モバイルページの画像リサイズ設定は、表示する画像のサイズに影響します。
1 右クリックしてコンテキストメニューを表示>「デザイン設定」 をクリックします
をクリックします

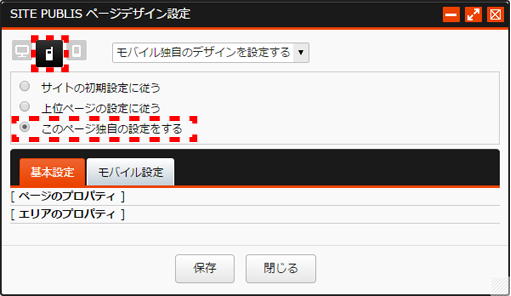
2 上部の「モバイル」 アイコンをクリックし、「このページ独自の設定をする」を選択します
アイコンをクリックし、「このページ独自の設定をする」を選択します

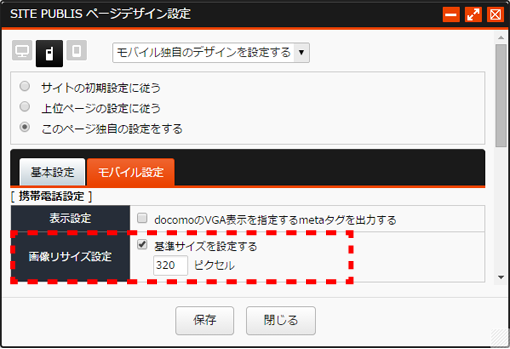
3 「モバイル設定」タブを開きます

「基準サイズを設定する」が無効の場合
「基準サイズを設定する」を無効にした場合、画像は次の規則でリサイズします。
- 画像のサイズ指定が未指定の場合
-
端末画面より画像サイズが大きい場合、端末画面の幅一杯に収まるようにリサイズします。
端末の画面サイズより画像サイズが小さい場合、リサイズは発生しません。 - 画像のサイズ指定が「ピクセル指定」の場合
-
画像のサイズが未指定の場合と同様です。
- 画像のサイズ指定が「%指定」の場合
-
画像の親要素のサイズに対して指定した%の大きさで表示します。
- 画像のサイズ指定が「端末画面%指定」の場合
-
端末画面のサイズに対して指定した%の大きさで表示します。
※ 「端末画面%指定」は、通常ブロックの出力先設定が「モバイルのみ」の場合のみ指定可能です。
「基準サイズを設定する」が有効の場合
「基準サイズを設定する」を有効にした場合、画像は次の規則でリサイズします。
- 画像のサイズ指定が未指定の場合
-
基準サイズで指定したピクセル数を端末画面幅100%として、画像のサイズの端末画面に占める%を求めてリサイズします。ただし、一枚の画像幅が端末画面の幅より大きい場合には、端末画面幅一杯に縮小します。
例) 基準サイズに480pxを指定して、幅240pxの画像を表示した場合、画面の半分(50%)を占める大きさで表示されます。 - 画像のサイズ指定が「ピクセル指定」の場合
-
画像のサイズの代わりに、指定したピクセル数を用いる以外は、画像のサイズが未指定の場合と同様です。
- 画像のサイズ指定が「%指定」の場合
-
画像の親要素のサイズに対して指定した%の大きさで表示します。
- 画像のサイズ指定が「端末画面%指定」の場合
-
端末画面のサイズに対して指定した%の大きさで表示します。
※ 「端末画面%指定」は、通常ブロックの出力先設定が「モバイルのみ」の場合のみ指定可能です。


