1.セレクトボックスの初期値を変更する
1 「データベース検索プラグイン」を設置したページを開きます。

2 右クリックしてコンテキストメニューを表示>「設定」 をクリックして設定画面を開きます。
をクリックして設定画面を開きます。
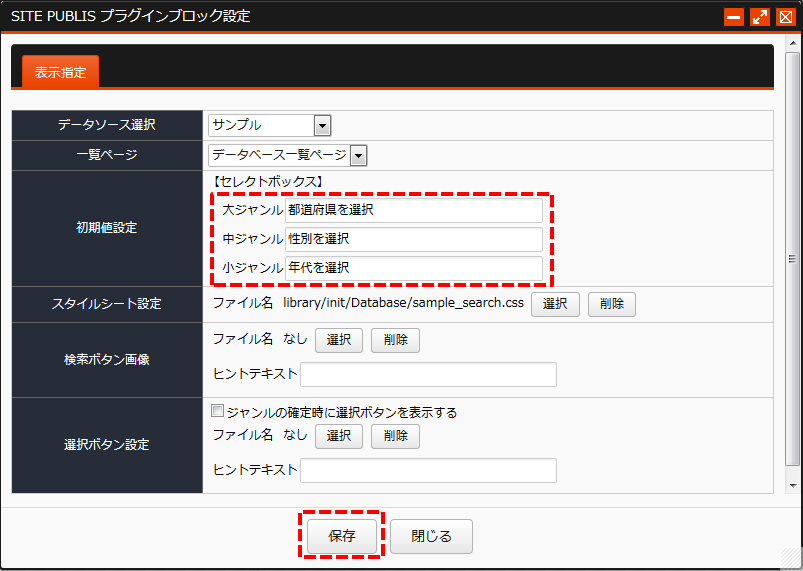
3 「初期値設定」の入力フォームの値を変更し、「保存」をクリックします。

4 設定内容が反映されます。

2.CSSファイルを変更する
1 右クリックしてコンテキストメニューを表示>「設定」 をクリックして設定画面を開きます。
をクリックして設定画面を開きます。
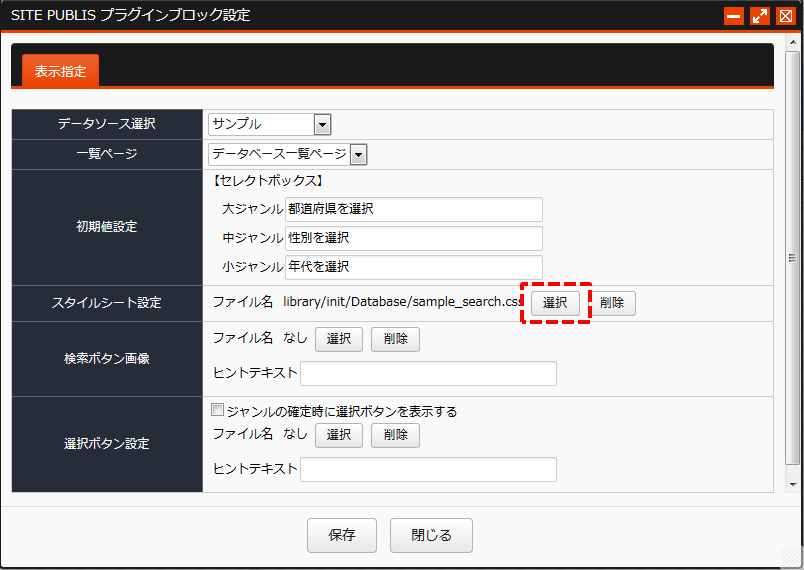
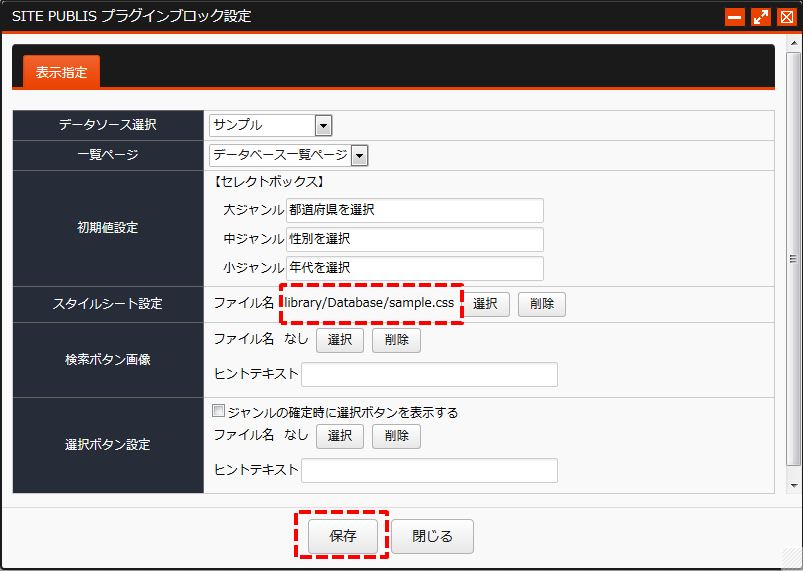
2 「スタイルシート設定」の「選択」をクリックします。

