ウェブサイトを作成するときは、背景色や余白といった見映えにも気をつかうものです。SITE PUBLIS では、ブロックの見映えを調整するための「スタイル」機能が用意されています。今回はその使い方の基本をご説明します。
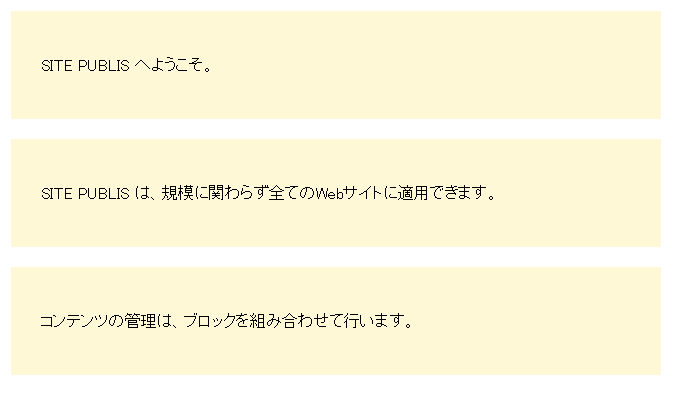
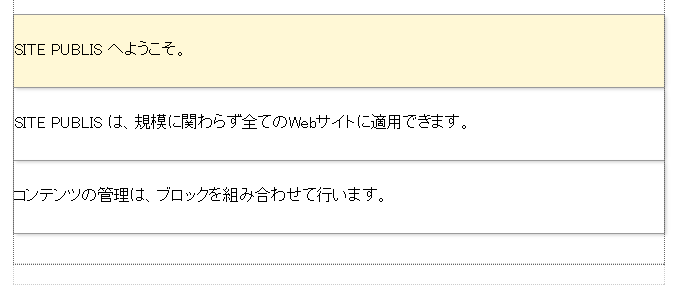
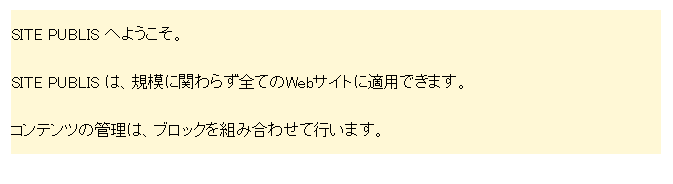
今回は、最終的に次のような見映えのページを作成します。

今回は練習ですので、背景に色をつけ、余白の調整をするのみとします。スタイルの作成に慣れると、もっと工夫を凝らしたデザインにすることも可能になります。
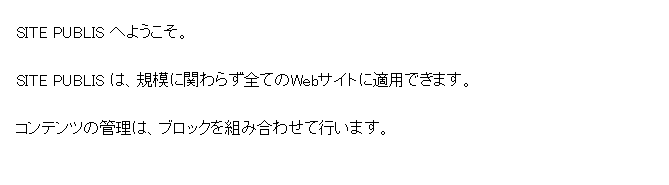
初期状態は通常ブロックを3つ置いただけの、次のようなページです。

ご自身で通常ブロックを3つ設置し、適当な文章を書いて、そこからスタートしてください。
スタイルを新規作成する
「スタイル」とは、「背景はこの色、余白はこのくらい、枠線の太さはこのくらい、文字の大きさはこのくらい…」といった見映えに関する指定を集めたものだと考えてください。個別のブロックとは独立したスタイルを作成し、その後、作成したスタイルをブロックに適用していく、という手順をとります。
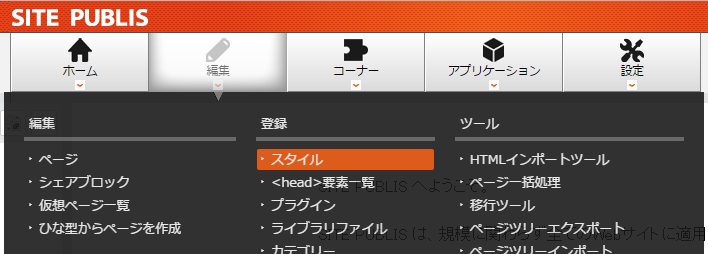
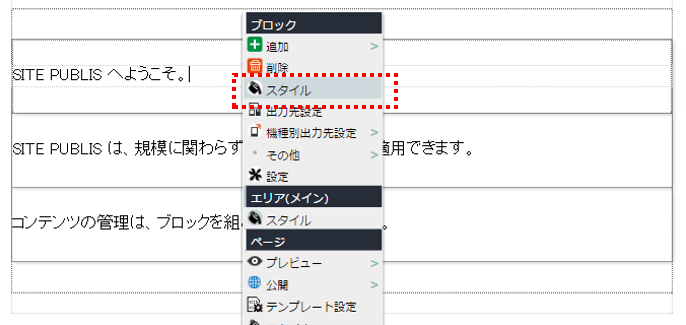
スタイルを新規作成してみましょう。下の画像を参考に、画面上部のメガメニュー「編集」>「登録」>「スタイル」をクリックしてください。

