「<head>設定」では、登録した<head>要素をページに割り当てることが可能です。
また、割り当てた<head>要素の、下位ページへの継承についても設定可能です。
サイト全体とツリー単位のデザインについて
「サイト初期」ページより下位ページで、ツリー単位(構造)ごとにデザインを分ける、または、今後分ける可能性がある場合は、以下のような運用を行うことで、より管理しやすくなります。
- 「サイト初期」ページの<head>設定には、サイト全体のトーンやマナーに関わる内容のみを登録して、サイト全体のイメージを設定します。
- ツリー構造の最上位ページに、各ツリー用に独立したデザイン等の<head>要素を用意し、<head>設定に登録して、ツリーごとの詳細なイメージを設定します。
id や class の利用について
スタイルエディタやスタイルマスタで利用している id や class に設定しているプロパティと同じものが設定されている<head>要素を、<head>設定に登録すると、ページに出力する順番の関係上、スタイルエディタやスタイルマスタの内容が上書きされ、反映されません。
反映させるためには !important を付けるなどして、優先度を上げる設定が必要になります。
尚、ページのheadタグ内に出力するものについては、以下のリンク先を参照ください。
1右クリックしてコンテキストメニューを表示>「<head>設定」 をクリックします
をクリックします

ページエディタからコンテキストメニューを表示した場合

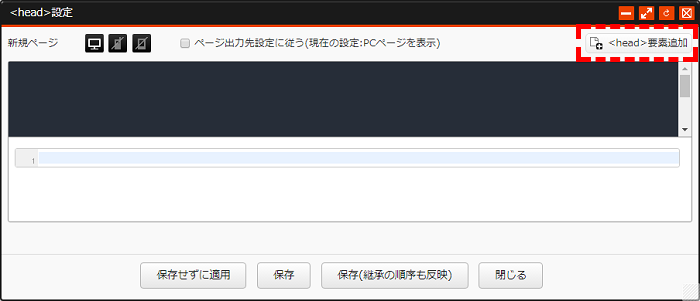
2「<head>要素追加」 をクリックして一覧画面を表示します
をクリックして一覧画面を表示します

