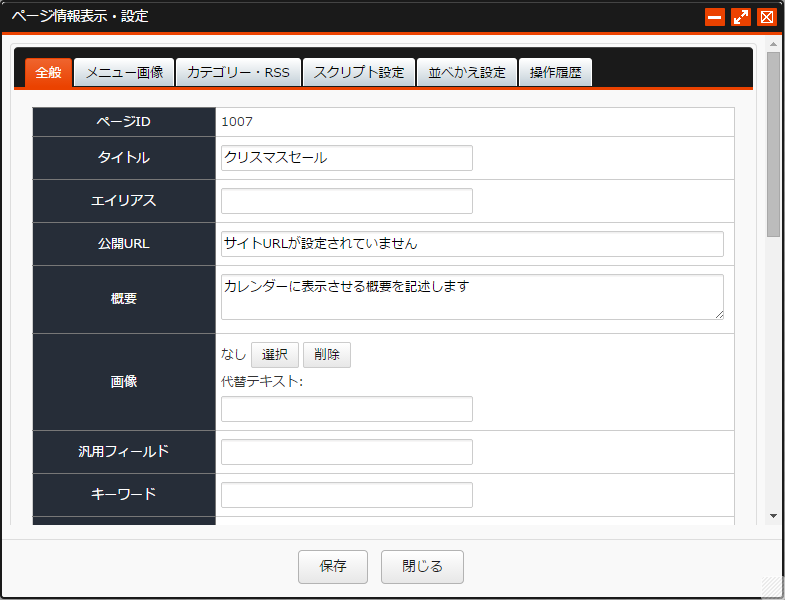
任意のページの【ページ情報表示・設定】画面でタイトルと概要を設定します。

- タイトル
週間カレンダー上で小見出しとして表示 - 概要
週間カレンダー上で小見出しの下に記事として表示
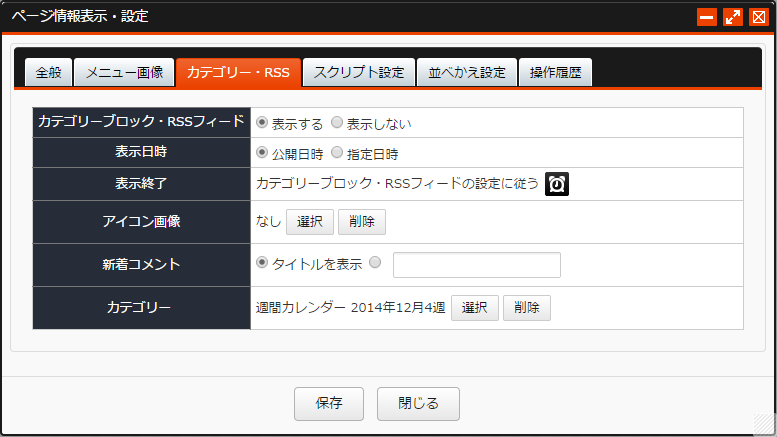
カテゴリー・RSSタブをクリックしてカテゴリーを設定してください。

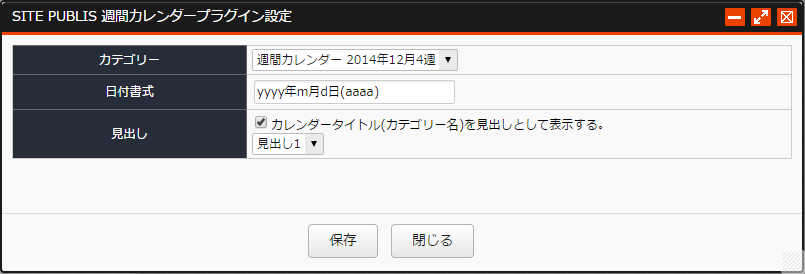
5 ページに週間カレンダープラグインを設置します
ページに設定したカテゴリーを選択して保存ボタンをクリックします。

カレンダー表示日付プラグインを設置したページの内容が表示されます。
- タイトル
- 概要
- ページ設定で期間設定時は期間

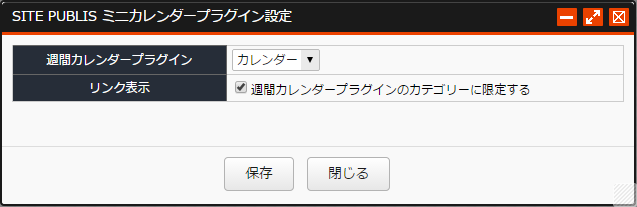
6 ページにミニカレンダープラグインを設置します
ミニカレンダーにリンクをつけたい日付が設定してある 【カレンダー表示日付指定プラグイン】ページの
カテゴリが設定してある【週間カレンダープラグイン】を設置しているページを選択します。

