ウェブサイトは、一般的に階層的な構造をしています。階層的な構造というのは、たとえば「会社情報」のページがあり、そのページの配下に「会社概要」「沿革」「国内拠点」等のページがあり、さらに「国内拠点」のページの配下には「東京本社」「大阪支社」「福岡支社」等のページがある、といった構造のことです。
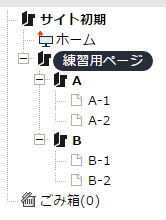
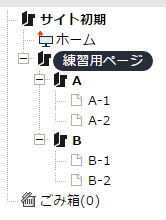
SITE PUBLIS では、ページの階層構造を直観的に作成することができます。今回は、練習用ページの配下にページを作成し、次のような階層構造を作ってみましょう。

なお、上記の画像の通りに作成した場合、「練習用ページ」の下位に存在するページは「A」「A-1」「A-2」「B」「B-1」「B-2」の合計6ページです(「A」と「B」もそれぞれ1つのページとなります)。
最初の階層を作る
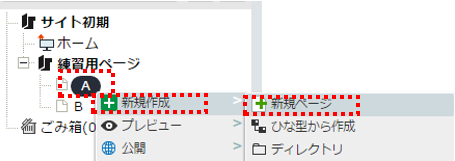
「練習用ページ」の下にページ「A」と「B」を作成します。まず、ページツリー上の「練習用ページ」で右クリックし、「新規作成」>「新規ページ」をクリックします。

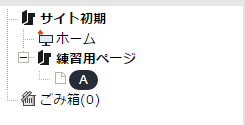
新規ページが作成されますので、同時にページタイトルを「A」に変更すると、次の画像のような状態になります。

ページの追加手順やページタイトルの変更手順については、すでに「練習用ページを作ろう」で実施したとおりです。
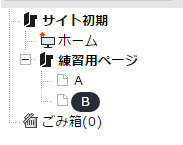
続けて、同じように「練習用ページ」の上で右クリックして新規ページを作成します。ページタイトルは「B」にします。

これで最初の階層が完成しました。
2番目の階層を作る
次はページ「A」の下に「A-1」と「A-2」を、ページ「B」の下に「B-1」と「B-2」を作成します。作業手順は、先ほどと同様です。
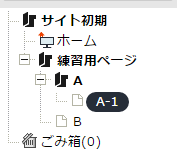
まず、ページツリー上の「A」を右クリックして新規ページを作成し、ページタイトルを「A-1」とします。


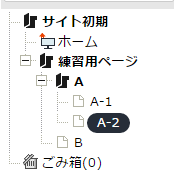
同様に新規ページを作成し、ページタイトルを「A-2」とします。

同様にして、「B」ページの配下に新規ページ「B-1」と「B-2」を作成すれば完成です。

以上のように、SITE PUBLIS ではページツリーにページを追加していく形で、ページの階層構造を簡単に実現することができます。
目次を作る
ページの階層構造を作成することはできましたが、この時点では上位ページである「練習用ページ」から下位のページへのリンクがありません。
そのため、このまま階層構造内のすべてのページを公開したとしても、閲覧者はリンクを使ってページ間を移動することができません。
下位ページへのリンクは、「ページをリンクしよう」に記載の設定方法を使って手動で設定することができますが、下位ページ数が多い場合は非常に手間と時間がかかります。
SITE PUBLIS では、「メニューブロック」という機能を使うことで、下位ページへのリンクをまとめて出力することができます。「目次を作ろう」では、練習用ページにメニューブロックを設置します。