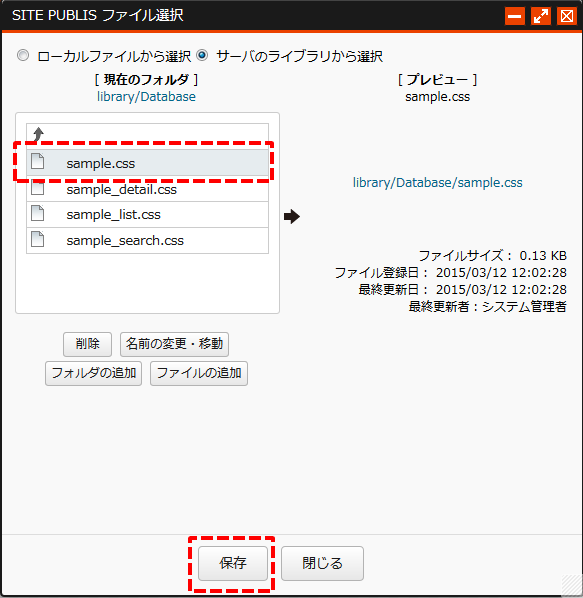
3 選択したいCSSファイルを選択して、「保存」をクリックします。

クラスについては以下を参照してください。
4 設定したファイルが正しいかを確認して、「保存」をクリックします。

5 設定内容が反映されます。

3.検索ボタンを画像に変更する
1 右クリックしてコンテキストメニューを表示>「設定」 をクリックして設定画面を開きます。
をクリックして設定画面を開きます。
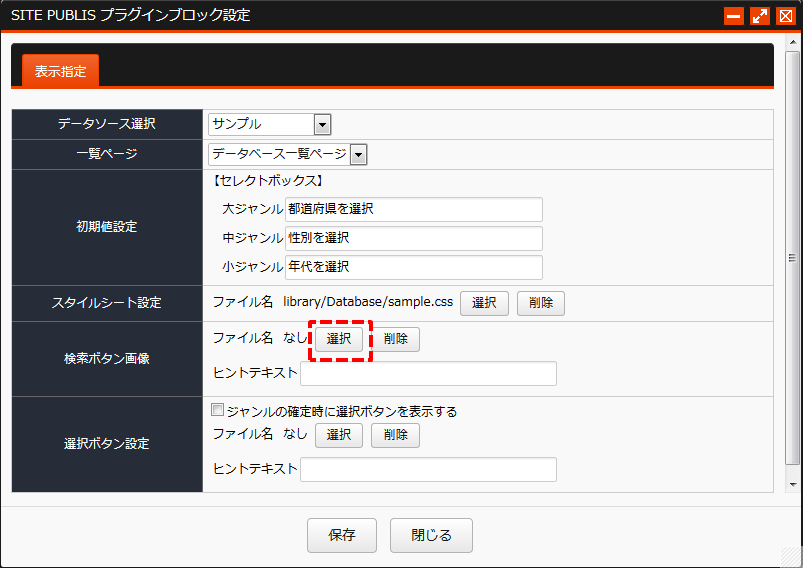
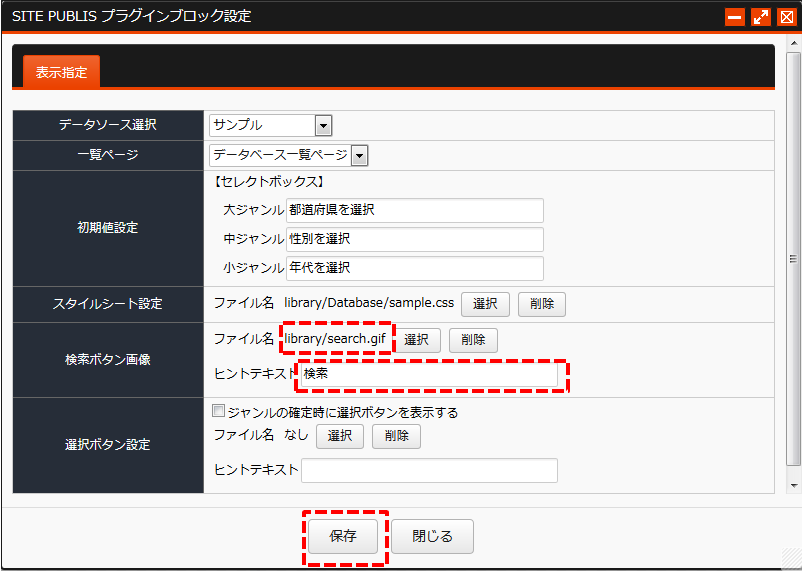
2 「検索ボタン画像」の「選択」をクリックします。

