本機能は、バージョン 4.7.0 以降でのみご利用可能です。
「比較」機能の利用方法
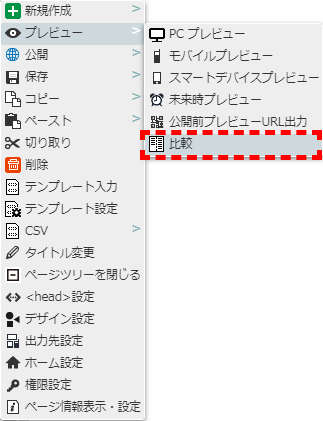
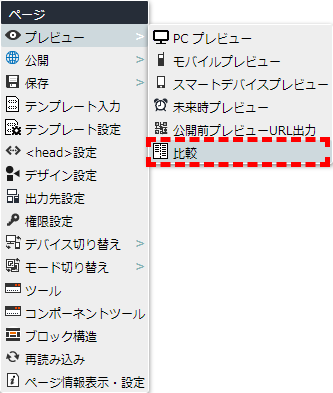
1. 右クリックしてコンテキストメニューを表示>「プレビュー」 >「比較」
>「比較」 をクリックします
をクリックします


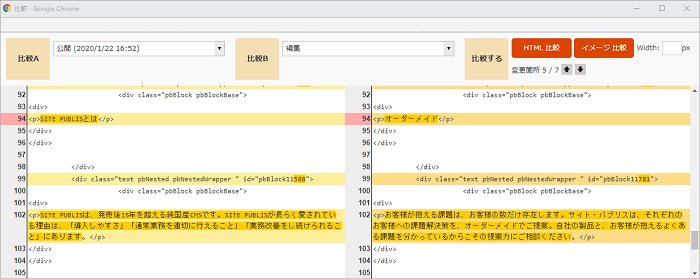
2. 「比較」画面が別ウィンドウで表示されます。

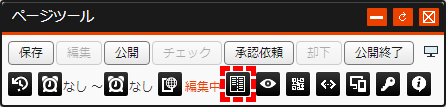
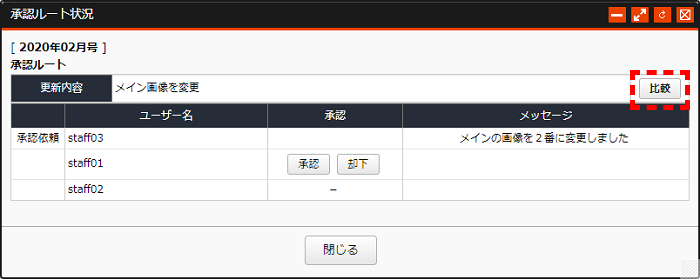
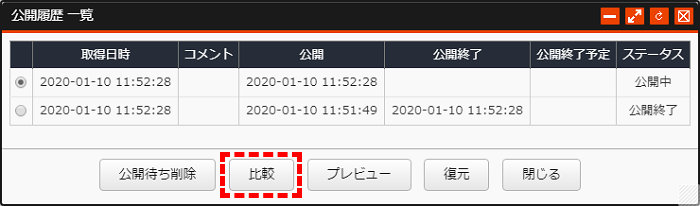
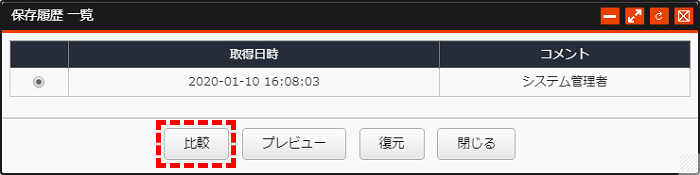
コンテキストメニュー以外にも、「ページツール」や「承認ルート」「公開履歴」「保存履歴」からも利用が可能です。




「比較」機能は「シェアブロック」や「キュアードページ」、「カレンダーコーナー」などの記事の編集画面ではご利用いただけません。
「ページ」上に表示(配置)された内容のみ「比較」が可能です。
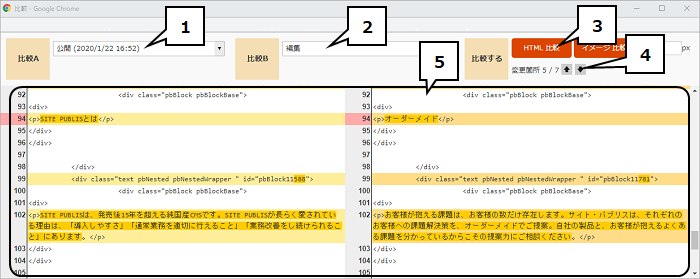
HTML 比較
リビジョン間のHTMLソースコードを取得して文字の差異を比較し、行単位で文字情報が異なる場合はハイライト表示を行います。
これにより、画面上ではわかりづらいソースコード上の差分比較が行えるようになります。

- 比較A セレクタ
左側のソースコードに出力するリビジョンを選択します。 - 比較B セレクタ
右側のソースコードに出力するリビジョンを選択します。 - HTML 比較 ボタン
選択したリビジョンの比較を実行します。
比較するリビジョンを変更後、このボタンを押下することで、再比較を行えます。 - 変更個所
比較結果から、差異のある数を表示し、
 ボタンで差異箇所まで移動します。
ボタンで差異箇所まで移動します。 - 比較の結果
「比較A」を基準に比較を行います。
-
差異がない場合
「変更個所なし」のメッセージが表示されます。 -
差異がある場合
差異のある範囲の背景を 薄い黄色 で表示します。
変更個所が一行の場合は、 濃い黄色 で差異のある箇所が強調されます。
例:「えおかき」部分が差異のある箇所の場合
<p></p>あいうえおかきくけこ
-
比較Aになく、比較Bにある場合
差異のある範囲の背景を 薄い緑色 で表示します。 -
比較Aにあり、比較Bにない場合
差異のある範囲の背景を 薄い赤色 で表示します。
イメージ 比較
リビジョン間のWebサイトの描画内容のスクリーンショットを取得して画像の差異を比較し、差分がある場合はハイライト表示を行います。
これにより、画面上で変更箇所の差分比較を行うことができるようになります。
また、レスポンシブサイトなど指定された横幅を入力することで、画面幅の調整も可能です。
※「比較A」を基準に比較を行います。

- 比較A セレクタ
比較A側の比較用スクリーンショットに使用するリビジョンを選択します。 - 比較B セレクタ
比較B側の比較用スクリーンショットに使用するリビジョンを選択します。 - イメージ 比較 ボタン
選択したリビジョンの比較を実行します。
比較するリビジョンを変更後、このボタンを押下することで、再比較を行えます。 - Width
比較用スクリーンショット作成時に、指定した値の画面横幅で作成を行います。 - 差分表示
チェックをつけることで、比較対象との差分を 薄い緑色 で表示します。 - 全体を表示する
ボタンを押下することで、押下した側のスクリーンショットを表示します。 - アニメーションで比較する
チェックをつけることで、比較Aと比較Bのスクリーンショットを交互に表示します。 - 変更個所
スクリーンショットの差異の割合(%)を表示します。 - スライダーバー
ドラッグして移動させることで、スライダーバーの左右でリビジョン間の差異を比較することができます。
スライダーバーの左側は比較Aを、右側は比較Bの内容が表示されます。