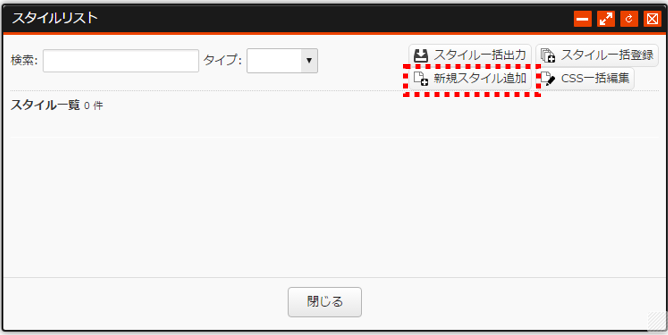
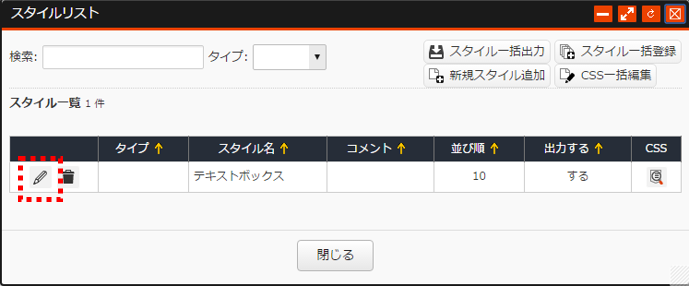
「スタイルリスト」ウインドウが開きます。「新規スタイル追加」![]() をクリックしてください。
をクリックしてください。

