ページの出力先に「スマートデバイス」が含まれ、スマートデバイス独自のデザイン設定を行っている場合、
スマートデバイス端末からアクセスすると、ページデザイン設定に応じて、表示されるページが変わります。
SITE PUBLISのスマートデバイスページ編集プレビュー表示は、スマートデバイス端末の表示を模倣して、PC上で表示可能な形式に変換した架空のものです。
このため、閲覧するスマートデバイス端末や個々人のスマートデバイスの設定によっては、プレビュー表示が実際の表示と異なる場合があります。
公開ページの確認は、サイト閲覧者にて利用が想定される実際のスマートデバイス端末機器にてご確認ください。

スマートデバイス独自のHTML出力
以下のブロック・コーナーでは、スマートデバイス端末のタッチインターフェースに適したHTMLが自動的に出力されます。
- ページリスト(表)、ページリスト(ボックス)
- 問い合わせコーナー
- メニューブロック
- ログインブロック
- カテゴリーブロック
スマートデバイスプレビュー
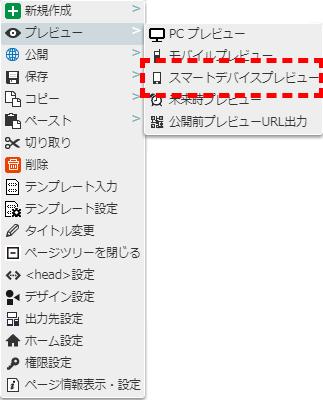
右クリックしてコンテキストメニューを表示>「プレビュー」 >「スマートデバイスプレビュー」
>「スマートデバイスプレビュー」 をクリックします
をクリックします

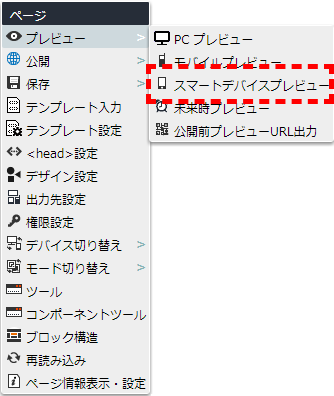
ページエディタからコンテキストメニューを表示した場合

ページの雰囲気を把握するために重要な次の点に注力して再現しています。
- ブロックの可視・不可視
- 画面解像度
- 画面の向き
- Viewport設定
プレビュー画面の操作方
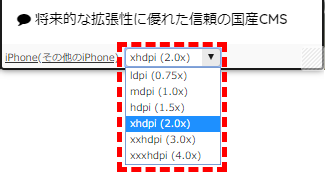
dpi 設定
プレビュー画面の下端にあるセレクタから「ldpi」から「xxxhdpi」まで選択が可能です。

dpi について
スマートデバイスは機種ごとに画面の詳細度を持ちます。
この画面の詳細度は、一般的に以下の6つに分類されます。
- ldpi
- mdpi
- hdpi
- xhdpi
- xxhdpi
- xxxhdpi
これはら画面の詳細度(DPI)をある程度の範囲でグループ化したものです。
(例:ldpi は120 dpi 以下、mdpi は160 dpi 以下)
スマートデバイスでは、この画面詳細度に応じて、Webページ内のサイズに倍率をかけて表示します。
例えば、ページ内で 120px と指定した長さは、xhdpi であれば実機上の実寸は2倍※の 240px で表示します。
※dpi 設定のグループ名の後に記述された値が倍率となります。
(例:xhdpi の場合は「2.0x」のため、2倍となります)
機種と dpi について
スマートデバイスプレビュー画面で選択した「dpi 設定」は、機種ごとにユーザーが任意に保存できます。
※選択した設定は、ユーザー別に自動的に保存されます。
次回機種選択時に保存された「dpi 設定」が自動的に設定されてプレビュー表示されます。
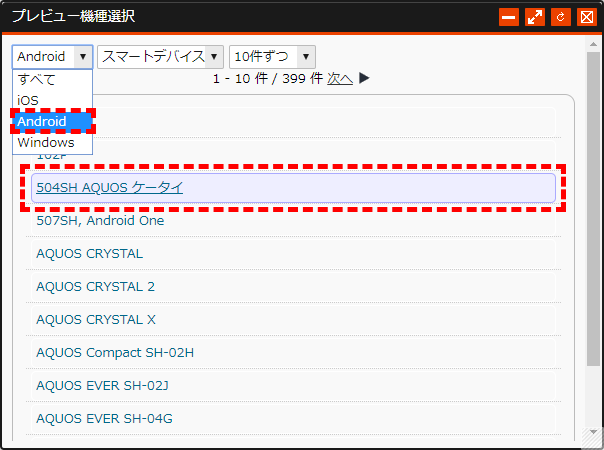
プレビューする機種の変更
1 赤枠内のテキストリンクを押します

2 「プレビュー機種選択」ウィンドウで「OS」を選択した後、機種をクリックします

3 選択した機種の画面にプレビューが切り替わります

Viewportの再現
スマートデバイスプレビューでは、Viewportの幅をプレビュー画面の幅にフィットさせるように初期表示でズームします。
Viewportの幅が未設定の場合は、次の規則で設定します。
- iPhoneの場合980px
- Androidの場合800px
- その他1024px


