前回の「ページの階層を作ろう」では、「練習用ページ」の下にいくつかのページを作成しました。今回はその続きです。「練習用ページ」にメニューブロックを設置し、下位ページに移動できるような「リンク付き目次」として利用できるようにしてみましょう。
「練習用ページ」の通常ブロックの下の領域で右クリックし、「エリア(メイン)」>「ブロック追加」>「メニュー」をクリックします。

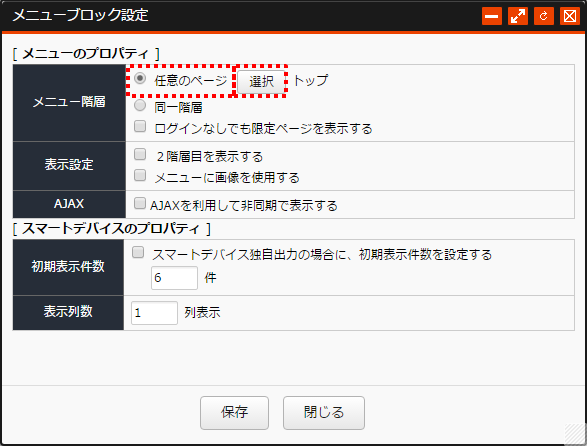
「メニューブロック設定」ウインドウが開きます。
「メニュー階層」項目の「任意のページ」にチェックを入れ、「選択」ボタンをクリックします。

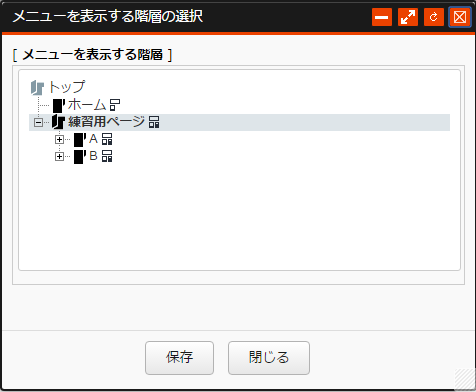
選択ボタンをクリックすると、「メニューを表示する階層の選択」ウインドウが開きます。
「練習用ページ」を選択し「保存」します。

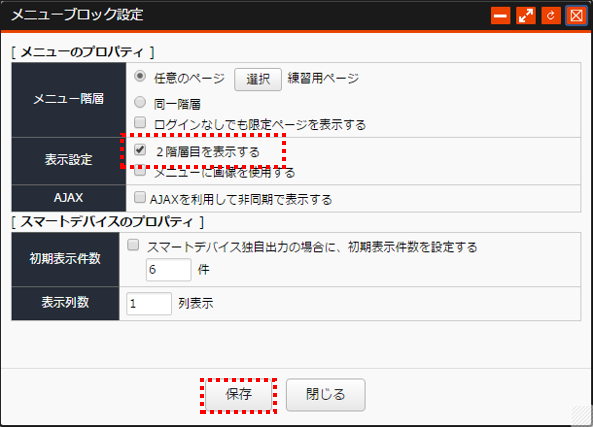
「メニューブロック設定」に戻ります。
「表示設定」項目の「2階層目を表示する」にチェックを入れて、保存します。

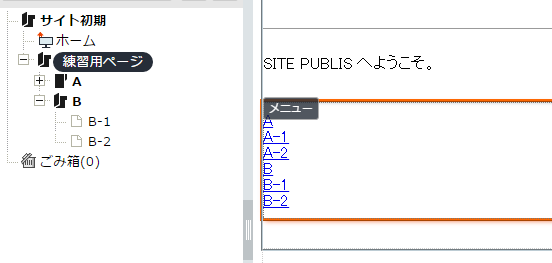
「練習用ページ」にメニューブロックが追加されました。
メニューブロックの中に、下層のページへのリンクが表示されるようになりました。
「リンク付き目次」が完成しました。

メニューブロックは、指定した階層以下にある各ページへのリンクを自動的に出力します。
また、ページの増減に合わせてその表示内容も自動的に変化します。
通常ブロックとは異なり、メニューブロック内の文字列は自由に編集することはできませんが、リンク付きの目次を手作業で作成する手間を省くことができます。
ここでは詳しく触れませんが、メニューブロックの見映えを変更したい場合は、「見映えを整えよう」で学習した「スタイル」を作成し、メニューブロックに適用します。
その際には、メニューブロックの上で右クリックし、「ブロック」>「その他」>「デザイン設定」でスタイル設定を行うことで、1階層目と2階層目で異なる見映えにすることも可能です。