プラグインブロックに【ミニカレンダープラグイン】が設置されます。
設置日の月が表示されます。

【カレンダー表示日付指定プラグイン】で選択した日付がリンクで表示されます。
補足 デザイン設定
1 CSSをライブラリから出力する
プラグイン【ミニカレンダープラグイン】と【週間カレンダープラグイン】は
それぞれ独自のCSSファイルを使用しています。
このCSSファイルはプラグインのインストール時に
自動的にライブラリ登録されますので、デザイン設定をするには、
一度ライブラリから出力しなければなりません。
ライブラリ登録でCSSファイルを選択すると
【プレビュー】にlibrary以下のアドレスが表示されます。
このアドレスをクリックしますと、cssファイルが出力されて
表示されますので、任意の場所に保存してください。
※ブラウザ上で出力された内容が文字化けした場合
ブラウザの「表示」や「ツール」、「設定」などに
「エンコード」または「エンコーディング」という設定があり
こちらを【Unicode】または【UTF-8】に設定すると正常に表示されるようになります。
これはCSSファイルの文字コードが【Unicode】で保存されているからです。
表示は文字化けしていても、保存を行えばUnicodeで保存されます。
2 ミニカレンダーのCSSを設定してデザイン設定を行う
【ミニカレンダー】プラグインで表示される部分のデザインを、CSSで設定します。
- pagecalendar_mini.css
このCSSを変更すると全ページにあるミニカレンダープラグインの
デザインが変わります。ご注意ください。 - ページ独自のデザインにする場合
ページの「デザイン設定」の「このページ独自の設定をする」を選択し
「エクストラ」タブ内にある【手書き】の編集ボタンで表示される
カスタムスタイル編集にスタイルを追記します。
ただし、CSS適用の優先度はpagecalendar_mini.cssにありますので
同じクラス名を使用している場合は上書きされてしまいます。ご注意ください。

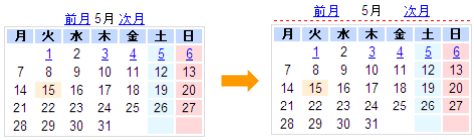
上右図の例は以下の設定を行った場合となります。
- 「前月」「次月」と当月の隙を広げた
- 月名と日付の間に赤色破線を引いた
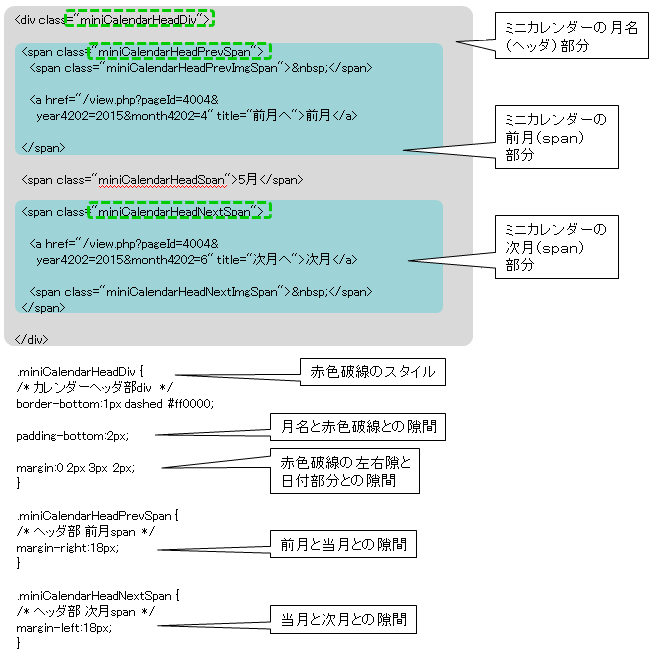
ソースとCSSの説明

- miniCalendarHeadPrevSpan および miniCalendarHeadNextSpan
この二つのマージンを大きくとると、文字サイズ変更などで文字が大きくなったときに
スタイルが崩れる場合があります。ご注意ください。 - miniCalendarHeadTr
曜日表示部分の背景色などを変更したい場合に調整します。 - miniCalendarSat
土曜の行背景色などを変更したい場合に調整します。 - miniCalendarSun
日曜の行背景色などを変更したい場合に調整します。
3 週間カレンダーのCSSを設定してデザイン設定を行う
【週間カレンダー】プラグインで表示される見出し部分とテーブル部分のデザインをCSSで設定します。
- pagecalendar_week.css
このCSSを変更すると全ページにあるミニカレンダープラグインのデザインが変わりますので、ご注意ください。 - ページ独自のデザインにする場合
ページの「デザイン設定」の「このページ独自の設定をする」を選択し
「エクストラ」タブ内にある【手書き】の編集ボタンで表示されるカスタムスタイル編集にスタイルを追記します。
ただし、CSS適用の優先度はpagecalendar_week.cssにありますので
同じクラス名を使用している場合は上書きされてしまいます、ご注意ください。
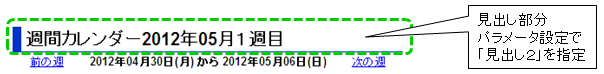
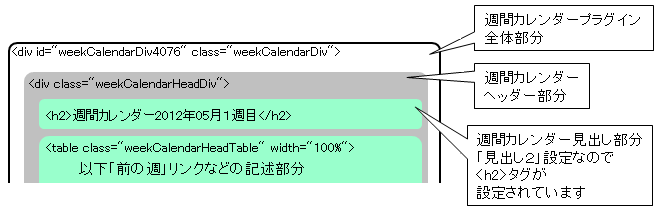
1 週間カレンダー見出し部分のデザイン設定

