オブジェクトファイル表示プラグインとは
ライブラリ内のFlashファイルや動画などをページに出力するプラグインです。
主にフィーチャーフォンでのFlashファイルや動画表示を目的としています。
- 出力するHTMLタグの内容を設定可能です。
- 指定のファイルを、全画面表示することもできます。
- ひな形となるHTMLタグを入れ込むためのボタンを用意しています。
1. SITE PUBLIS編集画面にログインし、プラグインを設置するページを表示します。
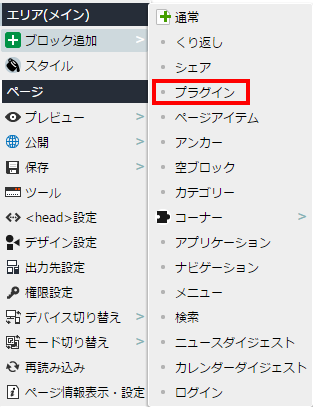
2. ブロック追加で、「プラグイン」を指定します。

3. プラグイン選択画面にて「オブジェクトファイル表示プラグイン」を選択します。
4. プラグインの設定方法
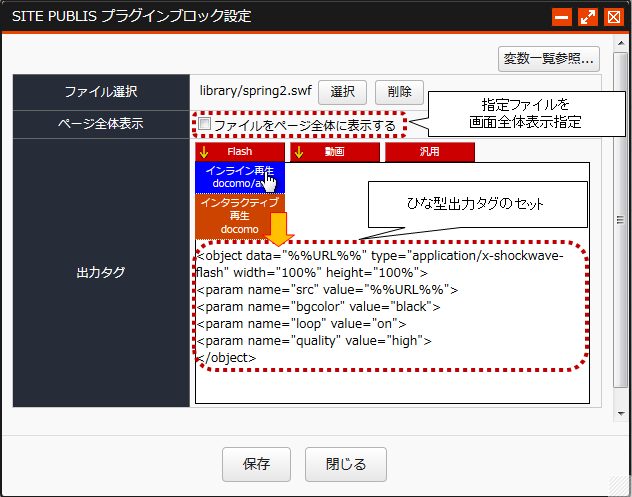
設定項目に必要な事項を入力します。

ファイル選択
プラグインの表示に利用するファイルを選択します。
- ファイルはライブラリファイルからのみ選択可能です。
- デフォルトは未選択です。
ページ全体表示
コンテンツの出力形式を選択します。
- チェックを入れた場合、プラグインを配置したページを開いた際
ページの表示の代わりに「ファイル選択」で選択したライブラリファイルへリダイレクトします。 - デフォルトは未チェックです。
出力タグ
出力がHTMLタグ形式の場合の内容を記述します。
- HTMLソースで記述します。
- 「ページ全体表示」が未チェックの場合に出力されます。
- %%URL%%という文字列で、「ファイル選択」で選択したライブラリファイルのパスを埋め込むことができます。
- メニューからHTMLタグのひな型を入力可能です。
5. 設定完了後、「保存」をクリックして編集内容を確定します。
6. ページを公開し、エミュレータや実機で設定した内容が表示されることを確認します。
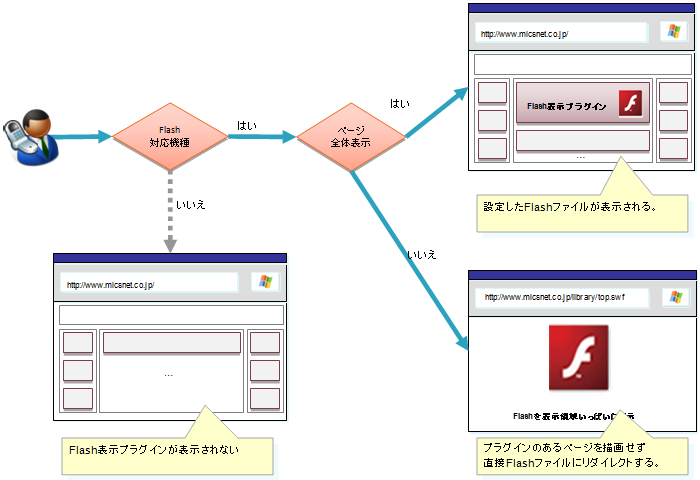
Flash対応/非対応機種による切り分け
モバイル出力先設定のFlash対応/非対応設定と組み合わせて
Flashを使用したページにおいて出力先の切り分けを行う事ができます。

出力タグのひな形
利用できるひな形について説明します。
ひな形の名前を選択することで、出力タグに自動挿入されます。
※既に出力タグに記述がある場合には、内容は上書きされます。
| ファイルパス | 説明 | |
|
Flash > インライン再生 docomo/au |
docomoとauのFlashのインライン再生用のHTMLタグ記述です。
|
|
| Flash > インタラクティブ再生 docomo | docomoとauのFlashのインタラクティブ再生用のHTMLタグ記述です。
|
|
|
動画 > docomo |
docomoの動画ファイル(3gpp形式)用のHTMLタグ記述です。
|
|
|
動画 > au |
auの動画ファイル(3gpp形式)用のHTMLタグ記述です、
|
|
| 汎用 | 汎用的で、最も簡素なobjectタグのHTMLタグ記述です。
|
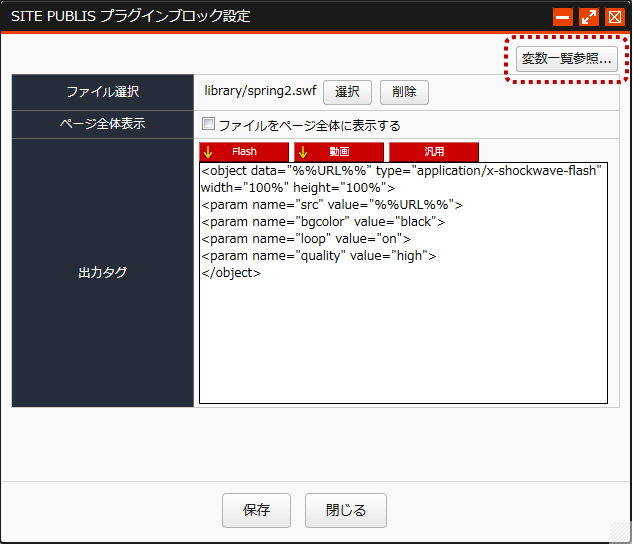
HTMLに利用できる変数一覧について
「変数一覧参照」をクリックすると、利用できる変数一覧が表示されます。

利用できる変数一覧
| 入力項目 | 説明 |
| %%URL%% | 「ファイル選択」で選択したライブラリファイルのパス |


