スタイルリストでは、登録したスタイルを一覧、検索、削除や並び替えをすることが可能です。
また、選択モード(後述)ではブロック、エリア、ページに登録されているスタイルからクラスを指定することができます。
スタイルリストは「メガメニュー」または「コンテキストメニュー」から開くことができます。
スタイルリストの利用には権限が必要
グループ設定の権限設定において、「スタイルエディタ設定」項目で適切な権限を割り振ってください。

システム管理者、またはシステム管理グループに属するユーザーは自由にスタイルエディタを利用できます。
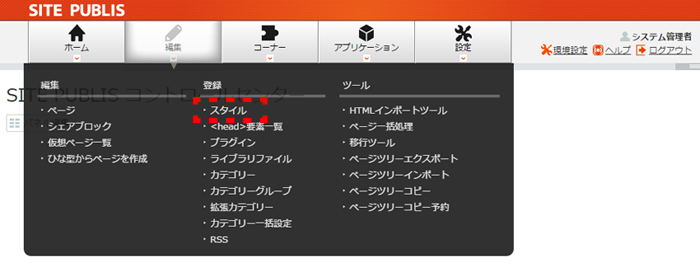
メガメニューから開く(通常モード)
「編集」メニュー>「登録」メニュー>「スタイル」をクリックします

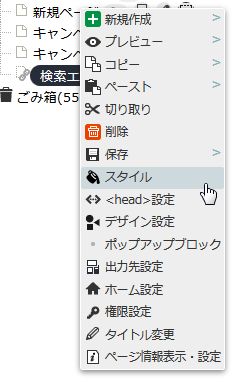
コンテキストメニューから開く(選択モード)
右クリックしてコンテキストメニューを表示>「スタイル」 をクリックします
をクリックします

コンテキストメニューの「スタイル」![]() が表示されない場合
が表示されない場合
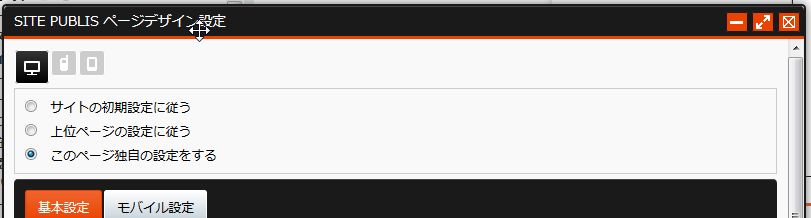
ページの場合
右クリックしてコンテキストメニューを表示>「デザイン設定」「ページデザイン設定」画面で、「このページ独自の設定をする」にチェックを入れます。


