1 右クリックしてコンテキストメニューを表示>「追加」 >「コーナー」
>「コーナー」 >「カレンダー」もしくは「カレンダー(ボックス)」を選択します
>「カレンダー」もしくは「カレンダー(ボックス)」を選択します
カレンダー設定を開く
右クリックしてコンテキストメニューを表示させ、「設定」![]() をクリックします。
をクリックします。
基本設定(表タイプ・ボックスタイプ共通)
ページタイトルにカレンダータイトルを表示
チェックを入れると、記事詳細画面のページタイトル部分(<title>タグ内容)に記事のタイトルを表示します。
ページタイトルとの区切り文字
ページタイトルと、カレンダー記事タイトルとの区切り文字を入力します。
カレンダータイトルのみを表示する
チェックを入れると、ページタイトル部分にカレンダー記事タイトルのみを表示します。
日付を表示する
チェックを入れると、日付を表示します。
カレンダータイトルとの区切り文字
カレンダータイトルと、日付との区切り文字を入力します。
表示順
ページタイトルと記事タイトルの表示順を指定します。
期間・日付書式(表タイプ)
カレンダー(表タイプ)の、表示期間と日付書式を設定します。
初期表示
ページを開いたときの初期表示内容を設定します。
「当日の記事」は、ページ閲覧当日の記事があれば詳細を表示します。記事がなければ一覧表示になります。
一覧表示
期間
どの期間の一覧を表示するか設定します。
-
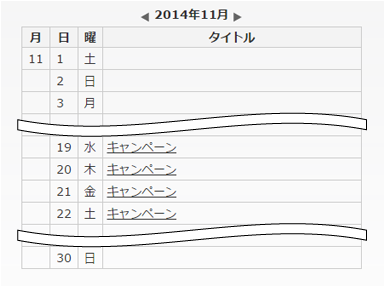
(1) 今月
1ヶ月分のカレンダーを表示します。初期状態では、ページ閲覧時の現在月を表示します。
※カレンダーコーナー作成時の既定の設定となります。

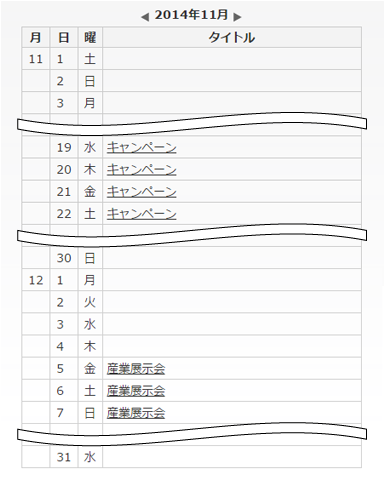
(2) 今月+来月
2ヶ月分のカレンダーを表示します。
初期状態では、ページ閲覧時の現在月とその翌月を表示します。
(3) 今週
1週間分のカレンダーを表示します。
初期状態では、ページ閲覧時の週(日曜始まり)を表示します。
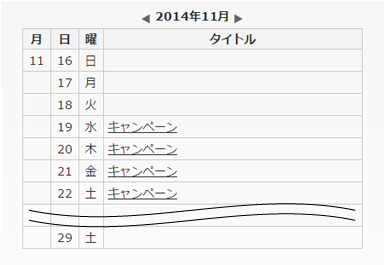
(4) 今週+来週
2週間分のカレンダーを表示します。
初期状態では、ページ閲覧時の週(日曜始まり)とその翌週を表示します。
(5) 今日から○日後まで
指定した日数分のカレンダーのみを表示します。
初期状態では、ページ閲覧日から指定日数分のカレンダーを表示します。

日付表示
一覧画面の、記事の有無による表示方法を設定します。
-
(1) 記事のない日付も表示する
「期間」で指定された範囲に記事がない日付があっても全て必ず表示します。
記事のない日付のタイトルは空白となります。※カレンダーコーナー作成時の既定の設定となります。
(2) 記事のある日付だけを表示する
「期間」で指定された範囲内のうち、記事のある日付のみを表示します。

