ページアイテムリストを使う事で、作成済のページアイテムを配列として利用する事ができます。
ページアイテムリストの利用範囲
ページアイテムリストは「テンプレート設定」用の機能となります。
ページアイテムブロックでは利用する事ができません。
ページアイテムリストの活用
ページアイテムリストが保持する値は配列となります。
ページアイテムリストのプレースホルダーは配列を利用する場面で設定する必要があります。
配列の確認方法は以下を参照ください。
「ページアイテムリスト配列の確認例」
ページアイテムリストの作成
1ページアイテムリストは、【ページアイテム編集モード】にて作成します。
2 ページアイテム追加画面の[タイプ]で、「ページアイテムリスト」を選択します。
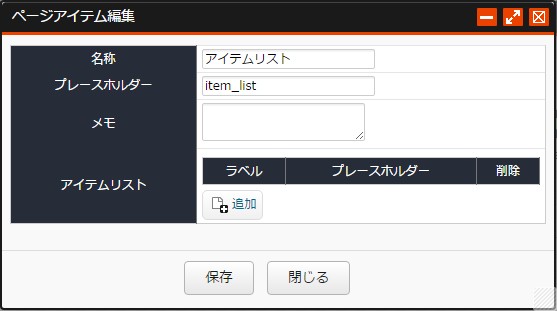
ページアイテムリストの設定

名称
ページアイテム名です。
プレースホルダー
テンプレートで使用するプレースホルダーの名称です。
ここで入力した文字列がテンプレートで使用する際のプレースホルダーとして登録されます。
登録されたプレースホルダーは「テンプレート入力」より確認できます。
メモ
ページアイテムのメモです。入力は任意です。
アイテムリスト
【追加】ボタンを押下し、作成済のページアイテムを登録します。
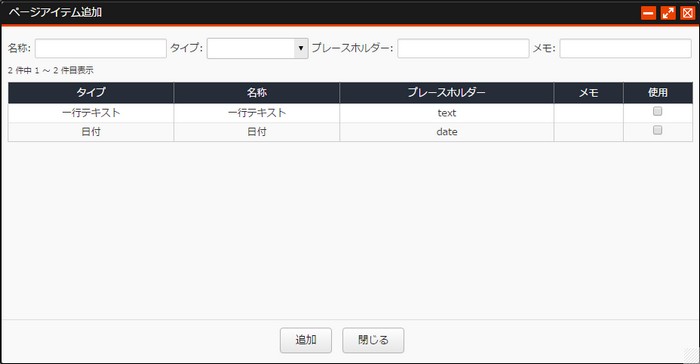
ページアイテム追加画面が表示されるため、追加したいページアイテムの
[使用]の欄にチェックを入れ、画面下部の【追加】を押下します。
※[アイテムリスト]タイプのページアイテムは表示されません。

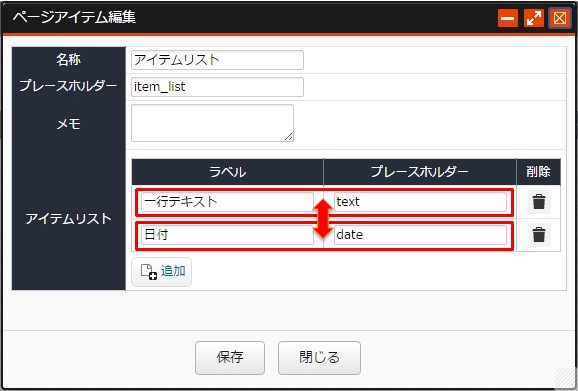
アイテムリストの操作
追加されたページアイテムは、ドラッグ&ドロップ操作で順序を入れ替える事ができます。
ページアイテムリスト配列は、アイテムリスト内のページアイテムが表示順で出力されます。

