この機能を利用することで、表示しているページを構成するブロックの構造(内容や状態)を確認することが可能です。

「ページエディタ」のコンテキストメニューを表示>「ブロック構造」をクリックします
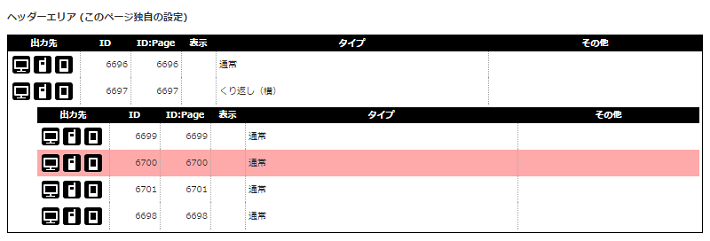
ページの構造を表す「ブロック構造」画面が表示されます。
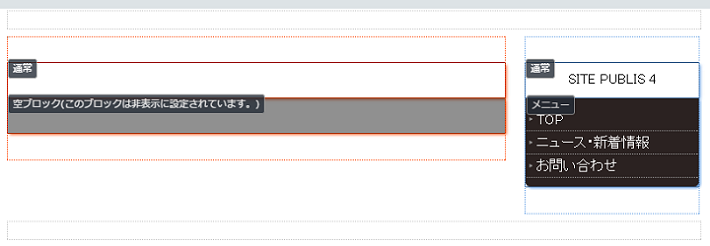
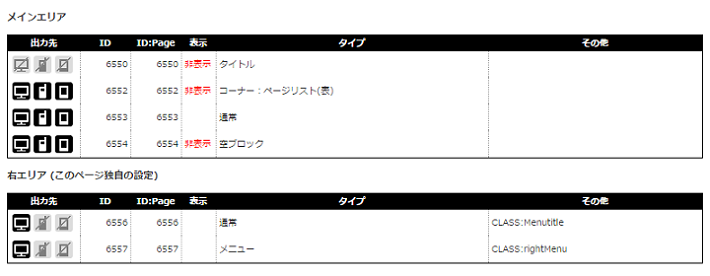
上図のようなページの場合、以下の内容が表示されます。

エリア
メインエリア以外のエリアは、「継承」内容を表示します。
エリアが表示されない!
エリア内にブロックが無い場合は、「ブロック構造」画面には表示されません。
出力先
ブロックの「出力先」状況を確認できます。
ID
データベースに登録されている、ブロック自体のIDになります
ID:page
HTMLのid属性に付与される値です。
ページのソースコードに、以下のように出力されます。
例:値が「6556」の場合
id="pbBlock6556"
スクリプトやスタイル用にIDを利用する場合
ページを定期公開した場合や公開履歴から復元した場合、データベース上で管理している「ID」が更新され、別の値となります。
そのため、スクリプトやスタイル用に利用する場合は、不変の「ID:page」の値を指定してください。
ブロック追加時

定期公開または公開履歴から復元を実行

「ID」が「18060」から「18095」に変わりました
表示
ブロックの「表示」「非表示」状態を確認できます。
タイプ
ブロックの種類を表示します。
その他
ブロックに設定したclassやスタイル、プラグインの名称等の情報が表示されます。
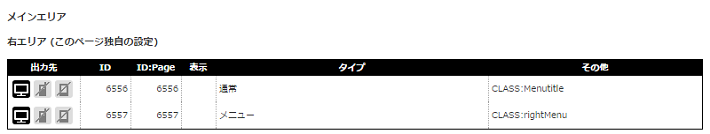
エリア名をクリック
「ブロック構造」表示内の、該当エリアのブロックの表示・非表示の切り替えが可能です。

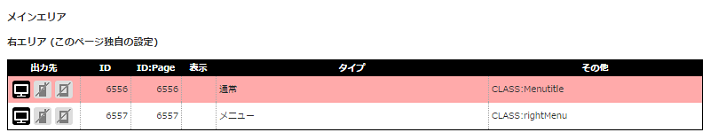
ブロックにカーソルを合わせる、クリックする
カーソルを合わせたブロックを、色で判別できます。
また、ブロックがページの表示範囲外にある場合は、クリックすることで該当ブロックを表示することができます。

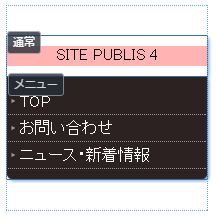
「ブロック構造」画面でブロックにカーソルを合わせると、ページの該当ブロックに色が付きます。

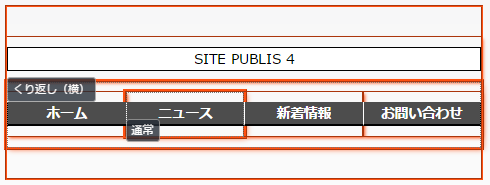
ブラウザ上のブロックにカーソルを合わせる
「ブロック構造」を表示した状態でページ上のコンテンツ(ブロック)にカーソルを合わせると、「ブロック構造」画面の該当するブロックが選択表示されます。

上図は「くり返し(横)」ブロック内の「通常ブロック」にカーソルを合わせています。

上図のように「ブロック構造」画面で、「くり返し(横)」ブロック内の該当する「通常」ブロックを表示します。
ブロックが大量にある場合
- ページ上にブロックが大量に存在する
- 「くり返しブロック」で複雑に構成されている
上記のように「ブロック構造」を表示しても判別が困難な場合は、ページ上から該当ブロックにカーソルを合わせることで、
「ブロック構造」画面上の、該当ブロック部分に画面情報が自動的に遷移させることができます。