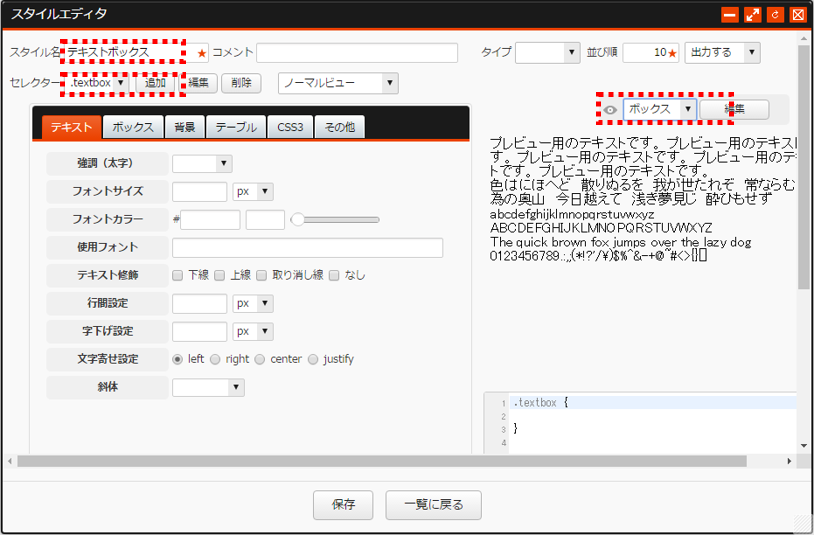
「スタイルエディタ」が開きます。この画面でスタイルを作成します。

上の画像を参考にしながら、スタイル作成前の準備をします。まず、「スタイル名」に「テキストボックス」と記述します。次に、「セレクター」の右にある「追加」をクリックして、「.textbox」と記述します。「.」(ドット)を必ず先頭に入れてください。さらに、 アイコンのプルダウンメニューから「ボックス」を選んでおきます。
アイコンのプルダウンメニューから「ボックス」を選んでおきます。
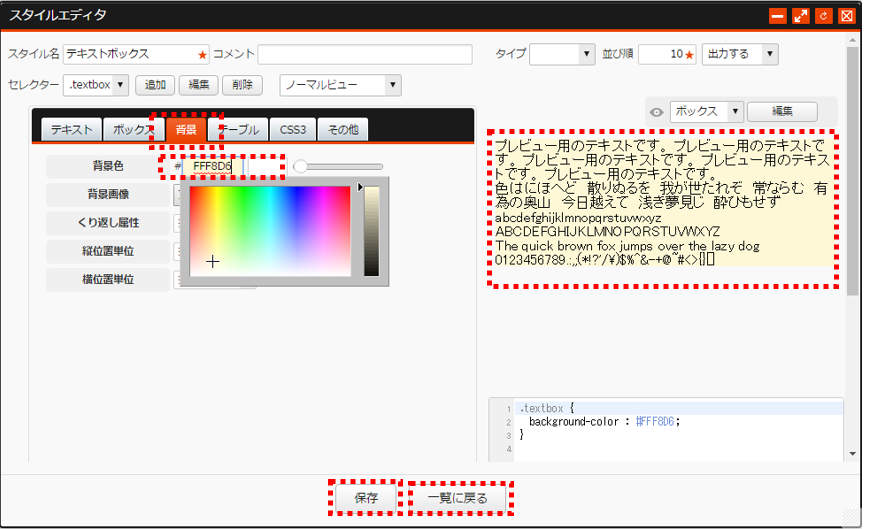
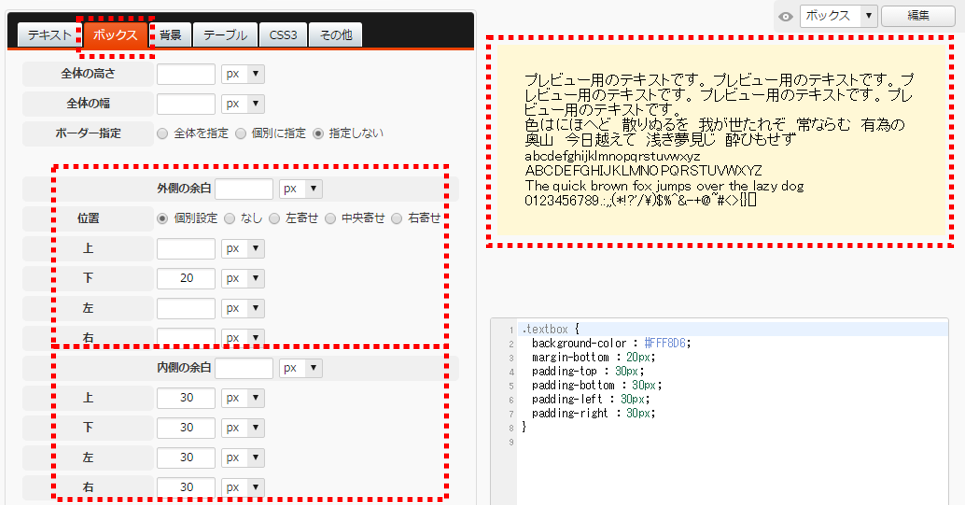
準備が終わったら、どんな見映えにするのかを具体的に指定していきます。ここでは、背景の色を指定しましょう。下の画像を参考に「背景」タブをクリックし、「背景色」として「FFF8D6」を指定してください。そうすると、右のプレビュー用テキストの背景色が変化します。この部分は、作成したスタイルをブロックに適用した場合、おおよそこんな見映えになりますよ、ということを示しています。

