1 ページツリー最上部の「サイト初期」をクリックします

2 開いた編集画面で右クリックしてコンテキストメニューを表示>「デザイン設定」 をクリックします
をクリックします


出力先設定
デザインは、デバイスごとに設定することも可能です。初期状態では、モバイル、スマートデバイスともに、
「PCと同じデザイン設定を利用する」 設定になっています。
PCと別のデザイン設定を利用する場合は、それ以外のデザイン設定を使用します。
モバイルアイコン、スマートデバイスアイコンをクリックし、デザイン設定を行うことができます。
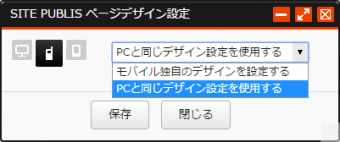
モバイルデザイン設定
モバイルは、「PCと同じデザイン設定を使用する」「モバイル独自のデザインを設定する」を選択できます。

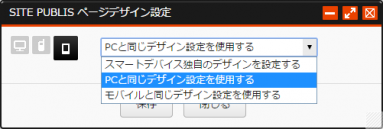
スマートデバイスデザイン設定
スマートデバイスは、 「PCと同じデザイン設定を使用する」「モバイルと同じデザイン設定を使用する」
「スマートデバイス独自のデザインを設定する」を選択できます。

最適化
モバイルやスマートデバイス端末からアクセスすると、設定したデザイン設定やスタイルシートはアクセスされた端末に応じて最適化されます。
基本設定
| 項目 | 説明 | |
|---|---|---|
| ページ | ページ幅 | ページの幅を設定します。ピクセル単位で設定した場合、罫線や余白など(他の部分のスタイルも含む)の影響により、この値どおりにならない場合があります。 |
| エリア | レイアウト | レイアウトを設定します。 |
| 左エリアの幅 | 左エリアの幅をピクセル単位で設定します。最小値は50ピクセルです。左エリアを使用しない場合でも、50ピクセル以上の値を入力しておいてください。 | |
| 右エリアの幅 | 右エリアの幅をピクセル単位で設定します。最小値は50ピクセルです。右エリアを使用しない場合でも、50ピクセル以上の値を入力しておいてください。 | |
モバイル設定
| 項目 | 説明 | |
|---|---|---|
| 携帯電話設定 | docomoのVGA表示を指定するmetaタグを出力する |
docomoの携帯電話端末に、ページをVGA表示するように指定するためのmetaタグを出力します。 ※本設定が有効な場合、以下のタグが出力されます。 <meta name="disparea" content="vga" /> |
| 画像リサイズ設定※ | 携帯電話端末向けのページの生成のときの画像リサイズの基準サイズを設定します。 | |
| スマートデバイスviewport設定 | 自動設定 | チェックすると、スマートデバイス端末の横幅にちょうどページが収まるように、以下の設定項目を自動で設定します。 |
| 表示幅 | コンテンツ全体の表示幅を指定します。 | |
| 拡大縮小設定 | ユーザーによる表示領域の拡大縮小を許可するかどうかの設定です。ユーザーによる拡大縮小を許可した場合は、「最小表示倍率」、「最大表示倍率」の範囲内で拡大縮小が可能になります。 許可しないように設定した場合は、閲覧ユーザーによる拡大、縮小が行えなくなるため、コンテンツのサイズを適切に作成していくよう注意が必要です。 | |
| 最小表示倍率 | 縮小時の最低表示倍率を指定します。指定可能な値は0~10(0は含まない)です。デフォルトでは、0.25が設定されます。 | |
| 最大表示倍率 | 拡大時の最大表示倍率を指定します。指定可能な値は0~10(0は含まない)です。デフォルトでは、10が設定されます。 | |
| 初期表示倍率 | コンテンツ初期表示時の表示倍率を指定します。デフォルトでは、1が設定されます。なお、ここで指定する値については、「最小表示倍率」と「最大表示倍率」の範囲に収まるように設定してください。 | |
| iPhone設定 | Webクリップアイコン | Webクリップとは、iPhone、iPod、iPadのSafariの機能で、ブックマークとしてホーム画面にサイトのショートカットを配置する機能です。このときに表示されるショートカットアイコンを設定します。 |
※「モバイルデザイン設定」時のみ表示されます。


