SITE PUBLISではスマートデバイスの機種ごとに、画像を画面に収まるように自動的にリサイズ処理を行います。
スマートデバイスの画像リサイズ処理を行うには、次の設定がされている必要があります。
設定1.ページの出力先設定が「スマートデバイス独自の設定をする」に設定されている
設定2.ページデザイン設定が「スマートデバイス独自のデザイン設定をする」となっている
設定1. ページの出力先が「スマートデバイス独自の設定をする」に設定されている
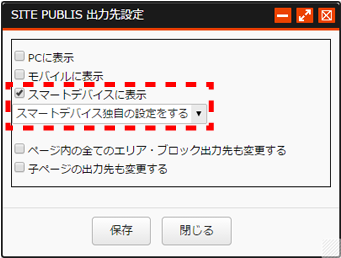
1 右クリックしてコンテキストメニューを表示>「出力先設定」 をクリックします
をクリックします

2 「スマートデバイスに表示」にチェックを入れ、「スマートデバイス独自の設定をする」を選択します

設定2. ページデザイン設定が「スマートデバイス独自のデザインを設定する」となっている
1 右クリックしてコンテキストメニューを表示>「デザイン設定」 をクリックします
をクリックします

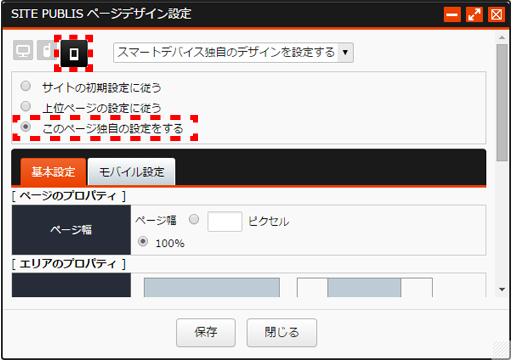
2 上部の「スマートデバイス」 アイコンをクリックし、「このページ独自の設定をする」を選択します
アイコンをクリックし、「このページ独自の設定をする」を選択します

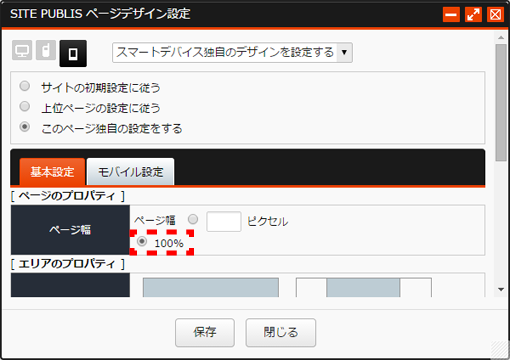
設定3. ページデザイン設定の「基本設定>ページのプロパティ」のページ幅が100%になっている
1 右クリックしてコンテキストメニューを表示>「デザイン設定」 をクリックします
をクリックします
2 ページ幅を100%に設定します

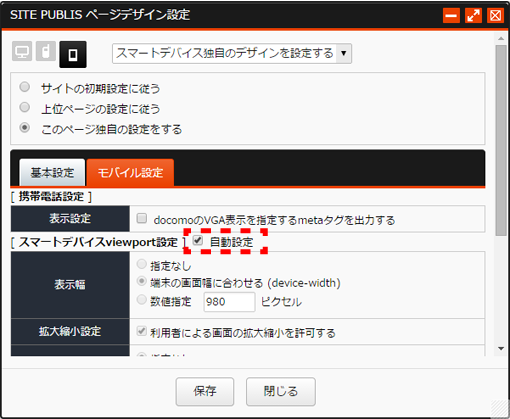
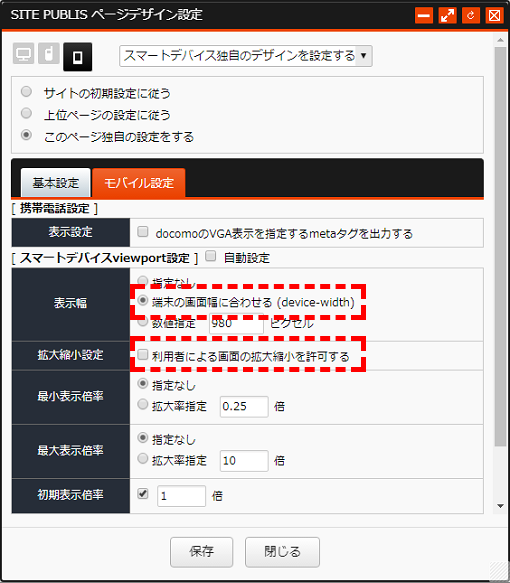
設定4. ページデザイン設定の「モバイル設定>スマートデバイスviewport設定」の自動設定が有効になっている
1 右クリックしてコンテキストメニューを表示>「デザイン設定」 をクリックします
をクリックします
2 「モバイル設定」タブを開きます
3 以下のいずれかの設定を行います
「自動設定」にチェックをいれます

または、「自動設定」と同じ設定となるように次の設定を行います。
- 「表示幅」を「端末画面幅に合わせる」にする
- 「拡大縮小設定」のチェックを外します

注意事項
- 画像のリサイズは、縦向き表示の場合に最適に表示されるように調整されます。
- スマートデバイスとして認識可能であっても、機種まで判別できなかった場合には、画面幅320pxを基準としてリサイズを実行します。
■スマートデバイス向けページを構築する際のポイント
スマートデバイスには縦向き表示と横向き表示があるため、いずれの場合も統一的なデザインを提供するにはページ幅を100%(リキッドデザイン)に設定することをお勧めします。
- 画像の属性(width="数値")やCSS(style="width:数値")で幅を指定することで、縦向きから横向き表示に変更した場合に思わぬデザイン崩れが発生することがありますので、画像幅に固定値を指定することはお勧めいたしません。
- 画像の横幅に100%を設定することで、縦向き表示、横向き表示のいずれの場合でも、画面幅にフィットするような画像の配置が実現可能ですが、画像が引き伸ばされた状態(ぼやけた表示)となりますので、お勧めいたしません。
■スマートデバイスの画面内にフィットしたデザインにするには?
●ページ幅100%の場合
- 「ページデザイン設定」画面を開く。
- 「基本設定」タブを開く。
- 「ページのプロパティ」の「ページ幅」で100%を選択。
- 「モバイル設定」タブを開く。
- 「スマートデバイスviewport設定」の「自動設定」にチェックする。
●ページ幅固定の場合
- 「ページデザイン設定」画面を開く。
- 「基本設定」タブを開く。
- 「ページのプロパティ」の「ページ幅」に480ピクセルを指定。(ページ幅より大きな横幅を持つ画像をページ内に配置している場合、デザイン崩れが発生する場合がありますので、画像の横幅はページ幅に収まるようにご注意ください。)
- 「モバイル設定」タブを開く。
- 「スマートデバイスviewport設定」の「自動設定」にチェックする。