プレビュー用テキストの背景色が変わったことを確認できたら、「保存」をクリックします。その後、「一覧に戻る」をクリックします。
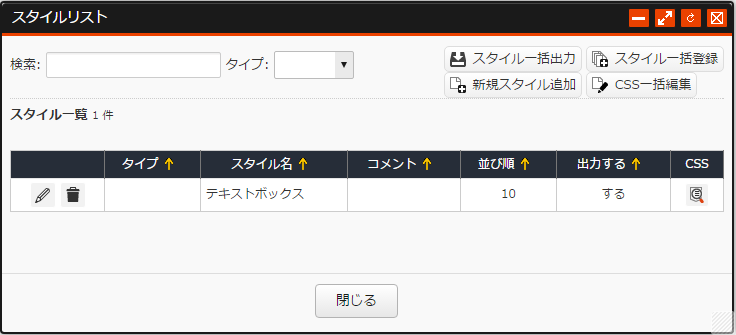
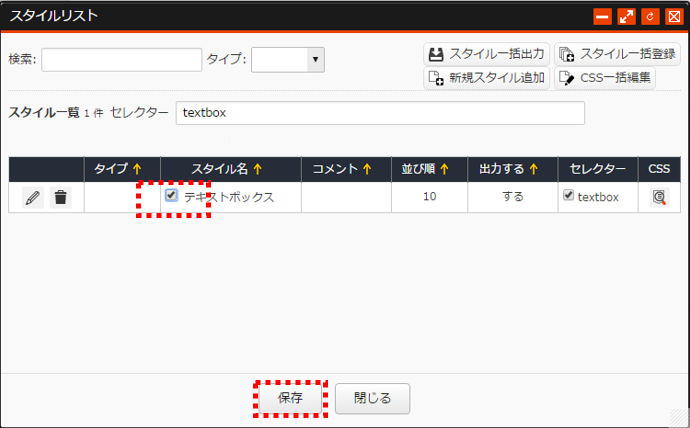
「スタイルリスト」に戻ります(下記画像)。今回作成したスタイル「テキストボックス」が一覧の中に表示されていることを確認してください。

確認できたら「閉じる」をクリックします。
スタイルを適用する
次に、作成したスタイルを通常ブロックに適用しましょう。ページエディタを「レイアウトモード」に切り替えておきます。
3つある通常ブロックのうちの1番上で、右クリックしてコンテキストメニューを表示します。「ブロック」>「スタイル」![]() をクリックしてください。
をクリックしてください。

「スタイルリスト」が開きます。下の画像を参考に、「テキストボックス」にチェックを入れて、「保存」をクリックします。

スタイルが適用され、背景色がつきました。

同様に、他の2つのブロックにもスタイルを適用します。

このように、一度作成したスタイルはどのブロックにも適用することが可能です。もちろん、このページ以外でも使えます。
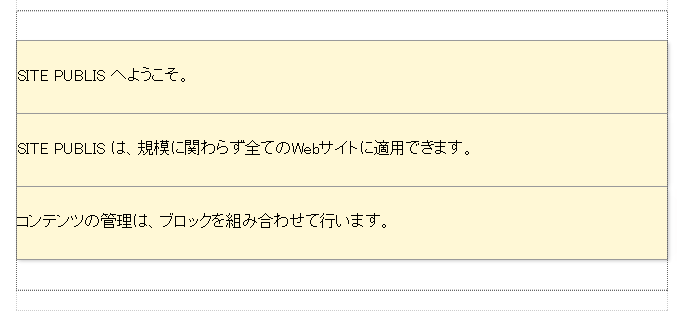
ここで、ページエディタを「レイアウトモード」から「プレビューモード」に切り替えて、公開した場合の見映えを確認してみましょう。

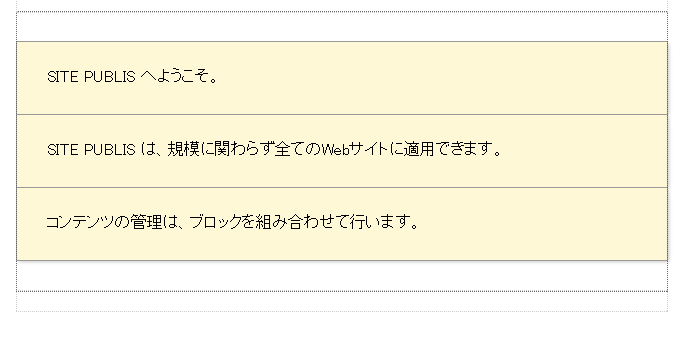
まだ余白の設定を行っていないため、ブロックどうしがくっついてしまっています。
先ほど作成したスタイルに、余白の設定を追加してみましょう。
スタイルを編集する
スタイルは1度作成したら変更がきかないというものではなく、何度でも設定の追加や削除をすることが可能です。先ほど作成したスタイルに、設定を追加してみましょう。
先に行った時と同様に、上部のメガメニュー「編集」>「登録」>「スタイル」をクリックします。「スタイルリスト」が開きます。「テキストボックス」の左にある編集アイコン ![]() をクリックします。
をクリックします。

