SITE PUBLIS で練習用のページを作ってみましょう。ページ編集画面へ移動し、新規ページを作成して、ページのタイトルを変更する、というところまで、やっていきます。
ページ編集画面へ移動する
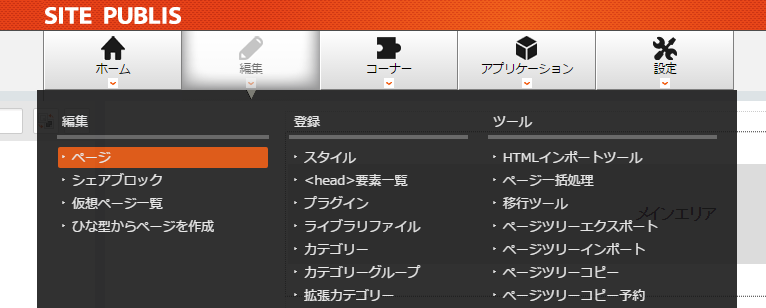
ページの作成・編集は、主に管理画面上部のメガメニュー「編集」>「編集」>「ページ」にて行います。下の画像を参考に、「ページ」をクリックしてください。

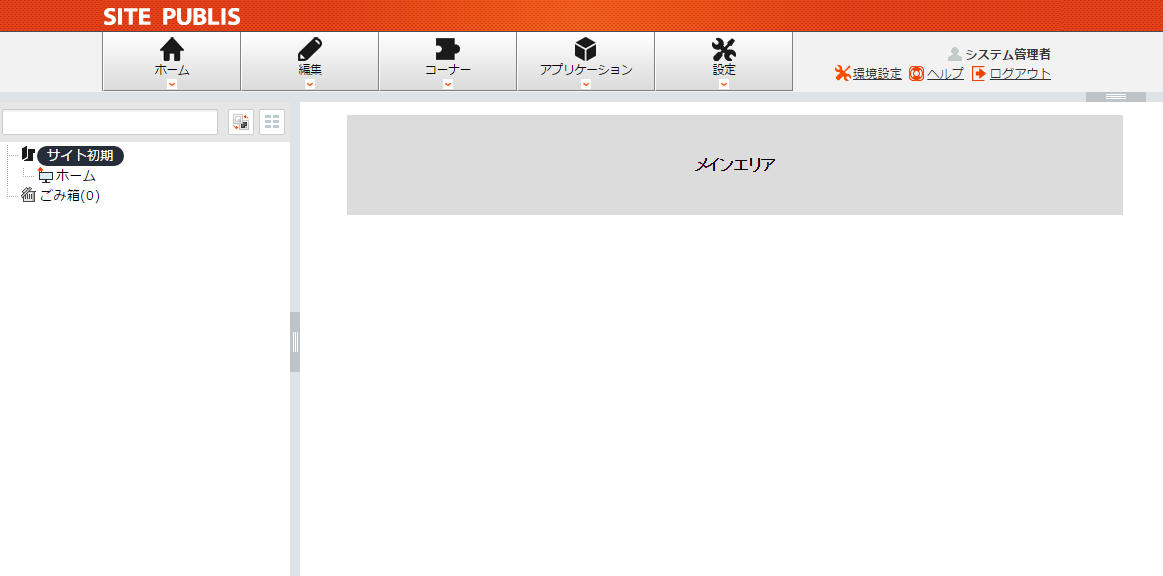
次のようなページ編集画面に移動します。

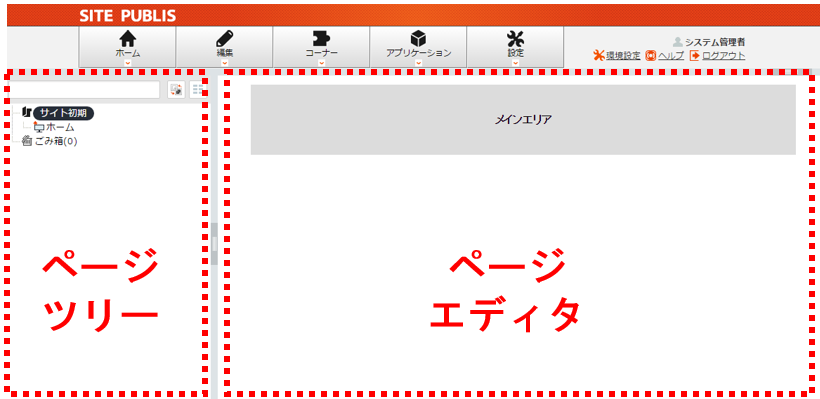
編集画面は、大きく左側と右側で分かれています。左側は「ページツリー」、右側は「ページエディタ」という名前です。

