ページに設定した<head>要素を、個別に下位ページへ継承させることが可能です。
1右クリックしてコンテキストメニューを表示>「<head>設定」 をクリックします
をクリックします
2「<head>要素追加」 から「使用」のチェックを有効にします
から「使用」のチェックを有効にします

必要な<head>要素の、「使用」のチェックを有効にし、「閉じる」ボタンから設定画面を閉じます。
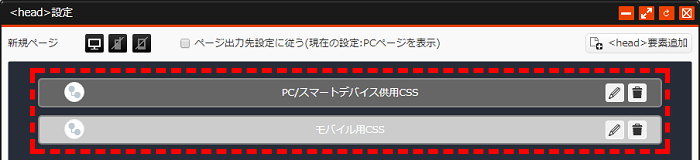
3「<head>設定」に「使用」のチェックを有効にした「<head>要素」が登録・表示されます

4先頭のアイコンをクリックして継承状態とします
先頭のアイコンをクリックすることで、下位ページへの継承の有無を要素ごとに管理できます。
 追加したhead要素を下位のページに継承させない状態
追加したhead要素を下位のページに継承させない状態
 追加したhead要素を下位のページに継承させる状態
追加したhead要素を下位のページに継承させる状態
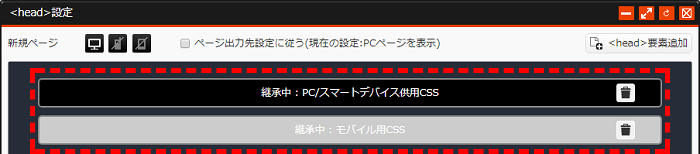
5下位ページの「<head>設定」を確認します
上位ページで「継承」状態にした<head>要素は、下位ページでは以下のように「継承中」と表示されます。

※継承中の「<head>要素」は削除のみ可能です。
表示される<head>要素の背景色について
「<head>要素追加」機能で「使用」を選択して表示される「<head>要素」や、上位ページから継承された「<head>要素」は、その「<head>要素」に設定されている「出力先(デバイス)」と、
ページの現在の表示モード(「デバイス切り替え」![]() )の設定内容により、背景色が変化します。
)の設定内容により、背景色が変化します。
「<head>要素追加」から「使用」で追加した場合の「<head>要素」
-
「デバイス切り替え」の内容と、「<head>要素」の出力先が合致している場合
-
「デバイス切り替え」の内容と、「<head>要素」の出力先が合致していない場合
「<head>設定」の「継承」設定で、上位ページから継承している場合の「<head>要素」
-
「デバイス切り替え」の内容と、「<head>要素」の出力先が合致している場合
-
「デバイス切り替え」の内容と、「<head>要素」の出力先が合致していない場合