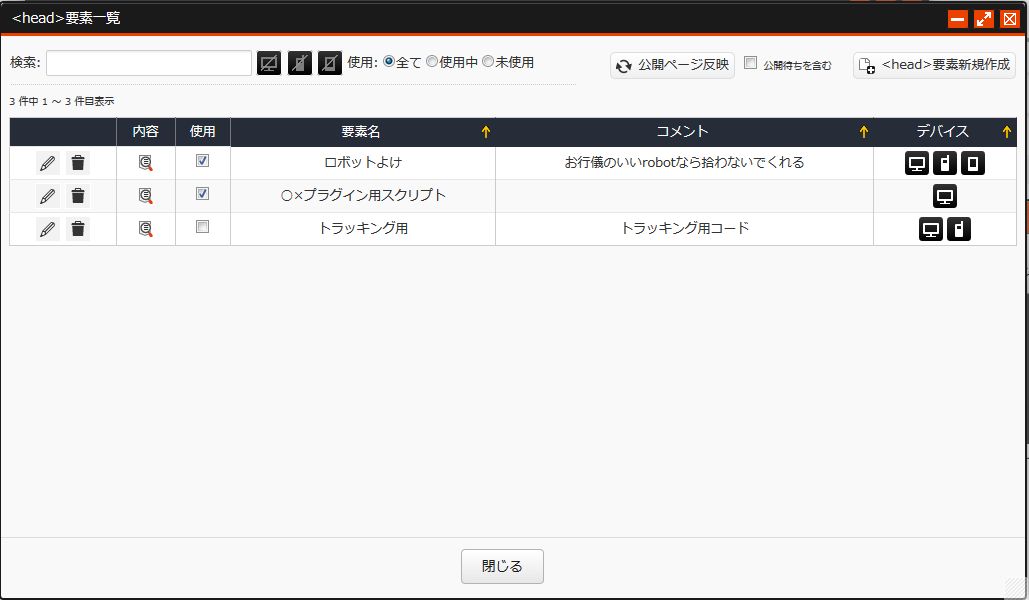
3「<head>要素一覧」にて使用したい要素の「使用」にチェックを入れます

選択が終わったら「閉じる」ボタンで<head>要素一覧画面を閉じます。
<head>要素一覧についてはこちらを参照してください。
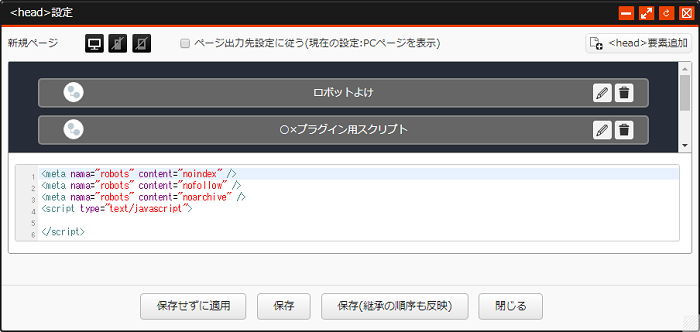
4 選択した要素が表示されるので、必要に応じて設定の変更をします
ドラッグ&ドロップで出力の順番を変更することができます。

保存(継承の順序も反映)
保存する際に、継承する<head>要素の順序も反映して継承させる事ができます。
<head>要素を下位ページへ継承させる操作については、以下を参照ください。
5 ページのデバイス出力による、出力される内容を確認します
「デバイス切り替え」ボタンを切り替えることにより、そのデバイスで出力される内容を確認することができます。

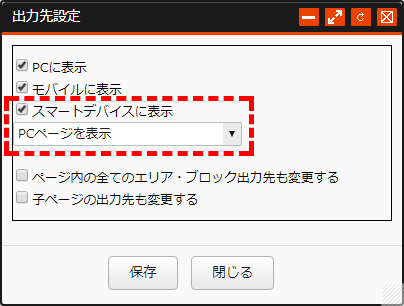
スマートデバイスの場合は、ページの「出力先設定」にある「スマートデバイスに表示」の内容に従うか、選択が可能です。

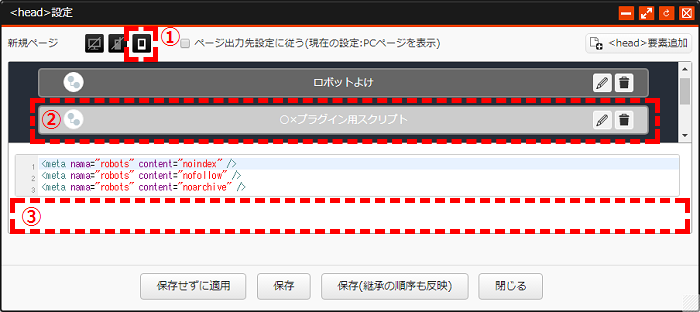
例:スマートデバイス出力に変更した場合

- 「デバイス切り替え」ボタンを「スマートデバイス」に変更します。
- 「スマートデバイス」に対応していない「○×プラグイン用スクリプト」要素の背景色が非対応の色に変わります。
- 出力内容から「○×プラグイン用スクリプト」の内容が無くなります。
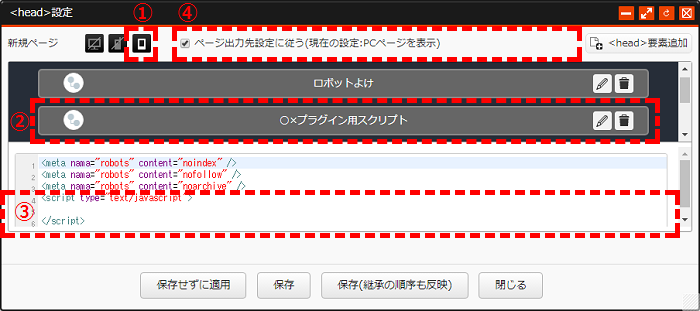
例:スマートデバイス出力で「ページ出力先に従う」を有効にした場合

- 「デバイス切り替え」ボタンを「スマートデバイス」に変更します。
- 「ページ出力先設定に従う」にチェックを入れて設定を有効にします。
- 「スマートデバイス」に対応していないが、スマートデバイスは「PCページを表示」しますので、「○×プラグイン用スクリプト」要素の背景色が対応の色のままとなります。
- 出力内容の「○×プラグイン用スクリプト」の内容はそのまま出力されます。