OGPタグ設定プラグインについて
<HEAD>タグ内に追加のmetaタグを設定し、OGP対応を行うためのプラグインです。
1.SITE PUBLIS編集画面にログインし、プラグインを設置するページを表示します。
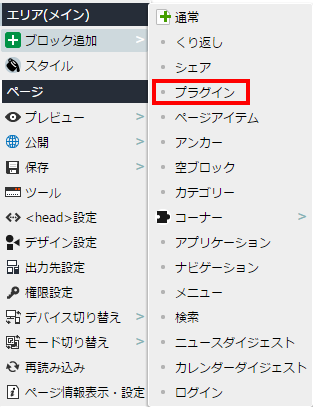
2.ブロックの追加で、「プラグインブロック」を指定します。

3.プラグイン選択画面にて「OGPタグ設定プラグイン」を選択します。
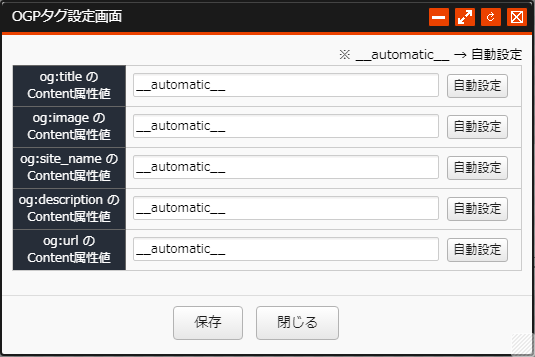
4.プラグインの設定方法
設定項目に必要な事項を入力します。

自動設定
「ページ情報表示・設定」などから取得できる内容については、自動的に取得して出力されます。
(※og_image の自動設定は、「ページ情報表示・設定」の「画像」で設定されたURLとなります)
尚、フォームに文字列入力した後でも、「自動設定」ボタンをクリックすると、フォームの内容が「 __automatic__ 」に置換され自動設定が適用されます。
手動設定
各フォーム部分に必要な情報を入力します。
● og:titleのContent属性値
記事のタイトルを指定します。
● og:imageのContent属性値
画像のURLを指定します。
● og:site_nameのContent属性値
サイトのタイトルを指定します。
● og:descriptionのContent属性値
記事の説明を入力します。
● og:urlのContent属性値
記事のURLを指定します。
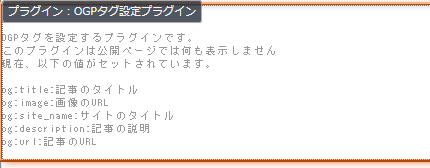
5.設定完了後、「保存」をクリックするとコンテンツ内に現在の設定値が表示されます。
管理画面では設定した内容が確認用にブロック内に出力されますが
公開画面では出力されません。

6.設定値は<head>セクション内にタグとして出力されます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#"
xmlns:fb="http://www.facebook.com/2008/fbml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta property="og:title" content="記事のタイトル" />
<meta property="og:image" content="画像のURL" />
<meta property="og:site_name" content="サイトのタイトル" />
<meta property="og:description" content="記事の説明" />
<meta property="og:url" content="記事のURL" />
og:typeのmetaタグを出力するには
「xmlns属性設定プラグイン」を併用することで、og:typeのContent属性を出力することができます。
サイト内の任意のページに配置された「xmlnsカスタム設定プラグイン」で値が設定されている場合
og:typeのmetaタグが本プラグインを設置したページに出力されます。
og:typeのcontent属性値はシステム共通の値であり、ページごとに変更することはできません。