ページツリーは、ウェブサイトの各ページがツリー状に表示される場所です。ページエディタは、ページのコンテンツ(文章や画像など)を配置する場所です。
ページを追加する
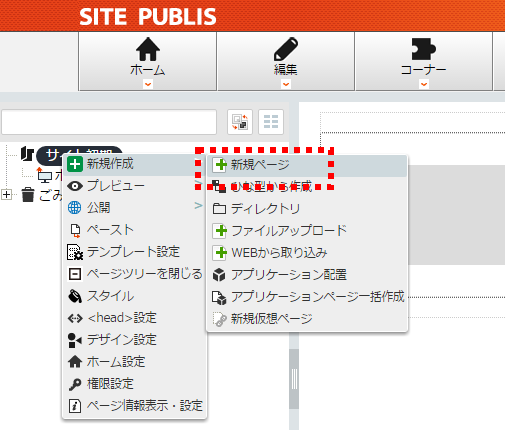
ページをひとつ追加してみましょう。ページツリーの「サイト初期」にマウスのカーソルを合わせ、右クリックします。メニューが現れますので、「新規作成」![]() >「新規ページ」
>「新規ページ」![]() をクリックします。
をクリックします。

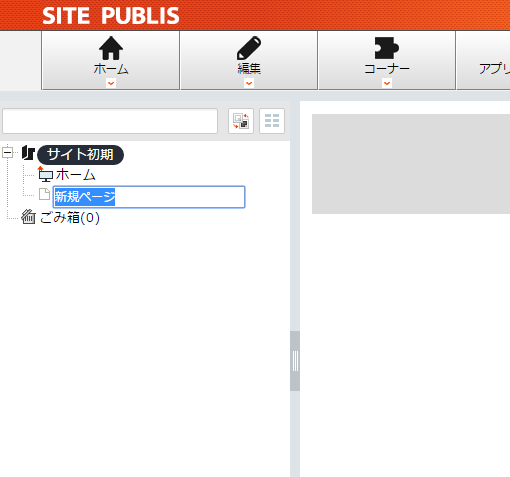
「新規ページ」が追加されました。(ページを追加しただけでは、一般のウェブ閲覧者はそのページを見ることはできませんので、安心して作業を進めてください。)

ページタイトルを変更する
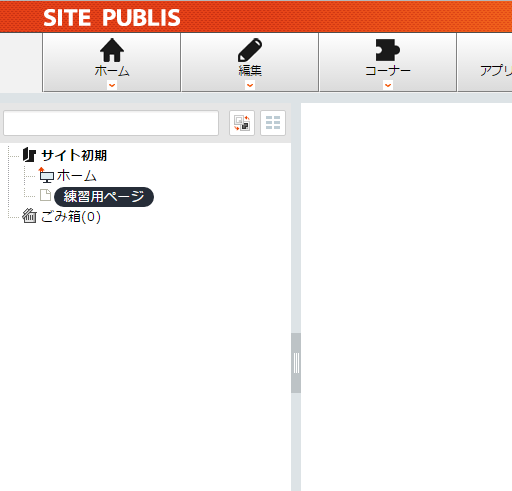
ページを作成した直後の状態(上の画像の状態)でキーボードを打つと、ページタイトルを変更できます。ここでは、「練習用ページ」と入力してください。入力後に Enter キーを押すと、ページタイトルが確定します。

以上で、練習用ページができました。ページタイトルが確定すると同時に、ページエディタの表示が「練習用ページ」のものに切り替わっています(といっても、ほぼ空白の状態です)。
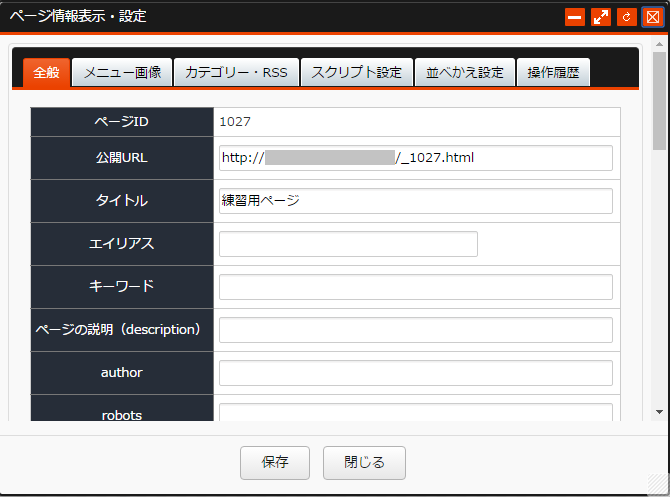
もう1度ページタイトルを変更したい場合は、ページツリーの「練習用ページ」の上で右クリックし、「ページ情報表示・設定」![]() をクリックしてください。「ページ情報表示・設定」ウインドウが開きます。
をクリックしてください。「ページ情報表示・設定」ウインドウが開きます。

「ページ情報表示・設定」には、そのページに関する様々な情報が表示されています。ページタイトルを変更したい場合は、「タイトル」の項目を編集し、「保存」をクリックすればOKです。
この後は、この練習用ページを使って作業を進めていきます。必要な場合は、同様にして練習用ページを追加作成してください。