ソースコード

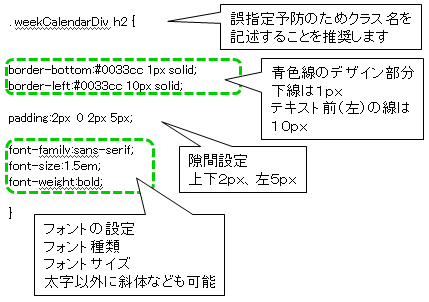
CSS
このh2タグの設定はデフォルトの設定となります。
変更する場合はCSSファイル「pagecalendar_week.css」内に変更内容を記述します。
※同じ見出し設定を選択した週間カレンダーが設置されている全てのページが変更されます。ご注意ください。
もしくは、ページ独自の設定の【エクストラ】タブ内の
【手書き】の編集ボタンをクリックして表示されるカスタムスタイル編集に記述してください。

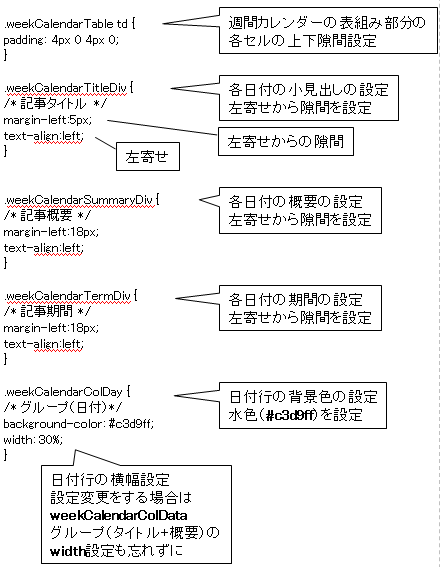
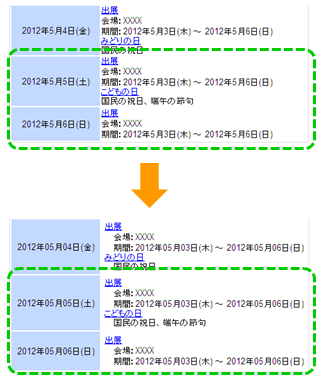
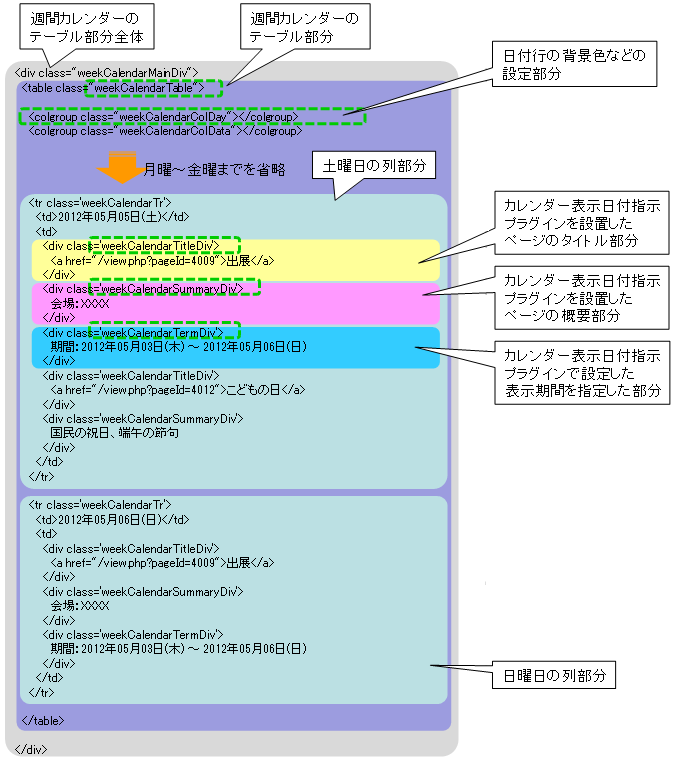
2. 週間カレンダーテーブル部分のデザイン設定

上図の例は以下の設定を行った場合となります。
- タイトル前に隙間を設定
- 概要や期間の前に隙間を設定
- 各日の記載事項の余白設定
ソースとCSSの説明
- ソースコード

- CSS