ウェブの特徴のひとつは、リンクによってページ間を移動できることです。SITE PUBLIS には、リンクを効率よく作成・管理する機能がいくつも用意されています。
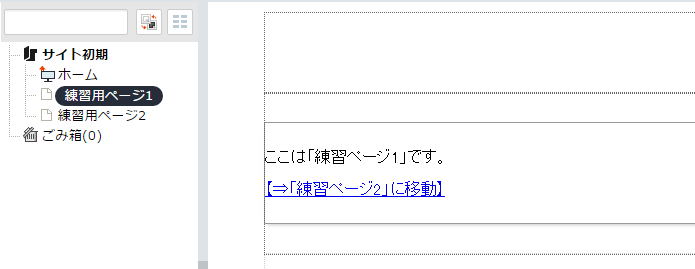
今回は、サイト内でページ間を移動するための最も簡単なリンクを作ってみましょう。その準備として、ページを2つ用意してください。ここでは「練習用ページ1」「練習用ページ2」という2つのページを例にします。それぞれ、通常ブロックを1つ設置し、次のように記載しています。


リンクを作成する
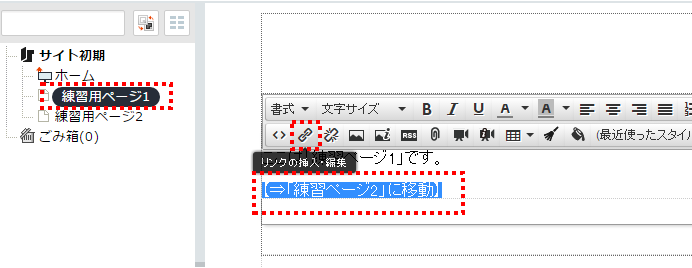
練習用ページ1の通常ブロックで、リンクを設置したい文字列(ここでは「【⇒練習ページ2に移動】」)を選択します。その状態で、通常ブロックのメニュー「リンクの挿入・編集」![]() をクリックします。
をクリックします。

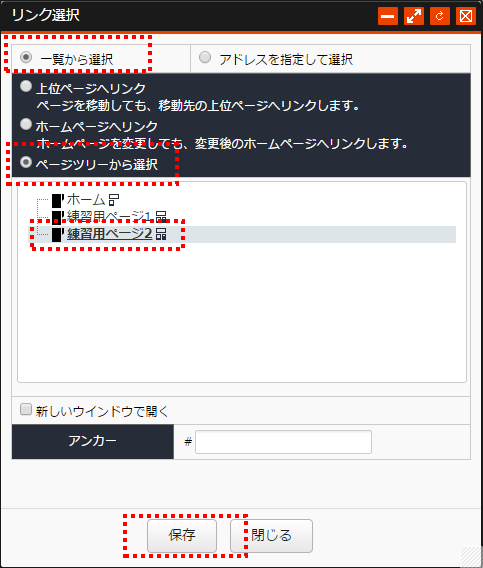
「リンク選択」ウインドウが開きます。「一覧から選択」「ページツリーから選択」をチェックし、「練習用ページ2」を選択して「保存」します。

先ほど選択した文字が青くなり、下線が引かれた「リンク」になりました。

次に、このリンクが正常に機能しているかどうかを確認します。確認するには、実際にリンクをクリックして、意図したページに移動できるかどうかをチェックします。ただし、ページエディタの「レイアウトモード」や「プレビューモード」ではリンクの動作確認を行うことはできません。代わりに、「PCプレビュー」という機能を使って確認しましょう。
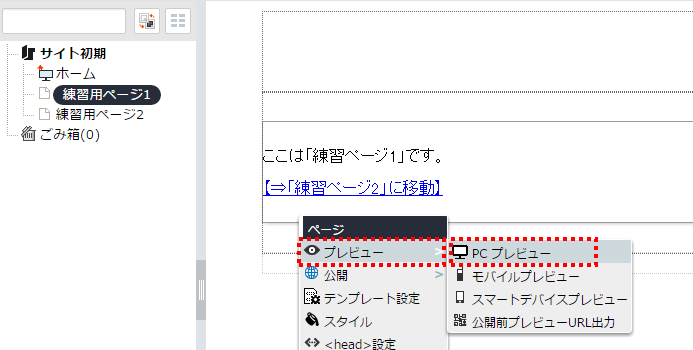
通常ブロックの上で右クリックし、「ページ」>「プレビュー」![]() >「PCプレビュー」
>「PCプレビュー」![]() をクリックします。
をクリックします。