保存
設定内容を保存します。
閉じる
設定を保存せずに画面を閉じます。
ページアイテムリストの利用
1 ページのテンプレート設定より、ページアイテムリストを追加します。
2 テンプレート設定へ追加後、テンプレート入力で値を設定します。
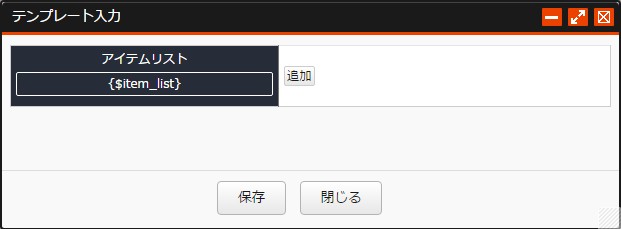
テンプレート入力画面の操作
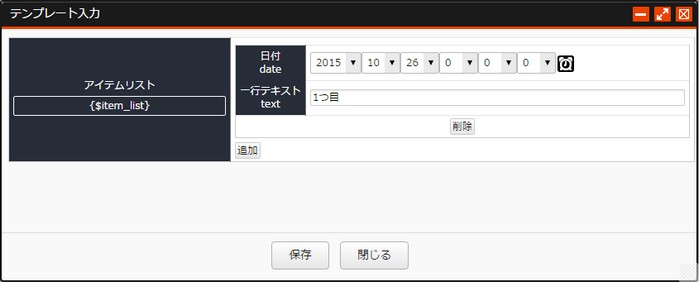
ページアイテムリスト追加直後のテンプレート入力画面では、以下のように表示されます。

アイテムリスト内に、ページアイテムを追加します。
アイテムリストの「追加」を押下する事で、リストに設定された
ページアイテムの値を入力する画面が表示されます。

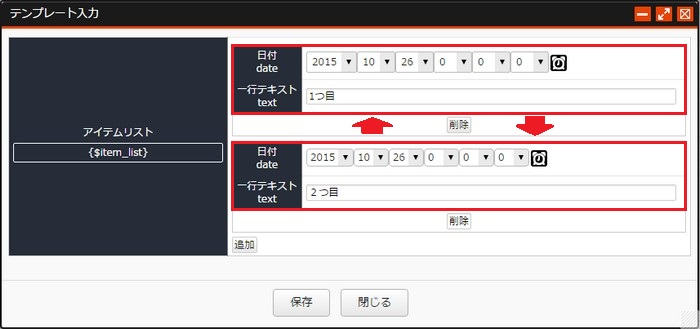
アイテムリスト内には複数のリストを追加できます。
また、追加したページアイテムの組単位でドラッグ&ドロップ操作をすることで、
リスト内の順序を入れ替える事ができます。

設定内容を保存する場合は、【保存】を押下します。
ページアイテムリスト配列の確認例
アイテムリスト内の配列を確認する場合は、通常ブロック等で以下の表記を行い
プレビュー画面で確認できます。
{$[プレースホルダー]|@debug_print_var}
または、
{$[プレースホルダー]|@var_dump}
※例:プレースホルダーが「item_list」だった場合
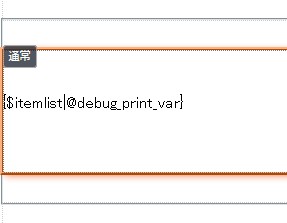
→ {$item_list|@debug_print_var}または、{$item_list|@var_dump}
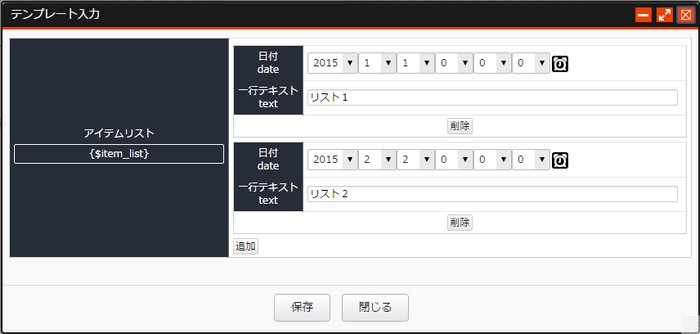
例として、テンプレート入力状態が以下の場合の配列を確認します。

確認手順
1 通常ブロックに確認用のプレースホルダを記載します。

2プレビューで出力結果を確認します。
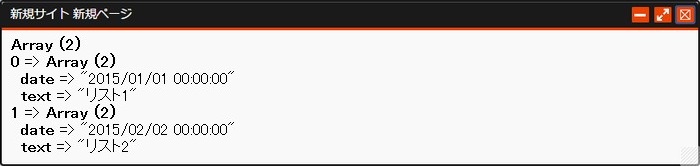
PCプレビューの場合の配列出力結果は以下となります。

出力内容を分解すると以下になります。
【アイテムリスト配列】Array(2)
【1番目のリスト配列】0=> Array(2)
date => "2015/01/01 00:00:00" 【日付】
text => "リスト1" 【一行テキスト】
【2番目のリスト配列】1=> Array(2)
date => "2015/02/02 00:00:00" 【日付】
text => "リスト2" 【一行テキスト】


