通常ブロックは、任意の文字や画像などを挿入するためのブロックです。
ワープロ感覚で操作できるHTMLエディタを搭載しており、直感的に編集を行うことができます。
また、ソース表示モードでは直接HTMLソースを編集することも可能です。
通常ブロックの追加
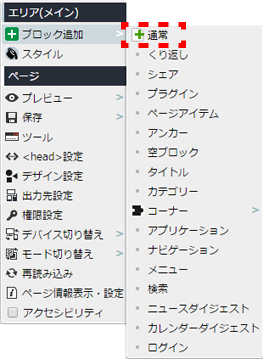
1 右クリックしてコンテキストメニューを表示>「ブロック追加」 >「通常」
>「通常」 をクリックします
をクリックします

2 通常ブロック内をクリックします
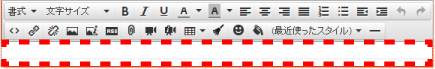
赤枠内が編集エリアです。直接テキストを入力することができます。

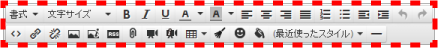
通常ブロックのアイコンについて

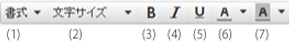
アイコン説明

(1)書式設定 (2)文字サイズ (3)太字 (4)斜体 (5)下線 (6)文字の色 (7)背景色

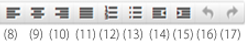
(8)左寄せ (9)中央揃え (10)右寄せ (11)両端揃え※ (12)番号付き箇条書き (13)箇条書き
(14)インデントを減らす (15)インデントを増やす (16)元に戻す (17)やり直す
※「両端揃え」ボタンは SITE PUBLIS 4.5.0-000 パッケージより削除されました。

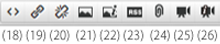
(18)ソースコード (19)リンクの挿入・編集 (20)リンクの削除
(21)画像の挿入・編集 (22)画像のプロパティ (23)RSSの挿入・編集
(24)添付ファイルの挿入 (25)オブジェクトの挿入・編集 (26)オブジェクトのプロパティ

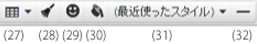
(27)表 (28)フォント設定・スタイル設定を解除 (29)絵文字 (30)スタイル
(31)最近使ったスタイル (32)水平罫線
ブロック表示
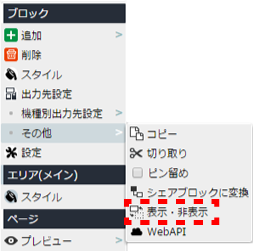
ブロック内で右クリックしてコンテキストメニューを表示>「その他」>「表示・非表示」![]() をクリックします。
をクリックします。

「表示しない」を選択すると、ブロックを削除せずにブロックを非表示にすることができます。

「表示しない」を選択している場合、編集画面では以下のように表示されます。

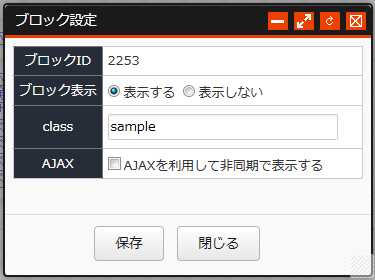
ブロック設定
右クリックしてコンテキストメニューを表示させ、「設定」![]() をクリックします。
をクリックします。

ブロックID
ブロックに紐づく固有のIDです。
ブロック表示
前述のブロック表示と連動しています。
class
ブロックに付与するclassを指定できます。
AJAX
チェックを入れることで、ブロックのコンテンツをAJAXを利用して非同期で表示できます。
HTML編集エディタ機能の制限
管理者によって通常ブロックの編集機能が制限されている場合は、HTML編集エディタで制限された機能のアイコンが非表示になります。
「制限設定」参照
通常ブロックとタグ挿入プラグインの使い分け
通常ブロックでは、ソース編集モードで入力したHTMLソースの記載内容に不備がある場合や
矛盾の解消や不正なタグの削除が自動的に行われます。
また、外部サービス独自のタグなどについてはHTML標準のタグではないため、削除される場合があります。
このため、独自のタグを使用するサービス用のスクリプトを使用する場合や
タグの自動整形を行いたくない場合は、タグ挿入プラグインのご利用をお勧めします。
なお、タグ挿入プラグインでは編集ページ・公開ページ毎の出力の有無も決められるため
アクセスカウンターやアクセス解析等の、編集中に読み込まれたくないスクリプトなどを配置するのにも便利です。
ただし、通常ブロックのようなHTMLエディタは備えておりませんので
次のようなルールに基づいて使い分けを行ってください。
- コンテンツの内容ベースで編集を行う物に関しては通常ブロックを使用する
- HTMLタグベースで編集を行う物・あるいはスクリプトに関してはタグ挿入プラグインを使用する


