デザインテンプレート機能は、SITE PUBLIS 4.2.0から実装された新機能です。
Bootstrapテンプレートを登録し、編集中のページや公開ページで利用できます。デザインテンプレートを利用して必要な部分だけを変更することで、効率よくサイトのデザインに統一性をもたせることができます。
1管理画面を開く
メガメニュー「設定」>サイト>デザインテンプレート でデザインテンプレート管理画面が開きます。
2Bootstrapテンプレートをアップロードする
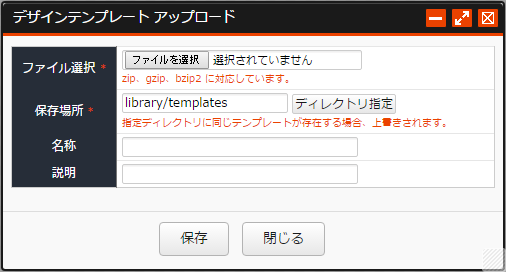
管理画面で「アップロード」ボタンを押下して「デザインテンプレート アップロード」画面を開きます。
zipファイルとして圧縮されたBootstrapテンプレートファイルをアップロードして登録します。
ファイルは自動で展開され、ライブラリに保存されます。

ファイル選択
Bootstrapテンプレートを指定します。zip形式で圧縮されたものである必要があります。
必須入力です。
保存場所
Bootstrapテンプレートを展開後、保存するライブラリのディレクトリを指定します。
同じテンプレートが存在した場合、ディレクトリごと上書きされます。デフォルトはlibrary/templatesです。
必須入力です。
名称
テンプレート名称です。未入力の場合、zipファイルの名称をテンプレート名として利用します。後から変更可能です。
説明
テンプレートの説明です。後から変更可能です。
3登録したテンプレートを管理する
削除
テンプレート名左のごみ箱アイコンをクリックすることで、テンプレートを削除できます。
当編集画面及びライブラリからファイルも削除されます。
テンプレート名、説明変更
変更したいテンプレート名や説明をクリックしてください。変更モードに切り替わります。
修正後は、テンプレート名左の保存ボタン、もしくは欄外をクリックして変更を保存します。
変更をキャンセルする場合は、保存確認メッセージが表示された際にキャンセルボタンを押下してください。
編集ページ、公開ページで利用するテンプレートを選択する
編集用、公開用でそれぞれラジオボタンを選択することで、編集ページ、公開ページで利用するテンプレートを
選択できます。
テンプレートの使用を中止する際は、それぞれ「編集用」「公開用」ラベル右のごみ箱アイコンをクリックしてください。
出力されないファイル
jQuery.js、jQuery.min.js、bootstrap.js等のファイルは、登録されたテンプレート内に含まれていてもSITE PUBLISが独自で出力している同ファイルとの衝突を防ぐため、出力は行われません。