「スタイルエディタ」が開きます。「ボックス」タブに切り替えてください。「外側の余白」の「下」を 20px に、「内側の余白」の上下左右を 30px に指定します。設定により、プレビュー用テキスト部分に変化があったことを確認してください。

確認が終わったら「保存」をクリックし、「一覧に戻る」で「スタイルリスト」に戻ってください。さらに「スタイルリスト」で「閉じる」をクリックしてページエディタに戻ります。
ページエディタが「レイアウトモード」の場合は次のような表示になっているはずです。

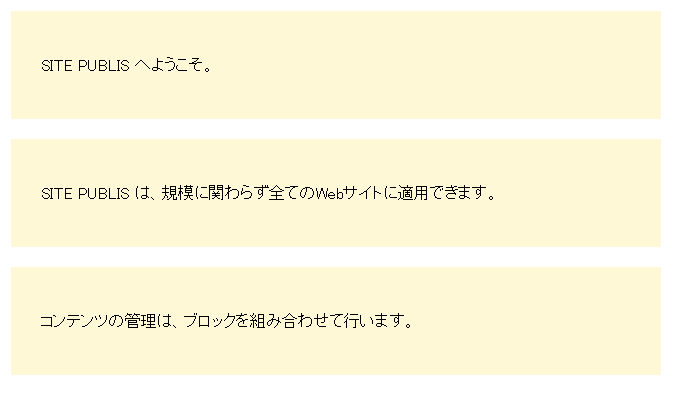
ページエディタを「プレビューモード」にすると、次のように見えると思います。これで、完成形です。

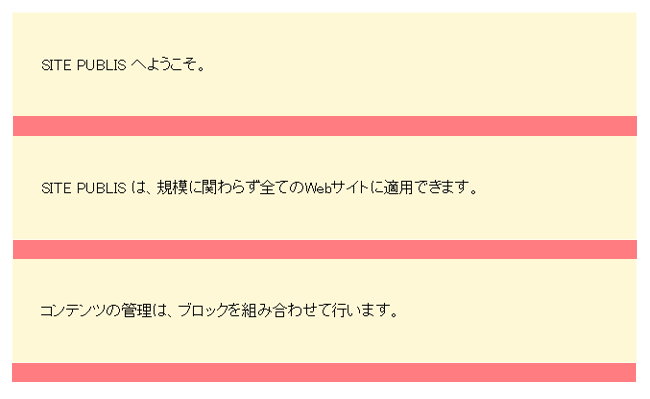
なお、今回指定した「外側の余白」の「下」は、次の画像の赤い部分です。つまり「外側の余白」とは、各ブロックの背景色で塗られている部分の外側の余白です。

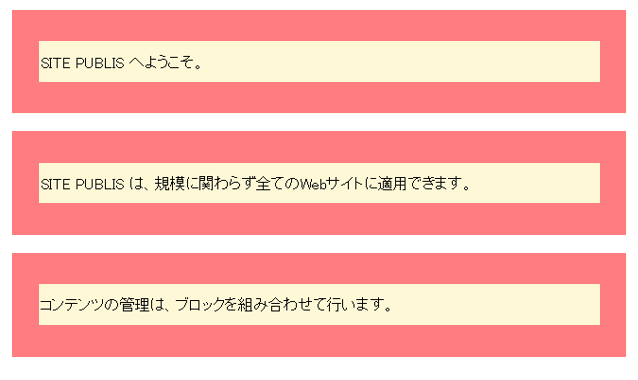
また、「内側の余白」の上下左右は、次の画像の赤い部分です。つまり「内側の余白」とは、各ブロックの背景色で塗られている部分の内側の余白です。

外側の余白・内側の余白は、スタイルを作成する際はよく指定しますので、覚えておいてください。


