画像の準備
ファイル形式は、GIF(ジフ)やJPEG(ジェーペグ)、PNG(ピーエヌジー)です。
ファイル名はすべて英数半角小文字にします。ファイル名の後に拡張子(ファイルの種類を表すもの)を付けてください。
JPEG ファイルの拡張子… .jpg
GIF ファイルの拡張子… .gif
PNG ファイルの拡張子… .png
拡張子が表示されない!
<Windows 7 の場合>
「コンピュータ」→「整理」→「フォルダと検索のオプション」→表示→「登録されている拡張子は表示しない」の
チェックを外してください。
<Windows 8、10 の場合>
エクスプローラー→「表示」メニュー→「ファイル名拡張子」にチェックを入れてください。
1 画像を挿入したい場所にカーソルを置き、「画像の挿入・編集」 をクリックします
をクリックします



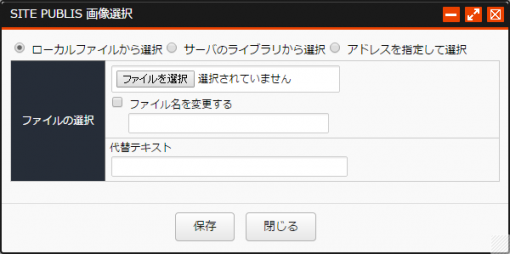
ローカルファイルから選択
ファイルを選択
「ファイルを選択」ボタンをクリックし、パソコンに登録している画像を選択します。
ファイル名の変更
ファイル名を変更して利用する場合は、「ファイル名を変更する」にチェックをつけ、新しいファイル名を入力してください。
※ファイル名禁止文字
半角の「英数字」「ハイフン」「アンダースコア」「ドット」以外の文字はファイル名には使えません。
上記の文字を使用している場合は、「保存」ボタンクリック時に強制的にファイル名が変換されます。
画像サイズの変換
画像サイズを変換する場合は、「画像サイズを変換する」にチェックをつけ、幅・高さを指定します。
代替テキスト
代替テキストとは、何らかの理由で画像が表示されない場合に、代わりに表示するテキストを登録します。
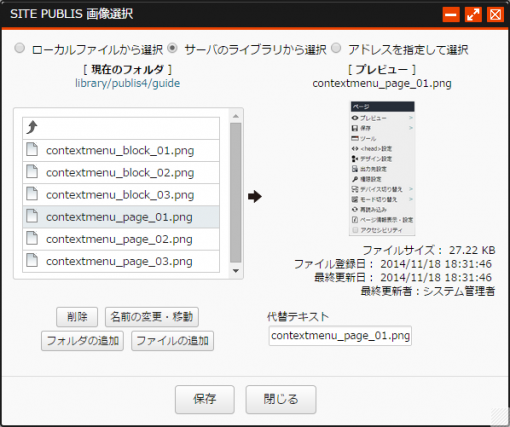
サーバのライブラリから選択

ファイルの選択
左のリストよりファイルを選択します。
ライブラリへのファイル追加・編集
画像挿入時に、ライブラリに画像をアップロードしたり、ファイル名の編集・削除を行うことができます。
これらの機能は、システム管理者だけが可能なように制限することができます。 「制限設定」参照
「ローカルから選択」した画像のパスは、ページが公開されるたびに変わります。
他のサイトからリンクされるファイルやメルマガに掲載する画像や動画などの「変化させたくないURL」は、
サーバのライブラリに登録されているファイルを使用してください。

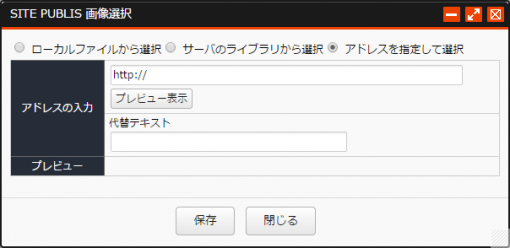
アドレスを指定して選択
外部サーバの画像を使用する場合、「アドレスを指定して選択」をチェックし、画像ファイルへのURLを入力します。
URLを入力し「プレビュー表示」をクリックすると、画像のプレビューが表示されます。

代替テキストについて
代替テキストとは、何らかの理由で画像が表示されない場合に、代わりに表示するテキストです。
また、音声ブラウザでは、読み上げられるテキストになりますので、画像を表示しない環境の方に配慮した記述
(画像の内容をわかりやすく表現) をすることをお勧めします。
代替テキストを表示したくない、読ませたくない場合は、何も入力しないでください。
アクセシビリティ設定で、代替テキストに関する初期設定を行うことができます。「アクセシビリティ設定」参照
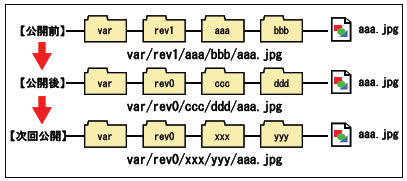
各ファイルの違い・使い分けについて
画像ファイルのパスに「var/」が含まれるのはローカルファイル、「library/」が含まれるのはライブラリ(共用)ファイルです。
各ファイルは以下のように使い分けることができます。
ローカルファイルから選択
他のページ等で同じ画像を利用しない場合
「ローカルファイルから選択」して挿入された画像の格納先は、挿入元のページが公開される度に毎回変わります。
他のページで、URL指定により、同じローカルファイルを使用した場合、挿入元のページが再公開されると、画像が表示されなくなりますのでご注意ください。
サーバのライブラリから選択
複数のページで利用される画像の場合
ライブラリに登録されたファイルは、ページに関わらず常に一意のURLで指定出来ます。
一方、削除する場合は、手動でライブラリフォルダから削除します。
アドレスを指定して選択
外部サイト(SITE PUBLIS以外)の画像を利用する場合(例.バナー)
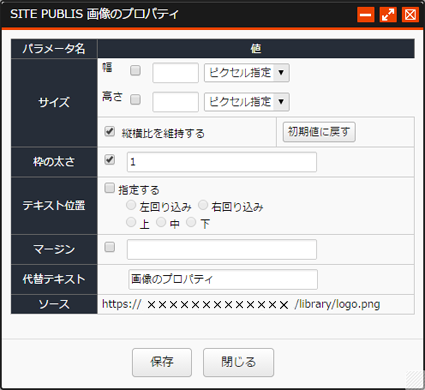
属性の変更
画像を選択して、「画像のプロパティ」![]() をクリックします
をクリックします


サイズ
画像サイズを変更する場合、幅・高さにチェックをつけ、値を入力します。
「ピクセル指定」「%指定」が可能です。
枠の太さ
画像の周りに枠をつけます。

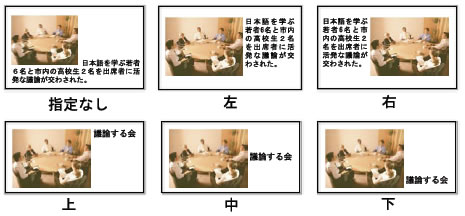
テキスト位置
イメージの横にテキストを配置する場合の位置関係を指定します。

マージン
画像の周囲のスペースを設定します。

代替テキスト
代替テキストの編集をします。
ファイルを指定するパス
CSS ファイル内にファイルのパスを記述する場合、絶対パス(/ で始まるパス)で指定してください。
ページを移動した際に、画像などが正しく表示されないことがあります。
また、パスは、ドキュメントルート(/)もしくは、エイリアスベース(/web など)を追加した絶対パスで指定する必要があります。


