<head>要素新規登録では、ページに出力する<head>スクリプトを登録することができます。
<head>要素新規登録の利用には権限が必要
グループ設定の権限設定において、「<head>要素一覧」項目で権限「登録」を割り振ってください。

システム管理者、またはシステム管理グループに属するユーザーは自由に<head>要素管理機能を利用できます。
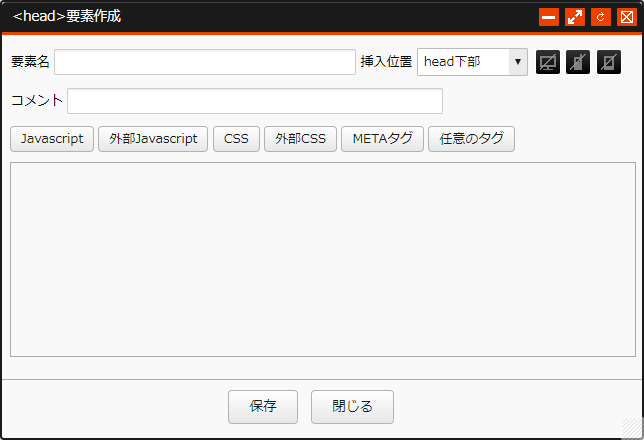
2作成に必要な情報を入力し、「保存」ボタンをクリックします
要素名
要素全体の名前です。
出力先
<head>スクリプトを出力するデバイスの設定です。いずれかひとつは「出力する」に設定する必要があります。
PC
 出力する
出力する  出力しない
出力しない
モバイル
 出力する
出力する  出力しない
出力しない
スマートデバイス
 出力する
出力する  出力しない
出力しない
挿入位置
<head>スクリプトを出力する位置を指定します。
- head上部
headタグ内の「public.js」の下に出力されます。 - head下部
headタグ内の「デザインテンプレート」の出力内容の上に出力さます。 - body開始直後
body開始タグの直下に出力されます。 - body終了直前
body閉じタグの直上に出力されます。
※head上部、head下部の位置については Tips > headタグ内の要素について の、No.14、No.19 をご確認ください。
コメント
要素のコメントです。入力は任意です。
3要素の内容を編集します
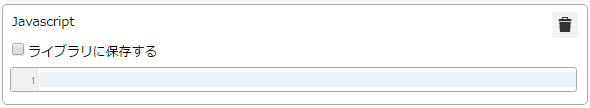
追加したい要素の種別ボタンをクリックして、表示される入力欄に値を入力します。不要な要素は各要素の右上に表示される「削除」![]() をクリックすることで削除できます。
をクリックすることで削除できます。
Javascript
Javascriptのコードを直接入力することができます。

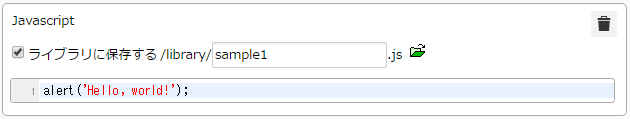
「ライブラリに保存する」にチェックを入れると、ライブラリのパス・ファイル名を指定できます。パス・ファイル名を指定して「保存」をクリックすると、入力したスクリプトをライブラリに保存します。たとえば、以下の例の場合は入力した内容が /library の下に sample1.js という名前で保存されます。

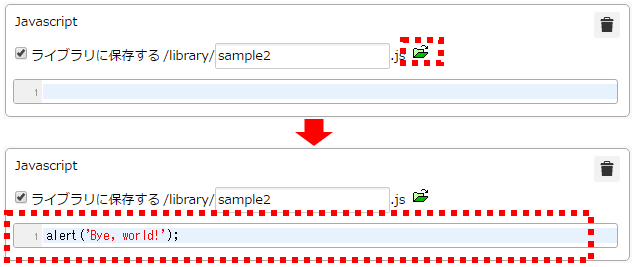
また、パス・ファイル名を指定してフォルダのアイコン ![]() をクリックすると、ライブラリ内の JS ファイルをエディタに読み込みます。たとえば、以下の例の場合は /library/sample2.js が読み込まれます。
をクリックすると、ライブラリ内の JS ファイルをエディタに読み込みます。たとえば、以下の例の場合は /library/sample2.js が読み込まれます。

