「目次を作ろう」では、自動でページ階層の目次をつくる「メニューブロック」を設置し、上位階層にあるページ(以降、「上位ページ」と記します)から下位階層にあるページ(以降、「下位ページ」と記します)に移動することができるようになりました。
では、下位ページから上位ページに戻るにはどうすれば良いでしょうか。
ブラウザの「戻る」ボタンを使うこともできますが、上位ページへ移動するためのリンクを用意することにより、閲覧者の操作性を向上させることができます。
ここでは、そのようなリンクを実現するための「パンくずリスト」と呼ばれるものを設置します。
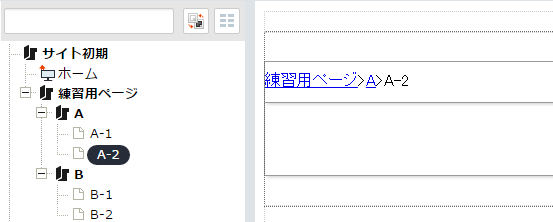
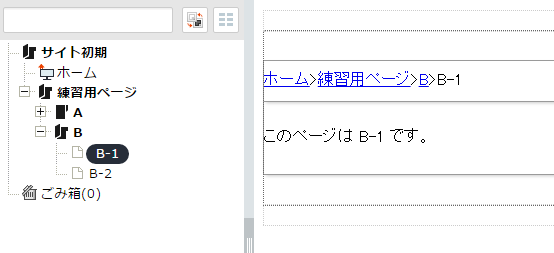
「パンくずリスト」とは、このユーザーズガイド内でも目にすることのできる、下の画像のような階層構造を持ったリンクです。

「パンくずリスト」は、パンくずリストが設置されているページに至るまでのページ階層を示すとともに、上位ページへのリンクを提供します。
これにより、一般の閲覧者は自分がページ階層のどの位置を見ているのかが一目で分かり、上位ページへ簡単に移動することができます。
一般的にこのようなリンクを手作業で作るには非常に手間と時間がかかりますが、SITE PUBLIS ではパンくずリスト表示専用のブロックである「ナビゲーションブロック」を設置するだけでパンくずリストを簡単にページ内に設置できます。
ナビゲーションブロックを設置する
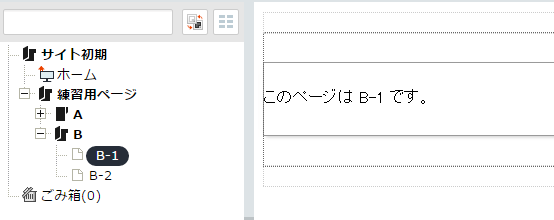
ナビゲーションブロックを設置してみましょう。前提として、下の画像のページツリーに示すような階層があるものとします。
ここでは、ページ「B-1」にナビゲーションブロックを設置します。

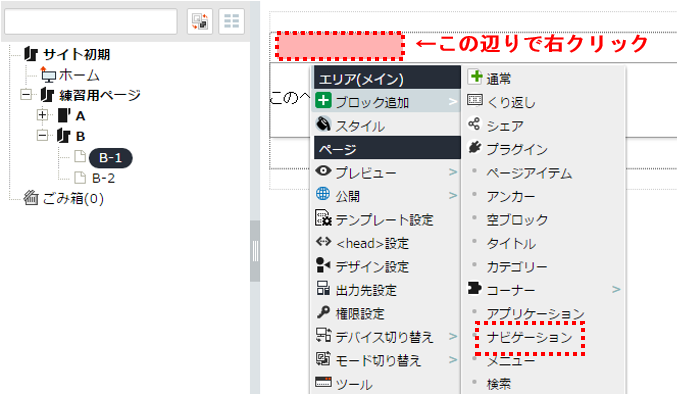
パンくずリストは閲覧者が容易にアクセスできるよう、一般的にはページ上部に設置します。通常ブロックのすぐ上の領域で右クリックし、「エリア(メイン)」>「ブロック追加」>「ナビゲーション」をクリックします。

