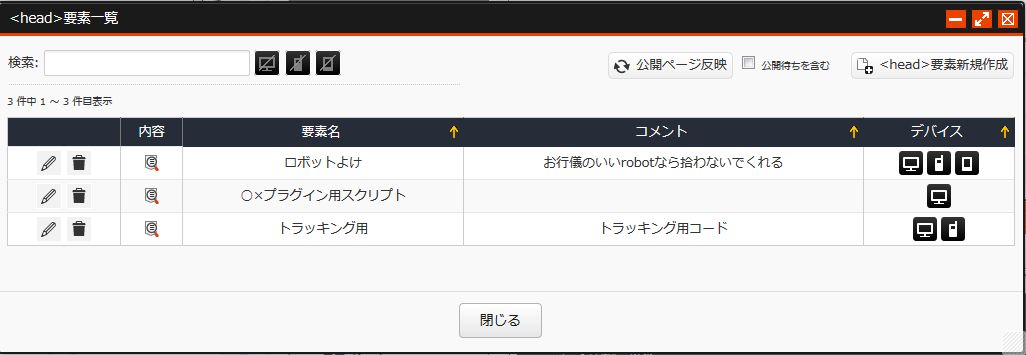
<head>要素一覧では、登録した要素を一覧、検索、削除することができます。
「<head>要素」機能とは
HTMLの<head>セクションに出力する内容(スクリプトやCSS、METAタグなど)を登録することにより、複数のページへの利用、下位ページへの継承が可能です。
本機能を利用することにより、変更の際にも登録内容を変更することで、ページごとに設定を行う必要がなくなり、一元管理が可能となります。
<head>要素一覧はメガメニューやコンテキストメニューから開くことができます。
メガメニューから開く
<head>要素の登録等の管理に利用します。
登録、編集、削除、公開ページ反映などの機能を利用するには権限が必要
グループ設定の権限設定において、「<head>要素一覧」項目で適切な権限を割り振ってください。

システム管理者、またはシステム管理グループに属するユーザーは自由に<head>要素管理機能を利用できます。
コンテキストメニューから開く
各ページで利用する<head>要素の設定、確認を行います。
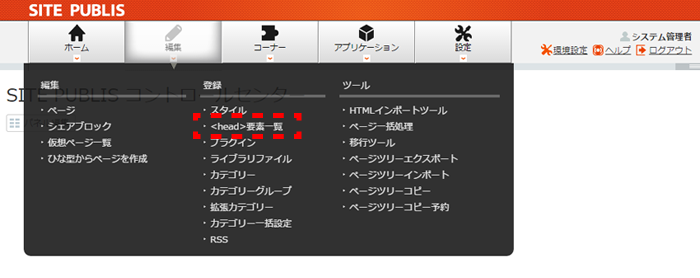
メガメニューから開く
「編集」メニュー>「登録」メニュー>「<head>要素一覧」をクリックします


「<head>要素新規作成」などの管理を行います。
コンテキストメニューから開く
「ページツリー」や「ページエディタ」の「コンテキストメニュー」から「<head>要素一覧」を表示できます。
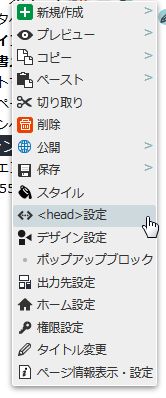
1コンテキストメニューを表示>「<head>設定>」 をクリックします
をクリックします

<head>設定が表示されない
<head>設定を利用するには、ページに対して「管理」権限が必要です。
尚、システム管理権限のあるユーザー、及びグループ設定の権限設定で利用権限が付与されているユーザーは、登録等の管理機能を利用できます。
権限あり
権限なし
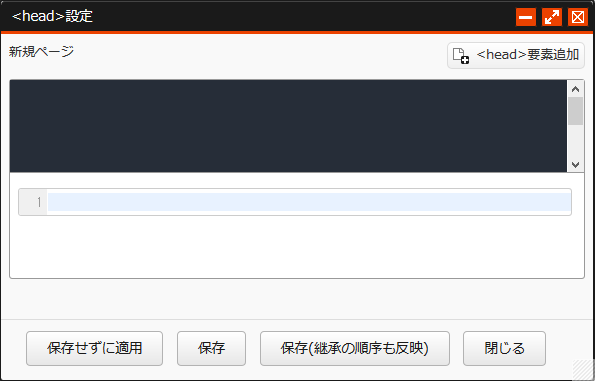
2「<head>要素追加」 をクリックして「<head>要素一覧」を開きます
をクリックして「<head>要素一覧」を開きます