エリアの場合
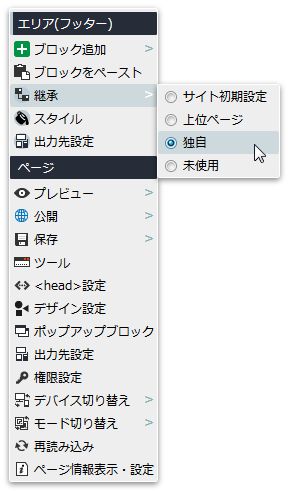
各エリアで右クリックしてコンテキストメニューを表示>「継承」
スタイルリストの表示モード
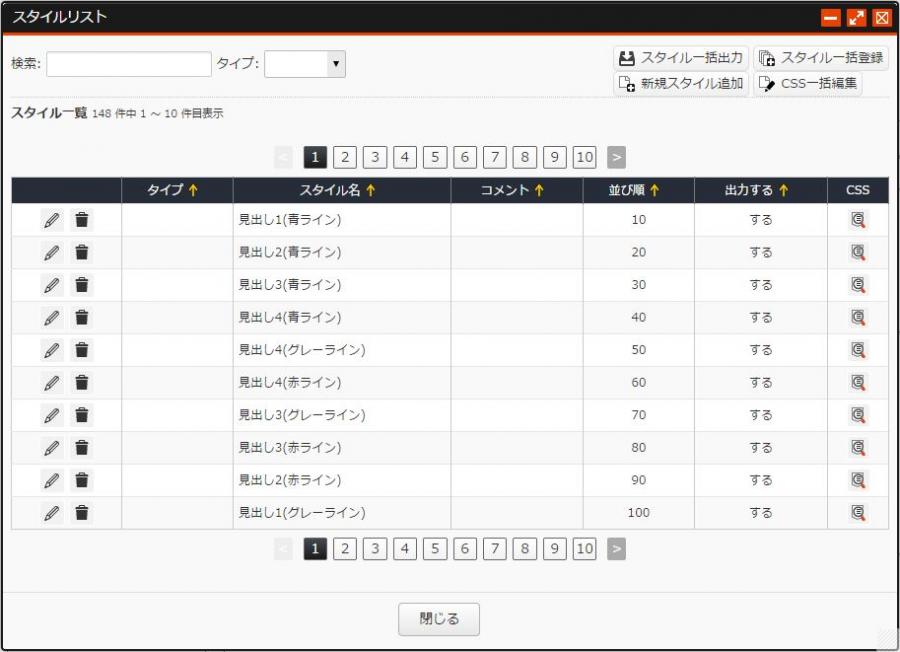
スタイルリストを開くと、登録されているスタイルが表示されます。
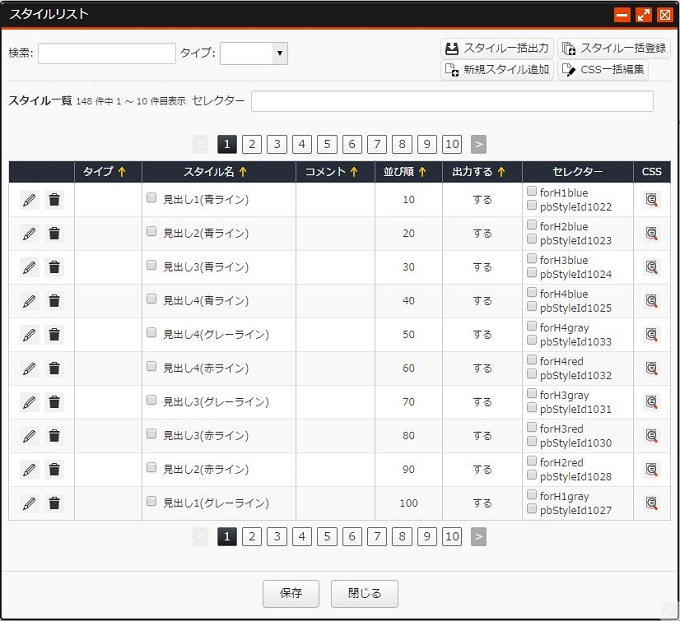
選択モードで開いた場合はセレクターカラムとクラス設定入力欄が表示されています。
通常モード(メガメニューから開いた場合)

選択モード(コンテキストメニューから開いた場合)

機能説明
セレクター(選択モード時のみ)
テキストエリアにクラス名を直接入力できます。
スタイル編集
スタイル左側の「編集」![]() ボタンをクリックしてCSSを編集します。
ボタンをクリックしてCSSを編集します。
スタイル削除
スタイル左側の「削除」![]() ボタンをクリックすると確認メッセージが表示されます。「OK」ボタンをクリックすると、CSSを削除します。
ボタンをクリックすると確認メッセージが表示されます。「OK」ボタンをクリックすると、CSSを削除します。
スタイル選択(選択モード時のみ)
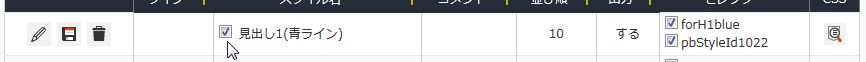
スタイル名左側に表示されるチェックボックスで、スタイルに登録されているクラスをすべて選択できます。
「セレクター」カラムに表示されているチェックボックスは、クラスを個別に指定できます。

並び順変更
並び順をクリックすることで数値が入力でき、並び順を変更できます。
入力が終わったら「保存」![]() をクリックしてください。
をクリックしてください。

スタイル一括出力
「スタイル一括出力」![]() ボタンをクリックして登録されているスタイルのデータをダウンロードします。
ボタンをクリックして登録されているスタイルのデータをダウンロードします。
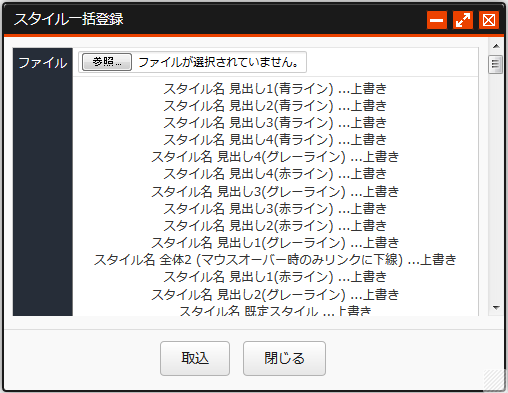
スタイル一括登録
「スタイル一括登録」![]() ボタンをクリックして「スタイル一括出力」でダウンロードしたスタイルのデータを登録します。
ボタンをクリックして「スタイル一括出力」でダウンロードしたスタイルのデータを登録します。
登録したいスタイルのデータファイルを選択し、「取込」ボタンをクリックしてスタイルを取り込みます。