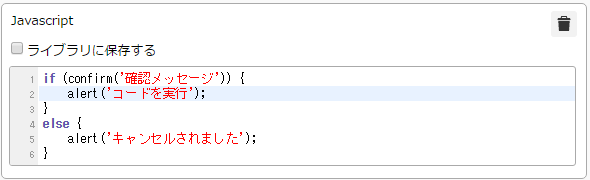
Javascript入力例
<script>タグの入力は不要です。実行したいコードや関数をそのまま入力してください。

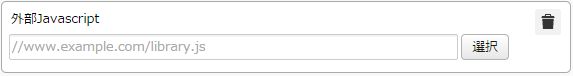
外部Javascript
Javascriptを記述したファイルを指定します。SITE PUBLISのライブラリか、絶対パスでURLを指定してください。

CSS
CSSのコードを直接入力することができます。

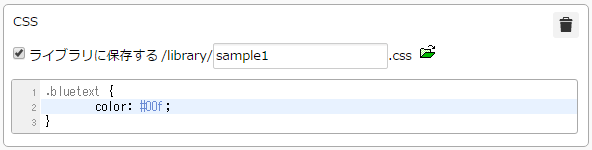
「ライブラリに保存する」にチェックを入れると、ライブラリのパス・ファイル名を指定できます。パス・ファイル名を指定して「保存」をクリックすると、入力したスタイルをライブラリに保存します。たとえば、以下の例の場合は入力した内容が /library の下に sample1.css という名前で保存されます。

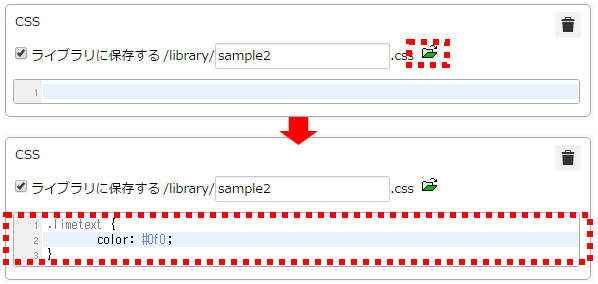
また、パス・ファイル名を指定してフォルダのアイコン ![]() をクリックすると、ライブラリ内の CSS ファイルをエディタに読み込みます。たとえば、以下の例の場合は /library/sample2.css が読み込まれます。
をクリックすると、ライブラリ内の CSS ファイルをエディタに読み込みます。たとえば、以下の例の場合は /library/sample2.css が読み込まれます。

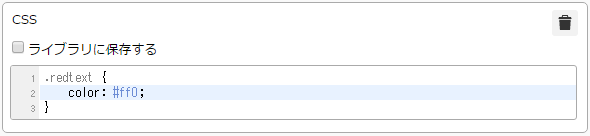
CSS入力例
<style>タグの入力は不要です。実行したいスタイルをそのまま入力してください。

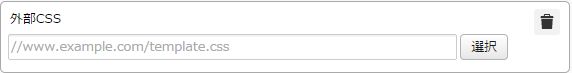
外部CSS
CSSを記述したファイルを指定します。SITE PUBLISのライブラリか、絶対パスでURLを指定してください。

Metaタグ
METAタグを指定します。nameやcontentを入力します。

任意のタグ
その他任意のタグを指定します。

誤ったスクリプトを保存してしまい、ページが開けなくなった
記述エラーがあるスクリプトを登録してしまった等でページが正常に開かなくなった場合は、セーフモードをご利用ください。セーフモードが有効になっている間は、<head>スクリプトを読み込まずにページを開きます。
「環境設定」参照