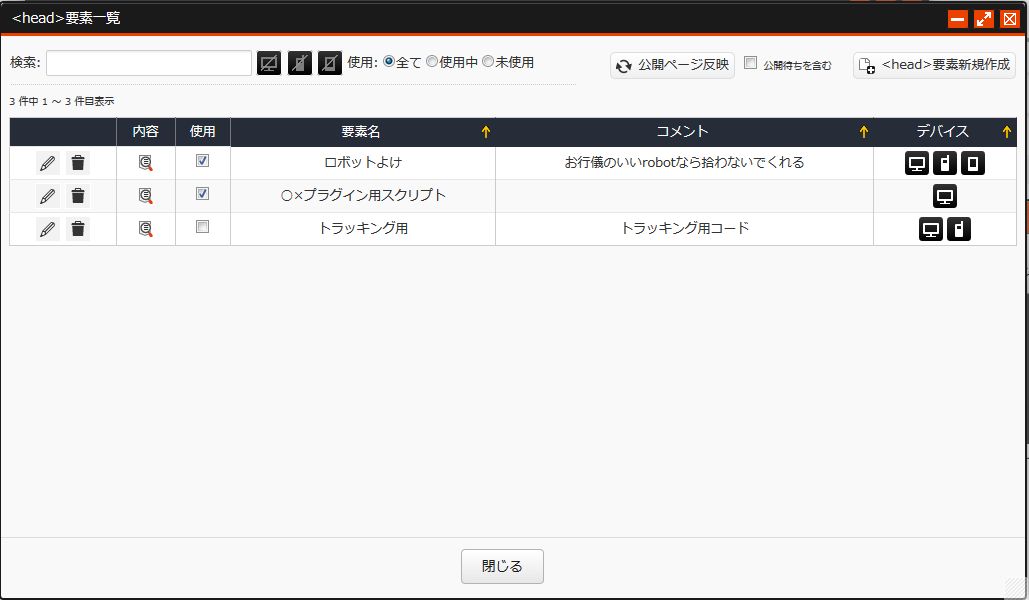
※「<head>設定」から表示した「<head>要素一覧」には、「使用」カラムが表示されます。
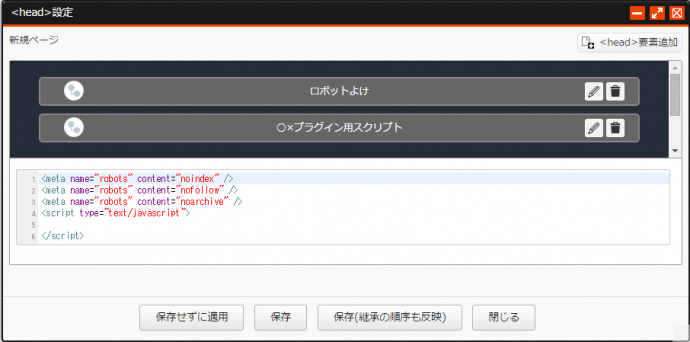
3「<head>要素一覧」の「使用」のチェックを「有効」にして、「閉じる」をクリックします

「<head>要素一覧」で有効にした「<head>要素」が、「<head>設定」画面に反映されます。
サイト全体とツリー単位のデザインについて
「サイト初期」ページより下位ページで、ツリー単位(構造)ごとにデザインを分ける、または、今後分ける可能性がある場合は、以下のような運用を行うことで、より管理しやすくなります。
- 「サイト初期」ページの<head>設定には、サイト全体のトーンやマナーに関わる内容のみを登録して、サイト全体のイメージを設定します。
- ツリー構造の最上位ページに、各ツリー用に独立したデザイン等の<head>要素を用意し、<head>設定に登録して、ツリーごとの詳細なイメージを設定します。
id や class の利用について
スタイルエディタやスタイルマスタで利用している id や class に設定しているプロパティと同じものが設定されている<head>要素を、<head>設定に登録すると、ページに出力する順番の関係上、スタイルエディタやスタイルマスタの内容が上書きされ、反映されません。
反映させるためには !important を付けるなどして、優先度を上げる設定が必要になります。
尚、ページのheadタグ内に出力するものについては、以下のリンク先を参照ください。
機能説明
新規登録
「<head>要素新規作成」![]() をクリックして新しいhead要素を追加します。
をクリックして新しいhead要素を追加します。
公開ページ反映
「公開ページ反映」![]() をクリックすると確認メッセージが表示されます。「OK」をクリックすると、編集したhead要素を公開ページに全て反映させます。「公開待ちを含む」チェックをONにして機能を実行すると、公開待ちになっているページにも反映することができます。
をクリックすると確認メッセージが表示されます。「OK」をクリックすると、編集したhead要素を公開ページに全て反映させます。「公開待ちを含む」チェックをONにして機能を実行すると、公開待ちになっているページにも反映することができます。
要素編集
「編集」![]() をクリックして内容を編集します。
をクリックして内容を編集します。
要素削除
「削除」![]() をクリックすると確認メッセージが表示されます。「OK」をクリックして要素を削除します。
をクリックすると確認メッセージが表示されます。「OK」をクリックして要素を削除します。
要素選択(選択モード時のみ)
使用カラムに表示されるチェックボックスにチェックを入れると、ページに割り当てる要素を選択できます。
内容
「内容」![]() をクリックすると内容が確認できます。
をクリックすると内容が確認できます。