スタイルの取り込みについて
取り込むスタイルに取り込み先のスタイルと同名のスタイルが含まれている場合、取り込み先のスタイルは上書きされます。
新規登録
「新規スタイル追加」![]() ボタンをクリックして新しいスタイルを追加します。
ボタンをクリックして新しいスタイルを追加します。
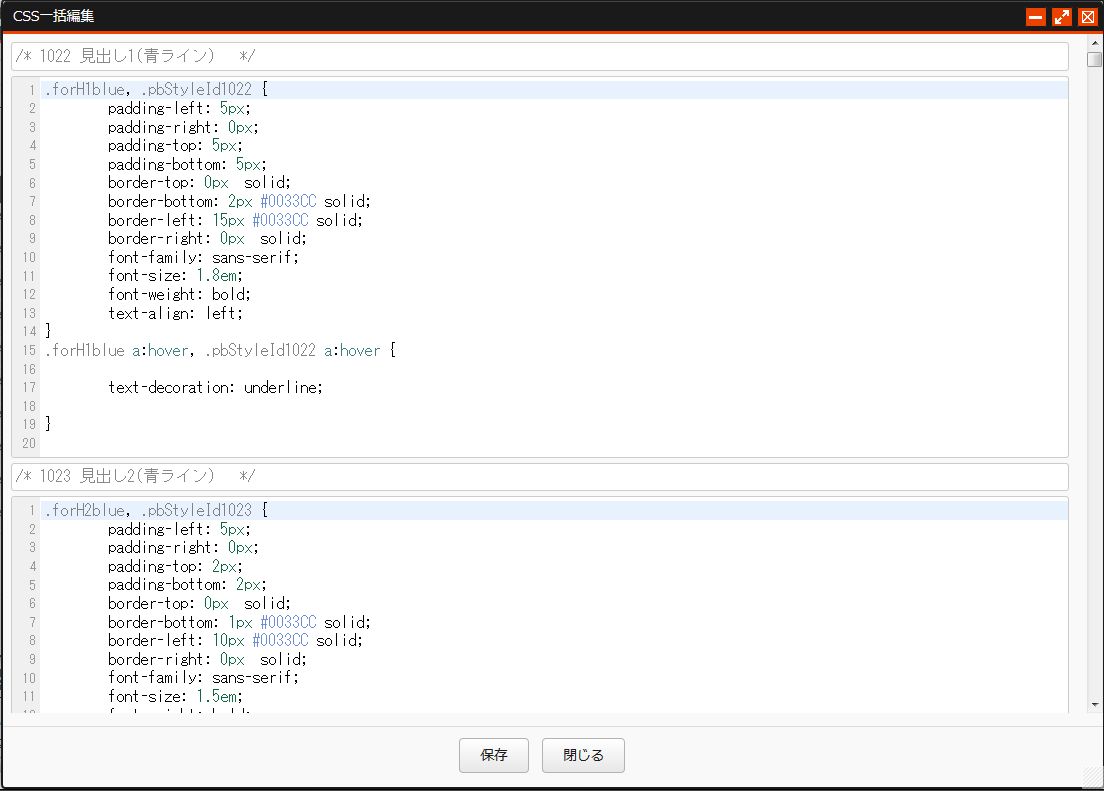
CSS一括編集
「CSS一括編集」![]() ボタンをクリックしてCSSを編集します。登録されているすべてのCSSを編集できます。編集できるのはコードのみで、スタイル名やタイプ、並び順などは変更できません。
ボタンをクリックしてCSSを編集します。登録されているすべてのCSSを編集できます。編集できるのはコードのみで、スタイル名やタイプ、並び順などは変更できません。

CSSを出力する順番
クラス名が重複しないように気をつけるか、優先させたいものの並び順を後ろにしてください。
スタイル確認
スタイルリスト右側の「CSS」の ![]() ボタンをクリックすると内容が確認できます。
ボタンをクリックすると内容が確認できます。

作成したスタイルの出力について
スタイルリストに表示される、「出力する」設定となっているスタイル全てが、「publis.css」に出力されます。
尚、publis.cssはスタイルが編集などにより更新されると、即座に公開側に反映されます。
編集作業を行う際は、ご注意ください。