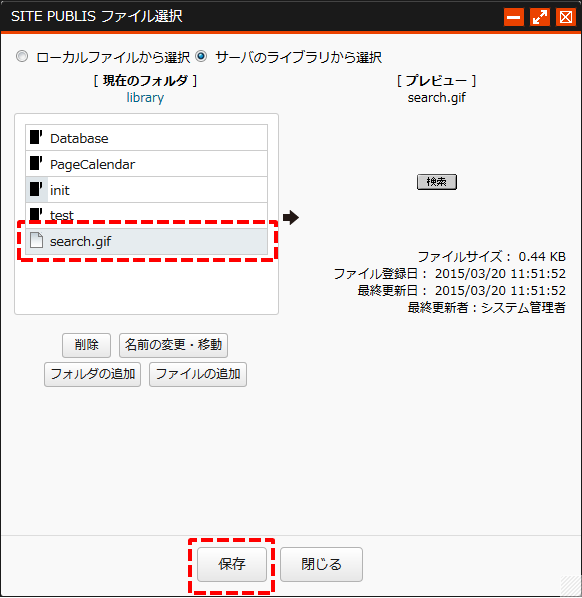
3 選択したい画像ファイルを選択して、「保存」をクリックします。

クラスについては以下を参照してください。
4 設定したファイルが正しいかを確認のうえ、ヒントテキストを入力後「保存」をクリックします。

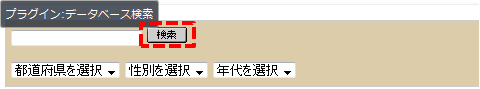
5 設定内容が反映されます。

4.HTMLソースを編集する
1 右クリックしてコンテキストメニューを表示>「設定」 をクリックして設定画面を開きます。
をクリックして設定画面を開きます。
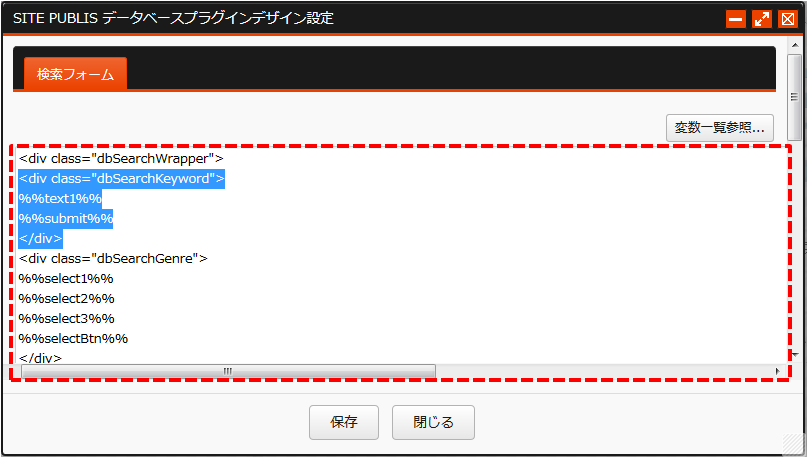
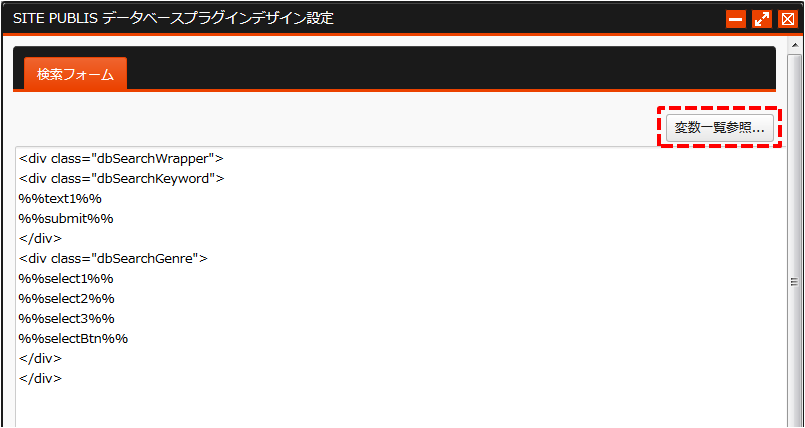
2 HTMLを編集して「保存」をクリックします。
ここでは、キーワード検索のテキストフォームと検索ボタンを削除します。
色が反転している部分<div class="dbSearchKeyword">~</div>を削除します。

3 設定内容が反映されます。

プラグインの運用方法に適したHTMLを記述する
プラグインの運用方法によっては使用できない変数があります(検索窓やセレクトボックス)
キーワード検索のテキスト
フォームはデータベース一覧表示プラグインの表示モードの設定を「検索一覧表示」に設定している場合のみ正しく動作します。
中ジャンル/小ジャンルのセレクトボックス
データベース一覧表示プラグインを同一ページに配置した場合のみ使用できます。
変数一覧について
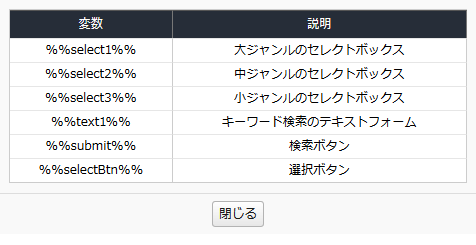
変数一覧参照ボタンを押すと、変数一覧が表示されます。


