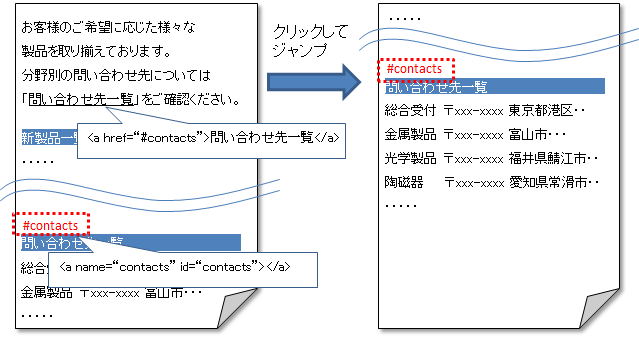
アンカーブロックは、ページにアンカーを配置するためのブロックです。
アンカー(name属性,id属性の設定された a要素)を配置することで、ページ内の所定の場所を指したリンクを設定することができます。

アンカーブロックは、リンク元のページとは別のページに設置することもできます。
アンカーブロックの利用については、下記ページも併せて参照下さい。
「リンクの挿入」参照
アンカーブロックを設定する場合は、リンクを設定したい位置の前後でブロックを分割しておく必要があります。
アンカーブロックより下にあるコンテンツの内容が少ない場合、アンカーリンクをクリックしてもアンカーブロックのある位置までブラウザがスクロールしない場合があります。こちらはブラウザ側の仕様となりますので、あらかじめご了承ください。
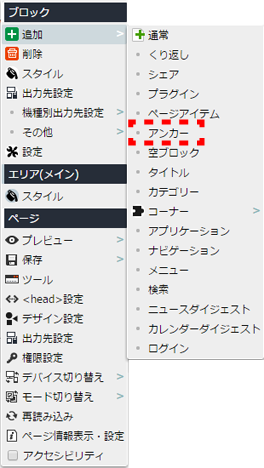
1 右クリックしてコンテキストメニューを表示>「追加」 >「アンカー」をクリックします
>「アンカー」をクリックします

2 右クリックしてコンテキストメニューを表示>「設定」 をクリックします
をクリックします

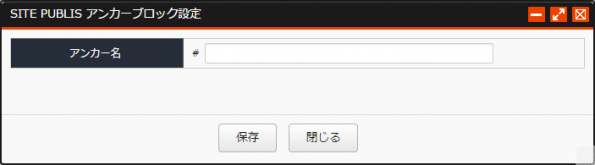
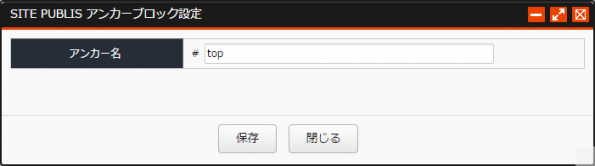
3 アンカー名を入力します

アンカー名
アンカー名(呼び出す名前)を設定します。
使用できる文字は半角の「英数字」「ハイフン」「アンダースコア」「ドット」です。
4 アンカーが表示されます