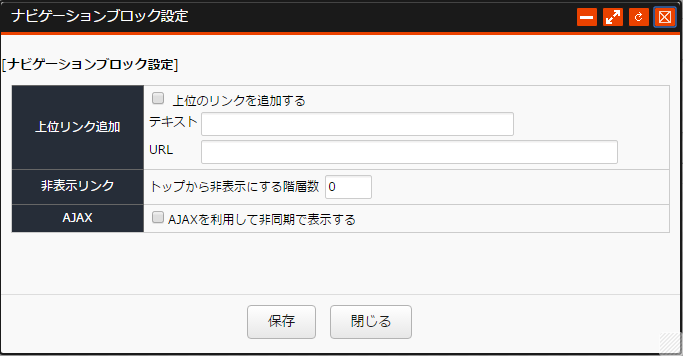
「ナビゲーションブロック設定」ウインドウが開きます。そのまま「保存」をクリックします。

ナビゲーションブロックが追加されました。ブロック内には、「ホーム」から「B-1」ページまでの階層構造がリンク付きで表示されています。

ナビゲーションブロック内の文字列とリンクは、ページの階層情報に従って自動的に出力されます。
通常ブロックとは異なり、ナビゲーションブロック内の文字列は自由に編集することはできませんが、パンくずリストと同様の文字列とリンクを手作業で作成する手間を省くことができます。
ナビゲーションブロックの設定を変更する
今回出力したナビゲーションブロックには、「ホーム」というトップページへのリンクも表示されています。
このトップページへのリンクは既定で表示されますが、ご希望により非表示にすることも可能です。
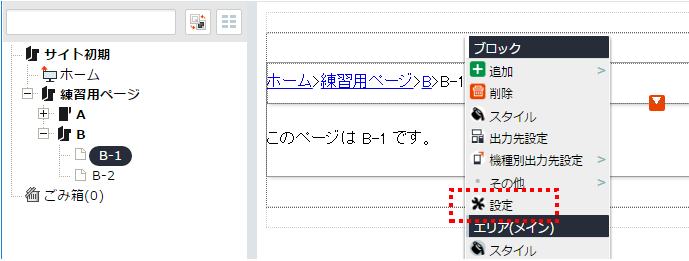
そこで、設定を変更して「ホーム」を削除してみましょう。ナビゲーションブロック上で右クリックして、「ブロック」>「設定」をクリックします。

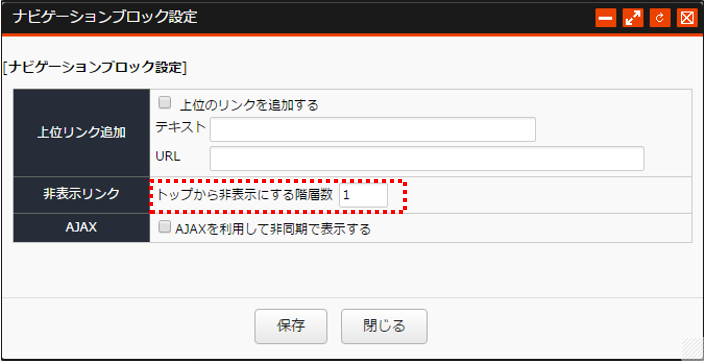
「ナビゲーションブロック設定」ウインドウが開きます。「非表示リンク」の「トップから非表示にする階層数」を「1」として、「保存」します。

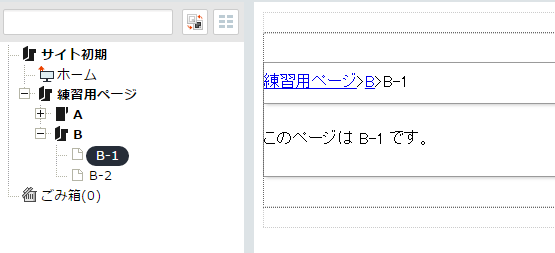
「ホーム」の表示を消すことができました。

このように、上位の階層へのリンクを範囲を指定して非表示にすることができます。
チャレンジ!
ページ「B-1」で作成したナビゲーションブロックをコピーして、ページ「A」の配下の下位ページ「A-2」にペーストしてください。ペーストすると、次のようにナビゲーションブロック内の文字列とリンクが階層構造に合わせて自動的に変わることを確認してください。