利用できる変数一覧
| 入力項目 | 説明 |
|
%%select1%% |
大ジャンルのセレクトボックス |
| %%select2%% | 中ジャンルのセレクトボックス |
|
%%select3%% |
小ジャンルのセレクトボックス |
|
%%text1%% |
キーワード検索のテキストフォーム |
| %%submit%% | 検索ボタン |
変数とは
変数とは%%~%%で記述されたタグを定義しています。
変数を直接HTMLに記述することで、データベースから情報を読み込み、自動的にHTMLが生成されます。
プラグイン初期状態で利用しているクラス一覧
データベース検索プラグイン
| クラス名 | タグ | 説明 |
|
dbSearchForm |
<div> |
データベース検索プラグイン全体を囲むボックスに利用 |
|
dbSearchGenre |
<div> |
ジャンルのセレクトボックスを囲むボックスに利用 |
|
dbSearchFormSelect1 |
<select> |
大ジャンルのセレクトボックスに利用 |
|
dbSearchFormSelect2 |
<select> |
中ジャンルのセレクトボックスに利用 |
|
dbSearchFormSelect3 |
<select> |
小ジャンルのセレクトボックスに利用 |
|
dbSearchKeyword |
<div> |
キーワード検索入力フォームと検索ボタンを囲むボックスに利用 |
|
dbSearchFormText1 |
<input> |
キーワード検索入力フォームに利用 |
|
dbSearchFormSubmit |
<input> |
検索ボタンに利用 |