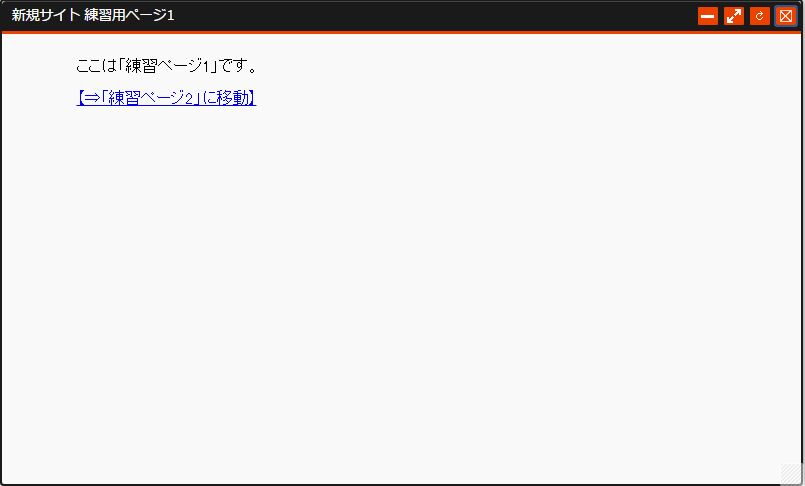
PC プレビューのウインドウが開きます。PC プレビューは、PC で閲覧した際の見映えを確認するためのプレビューです。青字のリンクをクリックします。

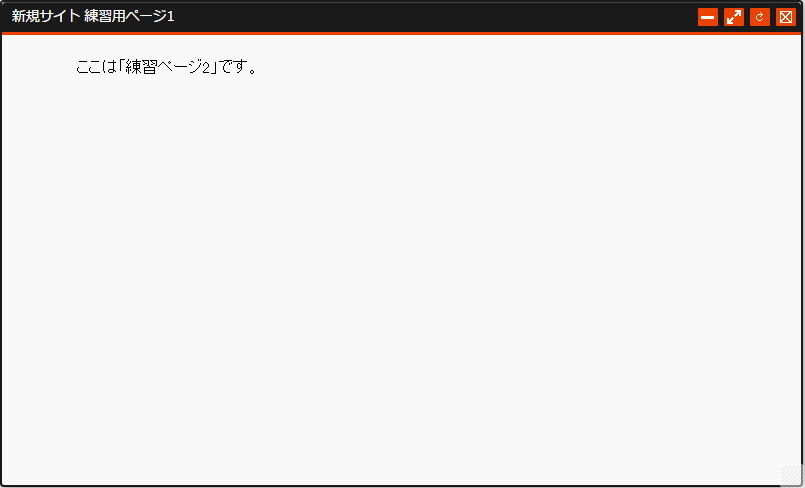
クリックすると、下の画像のように「練習用ページ2」のPCプレビューに移動します。

これでリンクが機能していることが確認できました。
PCプレビューを閉じるには、ウインドウ右上にある×ボタンをクリックします。
リンクの削除
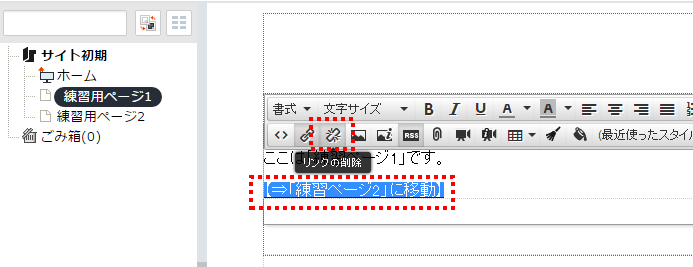
リンクが不要になった場合には、リンクを削除しましょう。「練習用ページ1」で、リンク部分の文字列を選択し、通常ブロックのメニューバーにある「リンクの削除」![]() をクリックします。
をクリックします。

リンクだった文字列部分が元の黒い文字になり、下線も無くなりました。

以上で、リンクの解除ができました。
チャレンジ!
(1)画像にもリンクを設定することができます。画像にリンクを設定するには、通常ブロックで画像を選択した状態で「リンクの挿入・編集」![]() をクリックします。お試しください。
をクリックします。お試しください。
(2)外部サイトのページへ移動するためのリンクを設定することも可能です。外部サイトのページへのリンクを設定するには、通常ブロックで文字列や画像を選択した状態で「リンクの挿入・編集」![]() をクリックし、「リンク選択」ウインドウで「アドレスを指定して選択」を選んでから URL を入力します。お試しください。
をクリックし、「リンク選択」ウインドウで「アドレスを指定して選択」を選んでから URL を入力します。お試しください。