記事がない場合は、「記事が無いときのコメント」で指定されたテキストを表示します。
カレンダータイトル表示
-
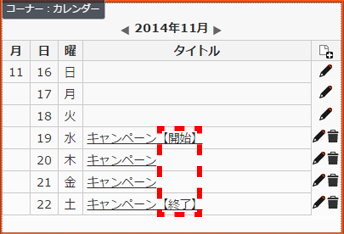
(1) 期間指定時に開始日、終了時コメントを付加する
期間指定のコンテンツの場合、開始日と終了日のタイトルの後ろにコメントを付加することができます。
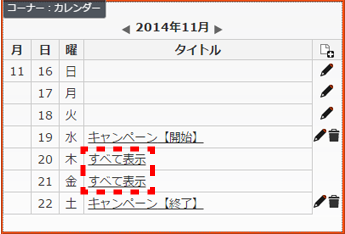
(2) カレンダータイトルを隠す
「期間指定時に開始日、終了日以外を隠す」
期間指定のコンテンツの場合、開始日と終了日以外のコンテンツタイトルを隠すことはできます。「表示順が最上位以外を隠す」
同日に複数のイベントがある場合に 、表示順が1番目以外を隠すことができます。
「隠しタイトル表示リンク」(ここでは「すべて表示」)をクリックすると、隠れているコンテンツタイトルが表示されます。
隠されたイベントは、読み上げブラウザにも対応しています。
日付書式
ヘッダー部
一覧の上に表示される見出しです。※1
初期状態では「yyyy年mm月」が指定されています。
-
開始日のみ表示
ヘッダー部にはカレンダーの表示開始日のみが表示されます。ヘッダー部の日付書式に従います。
開始日-終了日を表示
ヘッダー部にはカレンダーの表示開始日と表示終了日が表示されます。ヘッダー部の書式に従います。
<caption>タグで囲う
本設定を有効にすると、ヘッダー部分のHTMLコードが<caption>タグで囲まれるようになります。
一覧部
一覧表示の日付です。月・日・曜日に区切って表示します。
「日付書式を適用する」にチェックを入れて書式を設定すれば、任意の書式で表示できます。※1
記事表示
記事詳細画面での日付書式です。※1
※1 「日付書式」については、次のページを参照してください。
「日付書式」参照
ラベル(表タイプ)
「月」「日」「曜」
一覧表示の月・日・曜のラベルを設定します。
※「期間・日付書式」タブで、「一覧部」に日付書式を指定している場合は、このラベルは適用されず、「日付」というラベルになります。
タイトル
記事のタイトルのラベルです。
設定・ラベル(ボックスタイプ)
初期表示
ページを開いたときの初期表示内容を設定します。「当日の記事」は、ページ閲覧当日の記事があれば詳細を表示します。記事がなければ一覧表示になります。
スタート日
カレンダーのスタート(左端)の曜日を指定します。
セルの高さ
一覧表のセルの高さを指定します。指定しない場合は、記事タイトルに合わせた高さになります。
見出しのセルの高さ
一覧表の曜日ラベルのセルの高さを指定します。指定しない場合は、ラベルに合わせた高さになります。
ラベル
一覧の曜日ラベルを設定します。
日付書式
一覧表示
一覧の上に表示される日付見出しです。※1
初期状態では「yyyy年mm月」が指定されています。

-
開始日のみ表示
ヘッダー部にはカレンダーの表示開始日のみが表示されます。一覧表示の日付書式に従います。

開始日-終了日を表示
ヘッダー部にはカレンダーの表示開始日と表示終了日が表示されます。一覧表示の書式に従います。

記事表示
記事詳細画面での日付書式です。※1
※1 「日付書式」については、次のページを参照してください。
「日付書式」 参照
記事表示の見出し(表タイプ/ボックスタイプ)
カレンダー(表タイプ/ボックスタイプ)の記事表示画面での見出しの日付とタイトルの表示順・表示幅を設定します。
「後ろへ移動」![]() 「前へ移動」
「前へ移動」![]() をクリックして並び順を変更します。
をクリックして並び順を変更します。
表示順(表タイプ/ボックスタイプ)
カレンダー(表タイプ/ボックスタイプ)の、同一日付の記事の表示順を設定します。
同一日付の記事の表示順を、公開日時、タイトル名、作成の昇順・降順から選択します。
カレンダーが表示されない!
カレンダーはモバイル未対応のため、「モバイルに表示」にチェックしている場合は、カレンダーを選択することはできません。


