GoogleStaticMapプラグインとは
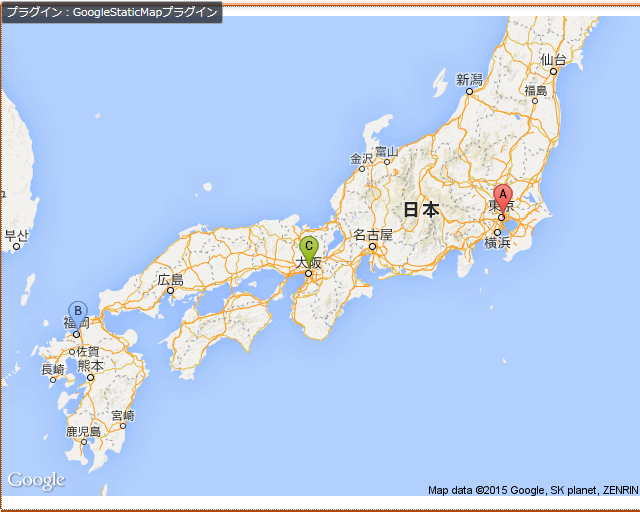
Googleが提供している地図情報サービスを利用して、任意の場所の地図画像を表示することができます。
また、地図内にマーカーを簡単に設置することができます。
※Google Static Maps APIを利用するためのGoogle Mapキーの取得が前提になります。
1. SITE PUBLIS編集画面にログインし、プラグインを設置するページを表示します。
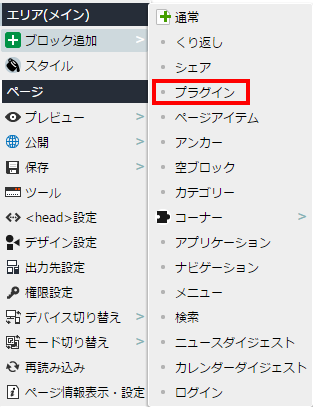
2. ブロック追加で、「プラグイン」を指定します。

3. プラグイン選択画面にて「GoogleStaticMapプラグイン」を選択します。
4. プラグインの設定方法
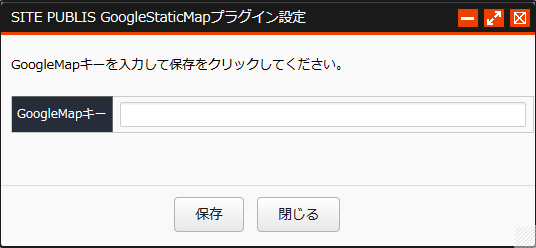
GoogleMapキーを設定します。

「保存」ボタンを押すと、プラグイン設定画面が閉じます。
5. 右クリックしてコンテキストメニューを表示>「設定」 をクリックすると、設定画面が開きます
をクリックすると、設定画面が開きます
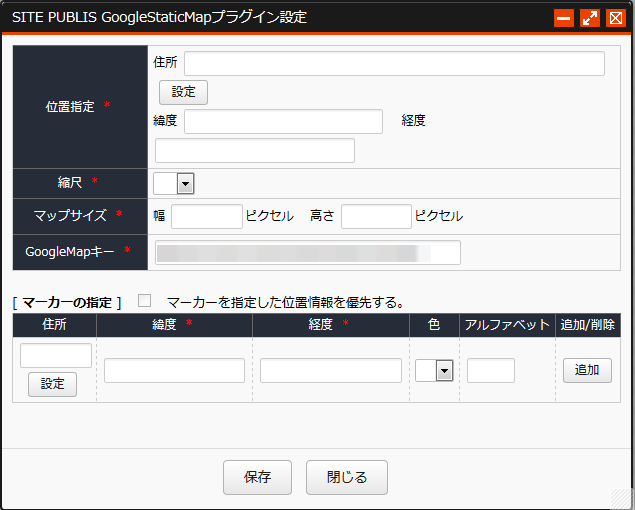
設定項目に必要な事項を入力します。

位置指定【必須】
表示する場所の「住所指定」、「緯度経度指定」のいずれかを指定します。
指定した座標が地図の中心となります。
「住所指定」の場合は、住所を入力します。
「緯度経度指定」の場合は、緯度、経度を度数指定します。
表示したい場所の緯度、経度を調べるには以下のサイトが便利です。
縮尺【必須】
表示された際の縮尺を指定します。数値が大きいほど拡大率が大きくなり、表示範囲が狭くなります。
マップサイズ【必須】
表示する地図画像の幅と高さをピクセル単位で指定します。
GoogleMapキー:【必須】
取得したGoogle Mapキーを登録します。
マーカーの設定
地図上に表示するマーカーを追加できます。
住所または緯度・経度で位置を指定して、マーカーの色とラベルのアルファベットを入力して追加ボタンを押すと、追加できます。
「マーカーを指定した位置情報を優先する」にチェックを入れると、追加したマーカーが全て含まれるような範囲で地図を表示します。
6. 設定情報入力後に「保存」ボタンをクリックし、設置された地図を確認します。